【No29】ACME ウェブサイト
渋谷で見つけたすてきな家具屋さんです。
アメリカのヴィンテージ家具を作っている工房やらに直接買い付けに行って商品を仕入れているという、
かなり凝った風合いのお店でした。
サイトも負けず劣らずおしゃれさんだったので、ちょいと分析。
(1)オーソドックスな見やすさのわけ


このサイト、店舗の持つヴィンテージのおしゃれな風合いと、家具の持つ整然さがちゃんと同居してるなーと思いました。
すこし褪せたような色合いの写真の表紙を捲れば、商品リストとお店の新着情報。
もっと詳しくいろいろ見たいなら、各メニューへどうぞ、という風に
とてもすっきりとしたページになっています。
トップページには訪問者が欲しい情報だけを、あとはわかりやすいナビゲーションで来訪者の操作を補助。
全体のデザインも、フォントの統一、白を基調とした写真が映える風合い、
グリッドに沿ってグレーラインで区切って各コンテンツを提示。。。などと、統一感と高級感が漂います。
お手本にしたいくらい、サイトがよく見えるレイアウトルールを導入しているのです。
色を使いすぎず、レイアウトは鉄則に則って、
あくまで商品である家具が魅力的に見えることに徹しているのです。
フォントの選び方も、基本的に明朝テイスト。ロゴも同じくそのテイストなのですが、太線で構成されているおかげで少し親しみをかんじる印象に。
結果として洗練さと親しみを感じるサイトに仕上がっています。
(2)シンプルであることの利点
今までいくつかデザインが凝ってるもの、シンプルだけど良いデザインのものを紹介してきました。
サイトの印象をシンプルにする利点は、ずばり画像の見栄えを調整しやすくなるということ。
画像の魅力はその他の要素の情報量との対比、そして写真そのものに比例するのではと私は考えています。
その他の要素とは、例えば文章量。そして他の図や画像。
商品一つ一つを魅力的に見せたければ、良い写真を用意する他に、
その写真以外の要素を周りに必要以上に詰め込みすぎない、という手法が考えられます。
写真が魅力的なものであるほど、周りにはできるだけ何も置かないほうが良い。
以前取り上げたマイラクラシックのサイトもこんな感じでしたよね。
何か強調させたい画像、映像があるときは、周りはシンプルにまとめること。
これも一つのデザイン技かもしれません。
大分久々でサイト見る目がちょっと衰えたかもしれないのが反省点です。。。
まだまだたくさん、色々なものを見て目を養っていこうと思います。
【No28】WRAPPLE ウェブサイト

渋谷はよく行くのでパルコにもよく行くのですが
その中に入っているラッピング用品専門店です。
なかなかすてきな賞品色々取り揃えていますので、今回も例によってサイトを覗いてみました。
サイトの特徴をちょっと分析。
(1)お店の特徴をよく現したデザイン


ヴィジュアルデザインはとってもこのお店らしいなと感じています。
「WRAPPLE」という名前の通り、お店のロゴはりんごに、皮代わりのリボン。
そして、ラッピングや手作り感を思わせる切り貼りされたような文章、
マウスオーバーすると現れるマスキングテープの柄、
そういった手作り感のあるデザインに合わせたフォント…
ますます何かを作りたい、ラッピングしたい!というインスピレーションを与えるデザインとなっています。
とはいえ、ちゃんと店舗の場所の情報やナビゲーションメニューはきちんと整列、まっすぐに情報を表示しているため
情報による整列も忘れていません。
遊ぶ所と情報を見せるところのメリハリは付けている模様です。
(2)デザインはドンぴしゃ、だけど…
デザインの面ではとても成功しているとは思うのですが。。。
このサイト、使いにくいという印象が抜けません。
例えば、ナビゲーションバーがページスクロールに合わせてついてきてくれるんですけど、
何故かラッピングのところで追いつくのをやめてしまうんです。
まだアクセスのコンテンツが残っているのに…?
