【バナー模写1週目】バナーを作って学んだことメモ
先週からちょっくらはじめてみました、バナー模写。
Photoshopレベルアップを目的に、実際にあるバナーを模写してそれっぽい奴を作ってみようという試みです。
今回はこちらの二枚を作成しました。
一眼レフカメラ広告風バナー

□参考元
retrobanner.net
参考元があると言えども、イチから自分で作ったのは初めてなので
やってみて学んだこと、気づいたこと、課題などを備忘録的にまとめとこうと思います。
今回の作成チップス
Photoshopでの集中線の作り方
ググって何個かサイト見てみましたが、どこも基本は「ノイズを加える→ スクロール→極座標」でフィルターかけた後
任意の範囲を選択範囲でぼかし切り取り、ということをしていますね。
これは私が説明するよりもちゃんと説明しているところがいろいろありますので
リンクだけ載せておきます。
Photoshopで漫画のような集中線を描く方法|フォトショップの参考書 [sitebook]
これ作るときに注意点なのは、レイヤーモードが乗算じゃなければうまく機能しないということです。通常レイヤーでやろうとしてコケたアホは私です。
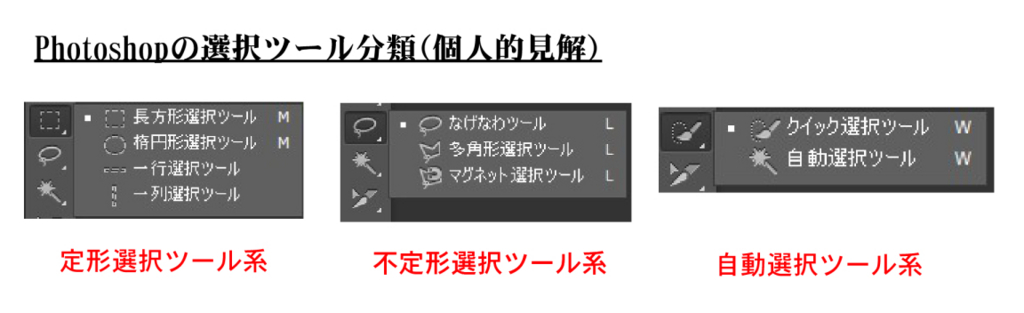
選択範囲指定の方法色々
今回バナーを作りながら一番吸収しようと思ったところです。
デフォルト設定ならツールバーの所にあらかじめ3種類アイコンが出ているはずです。
それぞれの説明は、他の詳しく説明されている参考書籍やブログ等を見てもらうとして、ひとまず私がこれらのツールに対してどう解釈しているかをまとめます。

□定形選択ツール系
これらを使うときは模様から丸く/四角く切り取りをしたい、というケースがメインじゃないかなあと思います。
例えば、上記で紹介した記事でも、集中線を配置させたい対象の周りは円形選択ツールで選択しボカシで領域削除しながら作ってます。ボカシ効果+規定系選択は結構使えます。
□不定形選択ツール系
なげなわ、多角形は他のペイント系ソフトでも見られる選択ツールですが、フォトショ独自とも言えるのはマグネット選択ツール。こいつは後述する自動選択系と並んで便利な選択ツールだと痛感しています。車や電化製品など、形が複雑でないものを選択する際は便利です。
次回のバナーで制作にてこの選択ツールを使って作りたいと思います。
□自動選択ツール系
選択ツールで圧倒的に使用頻度が高いのはクイック選択ツール一択じゃないかなと思います。画像のように二、三度選択したい領域あたりをうねらせるだけでまるっと対象を選択できる上に、選択ツールの大きさも調整できるので(ショートカットキーなら]と[でささっと調整できますしね)細い領域も狙って掴みやすいです。
対して自動選択ツールですが、自動で判断して領域つかんでくれるとはいっても、なるべく色味が近い領域や形が単純なものの方がこちらの意図した通りにとってくれるのではないかと思います。今回あまりいじってないので、もしかすると調整すれば細かな領域でも掴み取ってくれるのかもしれないので、今後要検証です。
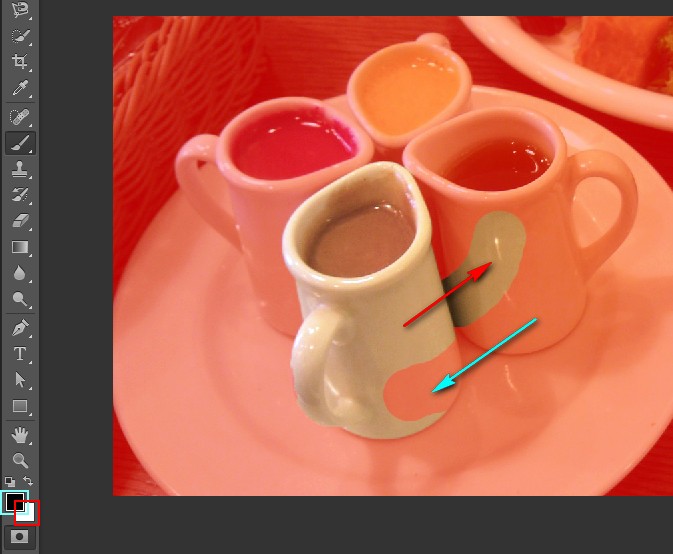
▽マスクモードとの合わせ技
私はデジタルで絵を描いているので、存在自体は聞いたことあったのですが、今回まともにフォトショでマスクモードを使った選択範囲指定をやって見ました。ちょこちょこ細かいところを色塗る作業のようで、なんだか楽しいですね。


先に何かしらの選択ツールで(画像ではクイックマスクで選択範囲をとりました)対象を選択したのち、カラー指定の下にあるマスクモード切り替えを押します。

ここでツールをブラシに持ち替えて、細かい範囲を拡張したり縮小したりします。描画色(画像では黒)を選択している時に色を塗ると選択範囲を小さくすることができ、逆に背景色(画像では白)を選択している時に色を塗ると選択範囲を大きくすることができます。
ウェブサイト制作の場合だと、画像から対象のものだけを切り取る、ということを頻繁に行うので、「クイック選択ツール+クイックマスクモードでの領域塗り」の合わせ技が基本スタイルですね。
Photoshopでの文字の扱い:アンチエイリアス
ロゴやフォントを画像で使いたい場合はイラレからもってきてフォトショファイルにコピペするのが一番なんですけど
それ以外の場合だったら普通にフォトショの文字ツールでバナーの中に文字入れると思います。
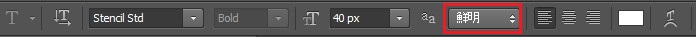
そんな時、アンチエイリアスの設定は文字の見栄えに結構重要なカギとなってきます。

画像の文字パネルの四角でくくったところがそうなんですが
そもそもアンチエイリアスとは、というと、ラスタ画像の文字や図形などで見られるようなドットっぽさをなめらかな見た目になるように処理を施すCGの表現手法の一つのことです。
特に小さい文字や長い文章ほどアンチエイリアス設定で「鮮明に」を選ばないとドットっぽくなって文字が潰れてしまいます。
※逆にウェブサイトのカンプなどで「ここはコーディング中に普通に文字打つよ」ってところはあえてアンチエイリアス設定かけずに置いておくのもありです。自分ルールやチームでの共有ルールとして保っておけば忘れない。。。
今後への課題
クオリティが高く見える画像の仕上げ方
IT技術系の質問サイトのバナーを作るときにちょっと苦戦したんですよね。
もともと取ってきたフリー素材の写真のライティングが今回のレイアウトからすると方向が違うものだったのと
もともとテーブルの色が黄色だったので全体的に黄色味がかかった感じの写真だったんです。
最終的に、テーブルの色変え、レベル補正かけて、仕上げにグレーで集中線に沿ったグラデ入れた乗算レイヤーで整えたんですが
お手本にした写真のように自然な色合いではなくなったかなーと個人的に反省しています。
バナーにしろウェブイメージにしろ、もとの写真素材のクオリティがよければそれに越したことはないが、
クオリティがソコソコのものだったり、
またクオリティはいいんだけどサイトやバナーの雰囲気に合わせるような色味、階調に変えたい、と言うときに対応できるようになりたいなと思ったのが
今後の課題であります。
(この先ますますデザイナーやらレタッチャーやらウェブ担当やらの境目がなくなってきそうな気がしますので、できることを増やしたいと思う次第です…)
レイヤースタイルをそれぞれ適用させた時の文字の見え方
まだ慣れてないと言うのが一番大きいんですけども、
どのレイヤースタイルを適用したらどんな見え方の効果が期待できるのかということは一度まとめておこうと思いました。
特に2枚目に関しては、参考元と比べて貰えばわかりますが180度雰囲気を逆にしたものを作りました。
元の画像が太陽光の強い屋外で撮影したもののため、うまい加工方法を知らない私は
合わせれば違和感出まくりの黒地ベースで作ることを断念して、素材の良さを活かす方向に舵きりしたのです…