そして、せっかくこしらえてあるスクロールするたびに回るリボンも、途中までしか機能しない。
しかも、タブレットなどのスマートデバイスから見ると、
逆スクロールしたさい、回るリボンのアニメーションがうまく機能しなくなってしまう…
また、恐らくスマート向けデバイスに設計されたのか、パソコンから見ると右側に変な余白ができてしまう。
そして、このサイトは所々にSNSのリンクを張り、
商品やラッピング例などをSNSを介して紹介しています。
それ自体は、発信の幅広さがあっていいな、と思う側面はありますが
中にはそのSNSを利用していないとすごく使いにくく、サイトから来た人にとっては使いにくいなと感じてしまうものがあります…
(何とは言わないけど○interest)
とまあこんな感じに。
触ってみてどう考えても使いにくい、という感覚を与えてしまうため
お店の情報を補完する、販促効果を上げる、と言う意味では、
もうすこし使いやすさや機能性を追求したほうがいいのかな、と感じました。
すごくばっさばさ切り込んだ気がしますが、
でも、せっかく公開するウェブサイトだから、公開する人も見る人も両方が満足する作りであってほしい、
双方のためのサイトとなってほしい…という思いがあるので、色々言っちゃいました。
今度は逆にデザインの重要度が低いサイトで機能性が高いサイト、探してみようかな。勉強のために。
【No27】cosi cosi ウェブサイト

都立大近くにあるレストランのウェブサイトです。
母がレストランのネームカードを持ってこられていた
(1)需要が高いものはすべてトップページで完結




このサイトの一番いいところは、トップページに需要の高いコンテンツをすべてまとめていること。
店側の提示したい情報である新着情報、お店についての概要、
お客さん側の知りたい情報であるお店の場所の情報、お店の休業日予定、予約フォームへの入り口。
おそらくスマートフォン等のスマートデバイス向けも考慮して一ページに収めているというのもありますでしょうが
レストラン等のサイトに関しては一ページでお店の情報も予約もすべてわかる・できる構造のほうが
集客率は格段に上がるのではなかろうかと感じています。
(2)フォントの重要性
どこかでこの話をしたいなー分析したいなーと思っていたんですけど、たぶんこのサイトがいい例なので。
ウェブサイトだけに限らず、雑誌紙面でも見かけることがあるんですよ。フォントとコンテンツの持つ雰囲気が合致していないもの。
これ、ソースを見てみるとGoogle Web Fontsを利用しているんですけど
その中で店の持つ高級感とカジュアル感の中間を混合したデザインのフォントを使っています。
そのため、このサイトは、筆記体とサンセリフ調のフォントを要所要所使っていますが、
フォントの持つ雰囲気は保っているので統一感を感じられます。
フォントの種類はとても豊富で、その分サイトの雰囲気に沿ったものをちゃんと選ばないと一気にサイトの見栄えが悪くなることがあるんです。
サイト来訪者がサイトをみて、なにも違和感を覚えなかったら、それが正しいフォントを選んだ証拠です。
逆に言えば、そのフォントまで気を使っているサイトは、さすがだなあと思わせてくれますね。
(3)「流行」と「機能性」の違い
ウェブサイトにも流行り廃りというものがあります。
で、このサイトって、とっても「今っぽいサイト」ではあると思います。
ぬるっとスクロールに固定メニューのヘッダー、てんこ盛りのアニメーション…
だけど、これって必ずしもすべての人に受けるかといえば、そうではない。
現に私の母はこのぬるっとスクロールは
「自分で操作している感じがしない」「変な操作をしているように感じてしまう」という理由であまり好きじゃないそうで。
なので、ある程度ターゲット層が限定されているのであれば、
今風によるのか、オーソドックスで昔から親しまれているデザインにするのか
際と設計において考える要素となってくるのでしょう。
私このレストラン行ったことないのですが、
もともとお店の名詞がちゃんとしたデザインしているなーと思っていたのでサイトを見てみたのです。
なかなか分析しがいがあるサイトでよかったです。
ところで、Google Web Fonts。これちょっと今度いじってみよ。
【No26】et -motomachi- ウェブサイト
昨日港の見える丘公園周辺と元町を散策していたのですが
そこで見つけたすてきな雑貨屋さんがここでした。
サイトもあるということでのぞいてみましたら
すてきなサイトでしたのーーー!!!!