そのときに、「黒地だと明度を高くすれば細い文字は映えたけど、地が水色だと細い文字のままで明度を落とすとなると文字周りに効果が欲しいな」と思った結果
うまーく選んだそれぞれの色味が馴染む効果を探すのに時間かかってしまったのです。
これは今後の記事で検証結果をアップしようと思います。
というわけで、Webの勉強の一環でやってみましたバナー模写。
今回は1枚目が1時間半、2枚目が2時間半もかかってしまったので
時間かかったわからなかったところと慣れてなかったところは、今後潰していけるようにしていこうと思います。
★写真素材お借りしました。ありがとうございました!
www.ashinari.com
後輩を教える、ということ = Lucky♪
人にものを教えることほど身のちぎれる思いをすることはないと、私は少なくとも感じるんです。
今仕事場で、常駐先のお客さんの今年入って来た新人さんの開発を見ているんですが、
ほとんどの場合、どうやったらこちらの意図が伝わるか頭を捻るか、
自分の新人だった頃を思い出して自責の念に駆られるか、
指導しながらオメー人のこと言えるようなちゃんとした仕事ぶりかよとセルフツッコミしてるかのどれかしかないんですよ。
相当、パワーと頭と精神力がいります。
特に、それこそ社会人の卵って、
「どうしてこんなことしてるの?」と根拠を考える力が弱い、というのと
「物事のすべてには正解がある」と思う傾向が強い、という特徴がありますよね。
(私も最初のうちはこんなやつでしたので散々上司に怒られました…今はまだましだと信じたい…)
ここを砕いて自分で考えながら動けるようになってもらうのに、どうしたものかなあと考えながら指示やアドバイスをしています。
今の課題は、「物事のすべてには理由がある」という考えを持ってもらうのと
「物事のすべてに正解があるわけではない」という考えを持ってもらうことを目標に
新人さんの支援をしています。
ただ、このめちゃくちゃいろんなパワーがいる「人にものを教える」という行為ですが
いくつか良い点がありまして。
本質を見抜く力を磨けること、
自己の振り返りにつながること、
自分の物事の理解度を知ることができること、などです。
特に自己の振り返りは大きくて…
というのも、私めちゃくちゃ不器用で大雑把で考えたらずな優秀とは縁遠い人なので
新人が失敗したり変な方向に突っ走っちゃうのを見ていると気持ちがよくわかるんですよ。
だからこそ、ああ私に足りないのはこういうことなのか、これからこういうことに気をつけねば、という理解が
単に自分の頭でうんうん悩み考えるよりも、ストンと腑に落ちるんです。
私はアホなので、経験で学ぶことで物事を理解するタイプなのですが
おかげで後輩の悩みとか問題とかは、他の優秀な人よりかは彼ら彼女らの悩みを受け止められるのが、ちょっとした救いです。
(もちろん元が優秀な後輩は私の助けなんか必要ないのですけどね)
おかげでなぜか昔からよく後輩にすごく懐かれることがあります。
あと、知的好奇心が強い人にとっては
教える、という行為は、とてつもなく頭を使い物事を集中して理解しようと励むので
脳へのよい刺激になっている節もあります。
教える、ということには、いろんな能力が要求されますけど
それに挑んだ分の自分へのメリットは大きいので
そういう立場になったときは、むしろラッキーだと個人的には感じています。
やっとこさできそうです!

どうも、お久しぶりです。
実は去年の暮れから準備はしていたんですけど
ようやっと、アップできる段階までこぎつけられました。
LINEスタンプつくってました!
自分がSEと言う仕事をやっていて見た、聞いた、知ったSEさんの姿を
ちょっとユーモラスに、ちょっとリアル交えつつ、作ってみました。
作っていて、「これってSEに限った話じゃないかもなあ」と思ったりもしたので
世の中の毎日頑張っているいろんな社会人さんに使ってもらえるといいなあと思っています(-ω-)
承認がおりましたら、またこちらで情報をお伝えします!
全力で生きよう
昨日感じたこと。自己主張かっこ悪いとか思ってた自分がバカだった。
というかそれまで自分が人前で主張するのは苦手だ、恥ずかしいと思っていることは知っていたけれども
自己主張かっこわるい、という想いから恥ずかしいと思っていたんだと気づいて何言ってんだこいつと思った。
それからもう一つ。内に込めてる想いは外にぶちまけなきゃ誰も気づかない。
言ってくれなきゃ人はわからない。表現してくれなきゃ人には伝わらない。だって人間エスパーでもなんでもないんだから。
なんでそんな当たり前のこと今まで無視してきたんだという話。
そう感じた経緯。
今年から私デザインスクールに通い出したんです。
んで、昨日とあるデザイン講座受けてきました。
登壇された方は、誰もが知っている大手化粧品メーカーのアートディレクターさん。
そんな方に会える機会なんてまず滅多にない。ましてや話せる機会なんてそうそうないだろう。
出てみたら、生徒たちもそのことをしっかりわかっていた。
自分がどういう人間か課題を通してしっかり主張してくる。限られた時間で自分をぶちまけてる。そして、その講師の方に自分を覚えてもらおうと必死だ。
それを見て、私は完全なる敗北を悟った。ただの授業と思っていた何日か前の自分をぶん殴りたい。
講義が終わった後、その方と名刺交換したりお話ししたっり自分がどういう人かを最後の1秒でもいいから伝えようと動く人たちを横目に
課題しか用意していない何も切り札も武器も持たない丸腰の私はさっさと帰ってしまった。
どうしようもなく悔しかったのだ。今まで自分が人見知りな人間であることを自分で勝手に許して、自分がどういう人間でどういう強みがあるのかを整理しておらず、全ての瞬間がチャンスなんだっていうことに気づかず自由気ままに生きてきた自分に腹が立った。
そんなことを昨日考えながら、家路に着いた。
1日立った今の私。
なんか吹っ切れた。
昨日家に帰った後、煮え切らない気持ちを抱いたまま私は自分の好きなファッションイラスト制作をやった。
好きなことに集中して、自分の気持ちを落ち着かせた。
結果それは上手いこといって、自分の満足するものが出来上がり(もちろん課題も見えたが)、
インスタでもそこそこ反応もらえて、私は吹っ切れた。
そしてこれからどうあるべきかわかった。
自分を包み隠さずに行こう。
そのためにいつでも自分の好きなことや興味のあることにはむき出しの好奇心をぶつけ続けていよう。
イラストを描いていて、私が今回失敗したのは何も準備をしていなかったことだけだと気づいた。
私には、すでに自分を主張できるだけのものは持っていた。自分を主張できるだけのことはしてきた。そして、今まさに自分を主張できるだけのことをし続けている。
私に必要なのは、それらをちゃんと表にわかるように出す準備を整えることなのだ。
そして、今まで以上に自分が自分だと言えることをし続けること。今よりも増して、貫き続けること。
それがわかって、私は無事吹っ切れた。
去年の後半、スクールに行くか行くまいか散々悩んだけど、結果的に良い選択をしたと感じている。
もとが引きこもりがちで気をぬくと視野が狭くなる私にとって世の中にはもっといろんな人がいるということを知れたということだけでも大きなプラスだった。
今の最大の敵は自分。
私は私に負けたくない。
全力で生きよう。
そう思った。
結果を出すためのセルフマネジメント、を考えた
年の瀬っていろんなこと考えますよね。
主に今年の反省とか、来年の抱負とか。
これって人間のメランコリー好きの表れなんじゃないかと思うくらい。
私も世間一般の例に漏れず考えてました。
主に結果を出すためのセルフマネジメントについて。
言うてもかれこれ20年以上自分との付き合いあるんで、
どうやったら私は結果出せるのかというのがようやく見えてきたんですよ。
私の場合、三日坊主で、面倒くさがりで、でも一度集中しだしたらやりきる猫型体質なんで