なので、今日はこれを分析。
(1)「手作り」「こだわり」を大事にした雰囲気

おそらく個人経営、あるいは小規模企業のお店だと思うんですが
このお店、一階は京野菜料理屋、二階、三階は雑貨屋さんという風に
1つのお店にコンテンツが二つあるところなんです。
京野菜料理屋は産地直送の野菜を使った料理。
雑貨屋はフランスのパリにて買い付けてきた様々なボタンや手芸品、
京都の服地を使った小物…等々を販売。
ところどころに店主のこだわりが光るお店です。
そのためか、サイトの雰囲気もお店の雰囲気そのまんま表したかのような仕上がりです。
お店の建物のイラスト、フッダー部の京都とパリの建物が並んだシルエット。
植物の葉のアイコンやコラージュ風なアイコン…などなど。
作ることへのこだわりを大事にしたサイトデザインは、
作ることが好きな人に、思わずお店に行きたいと思わせてくれます。
(2)複数のコンテンツをつなぐための設計の工夫


で、このお店は二つのコンテンツを持っているということもあり
そのコンテンツをそれぞれちゃんと紹介するための工夫も凝らされています。
まず、トップページは料理店と雑貨屋で入口が選べるように。
そして、それぞれのコンテンツの入口のアイコンをクリックすると
新しいタブでページが開くようになってます。
また、コンテンツページごとでサイトのページデザインをちょこっと変えています。
また、それぞれ独立したコンテンツページではあるものの、お店自体は同じ建物の中。
そのため、お互いのコンテンツページに行けるように、
料理屋のページには雑貨屋のリンク、
雑貨屋のページには料理屋のリンクを貼っています。
さらに、お店のアクセスマップは、各コンテンツページに入れてあります。
どちらのコンテンツサイトからアクセスしたとしても、お店の場所は伝わらなければならない大事な要素だからです。
このように、複数の全く種類の異なるコンテンツをもつ企業を紹介する場合
どこで相互のページをつなげるか、共通項目を作るかの配慮は
大事になってきます。
こういうページの構造を利用する場合、
紹介する企業のコンテンツや情報をしっかり分類、整理する必要があります。
ですが逆に言えば、情報の整理さえしっかりしておけば
それぞれのページでそれぞれ独自の個性を出すことも可能なのです。
ひとつまた、ネタがストックできましたん(´ε` )
【No25】Cafe Company ウェブサイト

近所のカフェの営業時間をちょいと調べたくて検索かけたら出会いましたこんな素敵なサイト。
地域コミュニティとしてのカフェ店舗を作っていくことを企業理念とするCAFE Companyのウェブサイトです。
単にカフェ店舗の展開だけではなく、「カフェを人々のコミュニティの創生場所としたい」と言う思いのもと
商業施設開発や施設設計、ビジュアルコミュニケーション。プロモーション事業やライフスタイル事業。。。等々
カフェから生まれる可能性を幅広く追及している会社さんだそうです。すごし。
なかなかに素敵なデザインを行ってますので、今日はこれを分析。