どうやったらとある目標を達成できるかなあ〜って、来年への準備も兼ねて考えてたんです。
ポイントは、ちょっと頑張ればやれそうという活路を見出すことでした。
とにかく面倒くさがりの部分をどうにかすれば三日坊主は克服できると思ってるんです。三日坊主って、結果としての私の姿であって、その結果の原因が面倒くさがりなので。
なので、その面倒くさいを追求してみると、「余裕があるときにすんごーくパワーがいりそうと思ったらまず拒絶反応する」ということなんですよ。
だったらと考えたのが二つで、常に自分を追い込むように目標にリミットをつける、ということと、
目標のとっかかりを簡単なものからにするということです。
んで、前者はすでに失敗してるんです。リミット儲けても無理だと感じたらそのリミット私が無視するので。それくらいのメンタルの強さしかプライベートでは発揮できないとわかったので、これはなし。
じゃあ、とっかかりやすい方法をかんがえつくか、目標となることがマルチタスクなら、とっかかりやすいことから取り組むという方法でやってみようか、と。
最初の特徴で述べたように、私は一度やり始めたら集中力はあります。これは人からも評価されたので間違いない。
だから、とっかかりのハードルを下げてあとは勢いに任せるスタイルがよいかもと思ったのです。
そしてその実証実験をしたのが、まさにこの記事です。
私さっき来年の目標を考えながら、「このブログの更新も定期的に行えるようになりたいなあと思ったんです。
で、自分に毎日何時間!とかリミットつけても達成できないのはすでに経験済みだったので、だったら別のアプローチ方を考えました。自分が面倒と思わず、気づいたら目標達成しているやり方。
私は、結構日々何事かを考えています。
自分が感じたものだったり、経験したことだったりを、自分なりに深めて考えているということを、1日に1回はしてるんです。
もうこれは昔からの妄想癖というか分析好きというか好奇心というか、そういうのが功を奏して。
「じゃあ、自分が気づいたらやってるこの考える事すらも記事として載せて仕舞えばいつの間にか更新につながるんじゃない?」と、考えついたのです。
ここ最近まで、このブログはweb中心のことを書こうとか、勝手に自分の中で制約を設けてた。
今まで、自分の考え癖を頭の中で終わらせていた。
その二つの慣習を一旦壊して、やり方を変えてみよう。
そんなセルフマネジメントを試みた結果がこの記事です。
実証実験1回目ではありますが、成果は見込める可能性ありですね。
セルフマネジメント、本屋とかでビジネス書とかで置いたりしてますよね。
でも、あれってページ数重ねるほど難しいことじゃないとは思うんです。
自分のやりたいこと(目標)をもつ、自分の性格を知る、そして、やりたいことを達成するために考える姿勢を持つ。
この三つのことを要はやってるんです。
まあ言うは簡単、やるのは難し、というやつかもしれませんが
私みたいな若造でも、やろうと思えばできることなんだなーと感じたので。
とりあえず、次に記事書くときはキーボード使お。
(iPadで二本指打ちでめちゃくちゃ疲れた模様)
【独学でWebデザイナーになった人の記事紹介付】未経験者が1個レスポンシブサイトを作ってみてわかったこと

どうもこんばんは。
最近はL'Arc〜en〜Cielのアルバム聴きながら脳内でヘドバンしてます。
今現在私は「HTML5&CSS3 デザインブック」を教科書代わりにレスポンシブサイトの勉強をしています。
書店のWeb関連のコーナーをのぞいたり、アマゾンで関連書籍をさがしてみると数多の本がある中で
何故これを選んだかと言うと
結構、未経験者からWebデザイナーになった方のブログなどで紹介されていることが多かったからです。(当社比)

HTML5&CSS3デザインブック (ステップバイステップ形式でマスターできる)
- 作者: エビスコム
- 出版社/メーカー: ソシム
- 発売日: 2014/10/28
- メディア: 単行本
- この商品を含むブログ (5件) を見る
私は10月にWebデザイナーに転職することを決意した初めのころ、
専門のスクールに通おうかなと思っていましたが
様々なお話を聞いたり、考えた結果、(主に金銭面が原因で)独学で頑張ってみようと決意しました。