(1)ニーズに合わせたナビゲーション



このサイト、操作しやすさとしてはかなり高いレベルにあると感じています。
その理由としては、まず常にそのページで必ず必要とされるナビゲーションメニューがあること。
つまり、そのページに訪れる人のニーズがわかっているんですよね。
例えば一番目。ブランド、つまり店舗紹介のページです。
ここで重要なのは、探している店舗にたどり着くこと。
あるいは、その会社がどのような店舗を保有しているかを一つ一つ廻れるようにすること。
このページに来る人は、たいていこのどちらかの目的意識をもってここに訪れます。
そのため、店舗のページへつなぐナビゲーションメニューが一番メインのスペース。
リンクは大きめ、中身は店のロゴと、店の簡単な紹介文も添えて。
三列均等に並んでいるので見た目も美しく見やすい印象を与えます。
(欲を言うなら、店舗名を紹介分のスペースの一番上につけてほしかったなあと。ロゴだけで店名がわからないものもあったので…)
続いて二番目。これはパーティ会場として使う際の利用可能な店舗の紹介のページ。
パーティ会場としての需要が高いのか、トップページからすぐにこのページが開けるようになっています。
ここで重要なのは、場所。
この辺でパーティを行いたい、という希望場所は、少なくとも持っているでしょう。
あるいは、この系列のカフェでパーティ行いたいけどどこならできるのかな、という希望もある場合も。
そのため、エリアごとでどの店舗がパーティ会場として利用可能か、ナビゲーションが常備しています。
こうすることで、ぐっと場所の検索性が上がります。
最後は企業理念。
ここで訪れる人は、「どういう会社なの?」「なんでこんなことやってるの?」を知りたい人たち。
その人たちに向けて情報を発信するには、小説の中表紙を開いた後に来る目次のように、
あらかじめナビゲーションメニューを物語のチャプター立てて企業について語るのが一番伝わりやすい。
どちらかといえば、ここでのナビゲーションは「来訪者への補助」ではなく「来訪者の誘導」という役割を果たしています。
上の二つとは少しニュアンスが違いますが、これも立派なナビゲーションです。
(2)変形・整列をうまく活用した動きと整列感のあるデザイン
あとこのサイト、基本的にはグリッドレイアウトを利用しているので情報が整頓されているように見えますが、
所々に変形を入れることで動きを演出しています。
たとえば、お店の紹介ページやパーティ会場に利用できるお店の情報ページなど、
・今後そのページにコンテンツが増えていく可能性がある場所、
・読ませる需要は高くないが、目を通してほしいコンテンツがある場所
には、掲示板の掲示物のようにマルチスレッドが並んでいるようにデザインされています。
一方で、ブランド紹介ページの入り口のように、必ず来訪者が迷わないようにしたい場所に関しては
整列を保ったデザインとなっています。
そんな動的・性的な印象を併せ持つサイトは、統一感を持たせるために
ヘッダー部の背景イラストは各ページ共通で必ず入れるようにしていることにも配慮を怠っていません。
本当によく考えて設計されているなあとほれぼれしてしまいます。
(3)ナビゲーションエリアとコンテンツエリアの使い分け
ただ一点、このサイトの「?」な設計があるんです。。。
それは、トップページのニュースヘッドラインとメインのニュースエリア。
これ、アイキャッチ画像があるかないかの違いだけで、コンテンツとしては全く一緒。
現時点でのこのサイトの状態でしか見ていませんが、
もしかすると下の方のコンテンツエリア(メインエリア)の方には、
ニュース以外にもページ更新についてのお知らせを載っけたりするのかもしれません。
そういう風に、上部のナビゲーションエリアには会社のニュース、
メインのコンテンツエリアにはホームページの更新情報や関連情報掲載…などと使い分けているのであれば、
まだそれぞれの役割が見えてくるのですが
今の状態だと、ちょっと無駄があるのでは…と思う節もあります。
ページの各エリアには、必ずそのページで唯一無二の役割を持たせる。
そうすることで、混乱を少なくさせるページ設計が実現するのかもしれません。
今回はたまたま見つけたサイトとはいえ、とっても分析しがいがあるサイトでした。。。
おしゃれな店を見つけたら、必ずホームページもチェックしてみる。そうすると意外と拾い物があるかも。覚えておきますw
【No24】DIVERSE SYSTEM 「JAPAN」 特設サイト
これ、やばい(真顔)
以前Web Designingで取り上げられていたので知っていたのですが
実際動かしてみると驚きが違います。。。
コミックマーケットの創作系サークルさんの中で、
新刊や新譜の宣伝のための特設サイトを作ることあるんです。
そういうサイトって、結構クオリティ高いんですよね。。。
その中でも、このサイトは特に販促効果はあるんじゃないでしょうか。
ということで、今日はこいつを分析。
(1)アニメーションと販促サイトの相性の良さ
フルッフルでアニメーション駆使してるサイトってなかなかないんです。
だからこそ驚きと印象づけには効果ばつぐん。
というのも、こういった動かせば動かすほど展開していく構造って
使い所がムズカシイというのもあってあまりないんだと思います。
ただ、動きがあればその分人目はひく。
そういう意味ではアニメーション過多なサイトはうまく使えば販促向けには使えるんです。
(商品紹介とかのサイトでも使えるシチュエーションはありそうです)
そして何より、このサイトはタブレット上でも同じ体験ができるというのもミソ。
(※たまにうまくいかなくなることがあるのが、本当に残念なのですが。。。)
HTML5で構成しているのでアニメーションを色々な端末環境でも操作しやすいというのがあります。
思わず何回も見たくなってしまう展開していくページ構造に、プラスでクオリティの高い美麗なイラストを使用されると
なおのことウェブサイトが華やかになるのも特徴的です。
販促向けほどウェブサイトのもつ作品的なクオリティが高くあるべし。
それを痛感させるサイトでもあります。
(2)ウェブサイトが伝えるべきものが伝わっているか?という問い
ただ作品のコンセプトとウェブサイトが連動しているかと言われたら…ちょいと頷くのにためらいが出ます。
トップのページから次の商品詳細ページへのスクロールにかけての演出は
ああ、作品のもつ和のテイストと聴きすすめるほどに奥行きが増すことを表現しているのかな、と思いましたが…
その後のページはトップに比べて和の要素が少なく感じ、それよりもサイトのギミックの方に目が行ってしまったのが正直なところ。
タイトルがJapanというだけあって和のテイストが強いのかなあという印象は、奥に行くにつれて薄れていくような気がします。
日本らしさをアピールしたいのか音楽の先進性をアピールしたいのか、どちらかに重点を置くのが作る上でのポイントとなったのでしょうが、
これを見る限り先進性をアピールしようとしたのだろうか?と感じてます。
日本らしさをアピールしたいのであれば、例えばトップだけではなく全てのスクロールを襖形式にするとか
トピックタイトルに筆文字を使うとか、そういうのがあると和のテイストが増しますよね。
販促向けなので見る人にインパクトを与えるという意味では成功していますが
それと同時に「で、何が売りなのだろう?」という作品のコンセプトにうまくサイトが伝えているかという意味では
成功しているのかは、謎です。
ぱっとみて何故こういう作りにしたのかが直感的にでも伝わってくるのが、
ウェブサイトのデザインの役割なのかなあと感じました。
…と、まあ私の感じるままにつらつらと書きましたが
実はしっかりコンセプトに乗っかっていて、別にそこまで日本らしさ出すつもりはなかったんだ!という製作者さんの思いがあるんだったら
この見解もちょいと的外れになってしまうかもしれませんw
でも、サイトをみて、そこから何が伝わってくるか、何を自分が感じるかの感性は
大事にしたいと思うので、ひとまず記録としてここに残します。
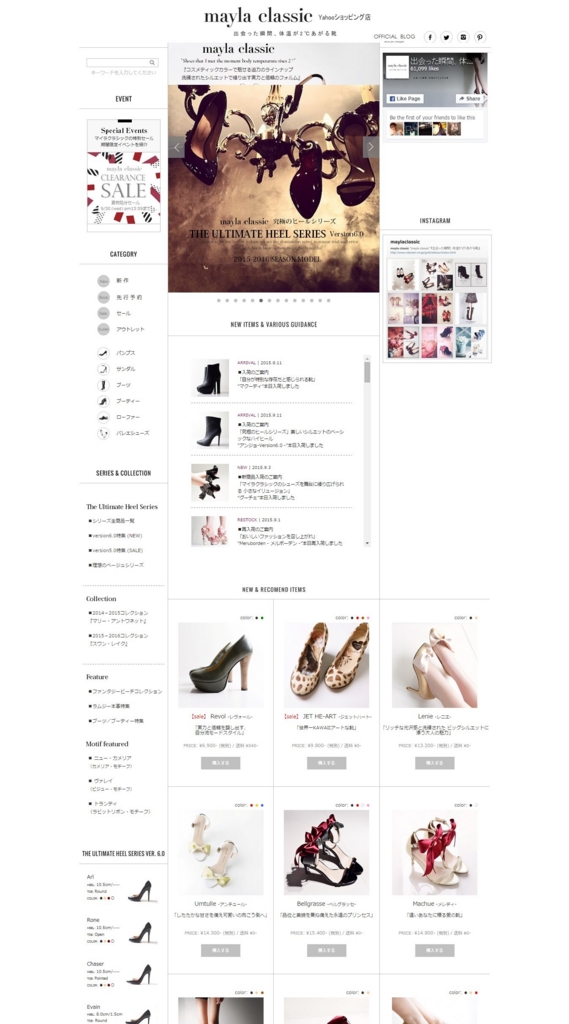
【No23】mayla classic ウェブサイト

3日ぶりでした(白目)
まだ性懲りもなく更新頑張ります…
今回はたまたま見つけたシューズブランドのサイトについて。
mayla classic。キャッチフレーズは「出会った瞬間、体温が2℃あがる靴」
独自店舗を持たないインターネット販売のみのブランドですが、
そのブランドコンセプトの通り、見た瞬間驚きと共に「かわいい!」と興奮してしまうようなモノばかり。
そんな素敵な靴たちが、その魅力を存分に発揮されているWebサイト。
というか、これヤフーションピングのテンポなんですよね。店舗でここまでできるの、知らなかった。。。
ともかく。このサイトの魅力を今日は分析。
(1)靴を買う以上の体験を提供するためのつくり
このサイトの一番のこだわりはーーーいうまでもなく写真と紹介文
ブランドの顔である靴が持つ、唯一無二のかわいさと
ありそうでなかった女の子の心をくすぐるデザインを魅力的に見せることを念頭に置いています。
(まあ販売を目的としているんで当たり前ですが)
そのため、まず写真は普通の撮り方をしない。
映画のワンシーンのように、意味ありげに靴をそろえない、靴を履いた足のどこか恥じらってるような動き、無防備に並べられたハイヒール…という風に。
そして、それぞれの靴は一つ一つの物語の主人公のように
名前と、女の子が手帳にこっそりかいていそうなポエム仕立てのキャッチフレーズが添えられています。
このサイトでの最大の主人公は、靴。
だからこそ、一つ一つにドラマが感じられるようにプランニング、ブランディングする。
このサイトを見て靴に惹かれる人は、同時にその靴の中に込められた物語も欲する。
靴とセットで物語を提供する。
モノが過剰にあふれている時代に人々がモノに求めるのは、単なるデザインの良さや機能性だけではなくなってきています。
そのため、今や消費者はモノを買うこと=モノを買う以上の体験の期待を求めています。
このサイトの靴の販促手法は、そういった消費者のニーズに対する一つの答えの形なのです。
(2)靴の魅力を最大限に引き出すための優先順位
そのため、このサイトでは商品の写真が美しく、かつ豊富に見れるようにレイアウトされています。
ただ。今まで書いてきたブログ記事ではあんまり悪いところは言ってこなかったんですけど…
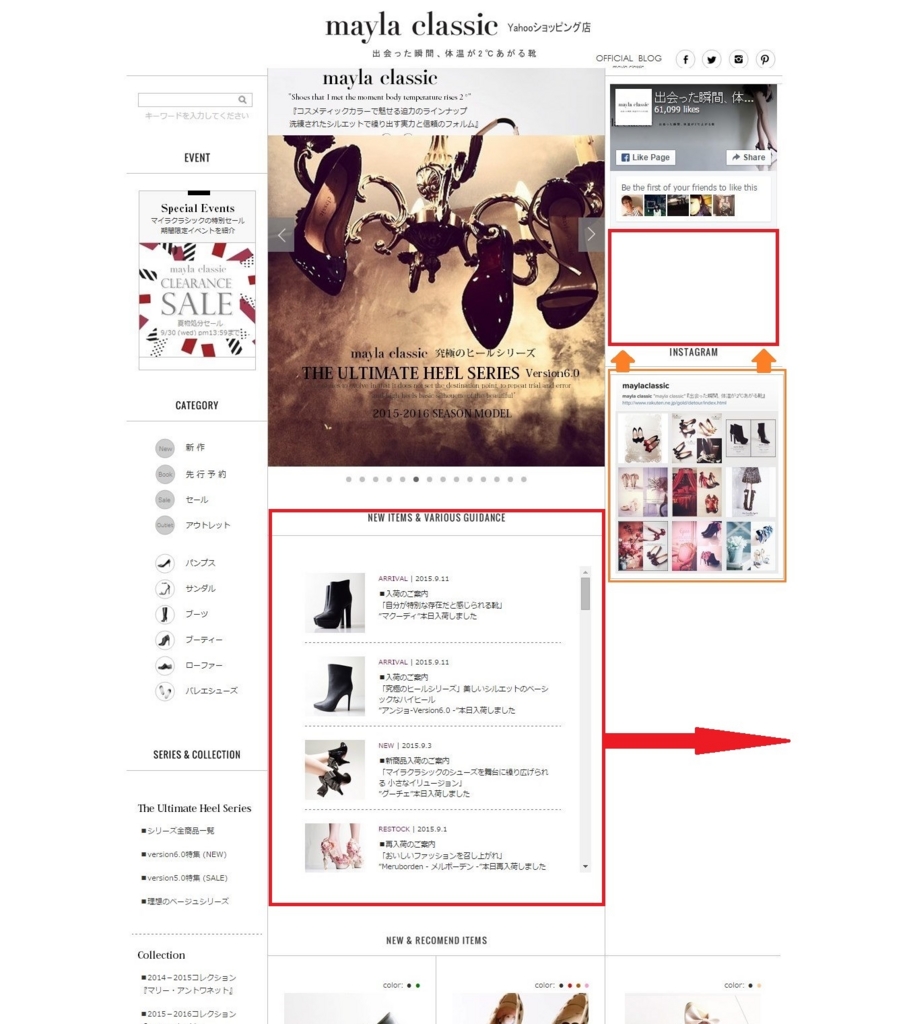
それを重視しすぎて、若干新商品のスクロールの面積が、商品リストのスペースへ悔い気味になっているように感じる…
それから、商品カラムを三カラムにしてしまったせいで、見ている人に違和感を感じてしまう、と言うのももったいないな…と思ってしまったところでした。
人というものは、やはり見慣れたものほど親しみを感じやすいという節はあります。
そして、現在のウェブサイトの大多数が何かしらのグリッドルール、レイアウトルールに沿って、いわゆる「きれいに整理されたデザイン」でまとまっています。
商品をより多く見せようとした結果、レイアウトルールに少し離れたため、
見る人によっては少し違和感を感じてしまいます。

んで、私なりの考え。
①インスタグラムとフェイスブックアカウントの空白を詰める
②新着商品のスクロールを、縦ではなく横表示に変更、縦幅を縮める
恐らく見せるべき優先順位は、トップのアイキャッチスライダー、商品リストの順番なので、そこまで新着商品ガイドは広くなくてもいいはずです。
そのため、グリッドルールに沿いつつサイトの雰囲気を壊さないようにするには
こういう組み方もありなんじゃないのかなあと思いました。
久々のブログで突然生意気なことをいいだしてなんじゃこいつと言う感じですが(笑)
ひとえに、ウェブデザインのレイアウトの勉強、感性磨きの一環としていつもと違うことをやってみました。
自分の趣味の方のサイト制作も、やはりまだまだ手が遅いためのろのろしか進めていませんが、
なるべくこのブログが今やってることの糧になるよーにこれから書いていきたいなあと考えている所存です。