どうしてもスクールって、就職率の数字が出ているところがなかったので、
ここなら安心できる、というのが、イマイチ見つからなかったんですよね。
なので、それよりも実際に独学からWebデザイナーになった人の話を参考にしたほうがずっと説得力があると思い
スクールを断念した後、色々そういった方たちのブログ記事をあさりまくったんです。
それで今月は、こいつ1冊とにらめっこしながらサイトをとりあえず一通り作ってみようと制作中なのです。
1個レスポンシブサイトを作ってみて感じた3つのツボ

で、実際に本をもとに一個作ってみたわけですが
レスポンシブデザインってここを押さえておけばあとは応用だなあと思いました。
1.ページをbox単位で見る視点
正直ページレイアウトはboxのパズルゲームだな!と思ったのが感想。
実際この本の一番最初の章で扱ってたのは基本的に「boxでどうページを組み立てるか」の説明でした。
その基本編を終わった後に実際にページを作る章に入っていくのですが、作ってみるとその意味が深く理解できます。
なのでページレイアウトを考え、実際にコードに落とし込むときは
「ゴールのレイアウトを表現するには、どうやってbox分割してあげればよいか?」を考える作業がとても重要になってきます。
2.display、floatの理解
まあこれは1番目のboxのレイアウト視点が大事だからこそ、ということではあるんですけど
boxベースでレイアウトを扱う上で、この二つの理解はおろそかにはできないです。
何故displayをblockにしたらレイアウトがうまくいくか、とか
floatを指定するのはいいけど結局どういう仕組みで左行ったり右行ったりできるの、とか
レスポンシブサイト創るにあたって仕組みレベルでまず理解すべきはまずこの二つだなと感じました。
この二つに関しては、後日自分の復習のためにも記事としてまとめたいと思います。
3.paddingとmarginを使ったページレイアウト調整力
ページが違和感なくきれいに見せるためにはこれは不可欠。そう感じました。
この本での勉強に入る前に自分で何個かページレイアウト練習につくったときも感じていましたが
レイアウトが崩れるのもレイアウトがきれいに整うのも、すべてはpaddingとmarginを操れるかどうか!にかかっています。
なのでboxレイアウトを行うにあたってbox内でのpaddingとmarginのルールは理解必須です。
(以前boxレイアウトでぶち当たったときに書いた記事の内容とか特に重要でした)
独学でWebデザイナーになりたい人向けのおすすめ記事
…とまあえらそうに講釈たれてるようになってしまいましたが、
まだ1冊は終えていないので理解が抜けてたり慣れていなかったりすることは多々あるのですが
今月の終わりは今度はフォトショとイラレ練習のための本に取り掛かるスケジュールなので、たゆまず残りの分も読んでまた作っていきます。
最後に、私が「この人の記事はまた参考にしよう!」と思った方の記事を紹介します。
あとでFeedlyにも登録しとこうっと…
yamasha.net
www.designmap.info
tsukuruiroiro.hatenablog.com
□「Webデザイナーになるには何すればいいか?」という一番初めの疑問にぶち当たったときに参考になりました。
どれも簡潔にまとまってるので計画が立てやすくなります。
□上の二つの記事を読んで、何をやるかは決まった!じゃあ具体的に目指すべきゴールは?と考えたときに参考になります。
blog.cntlog.net
kuraokura.xsrv.jp
□紹介しているサイトが役に立つものが多いです。
また、実際にWebデザイナーってどういうことやるのか、何が必要なのか、についてのお話は業種未経験者にはありがたいです。
個人的な今の気持ちとしては、早くフォトショ&イラレ練習用教科書に取り掛かって、ばんばん模写をやりたいという気持ちが高まってます。
いずれにせよ年内にはどちらも終わらせたいので、これからも日々積み重ねていこうと思います。
【Woekshop】Web Design/Layout編「ベーシックカラムレイアウトのサイトを作る」追加しました
ワークショップサイト更新しました。
今回は、Web Design/Layout編の「ベーシックカラムレイアウトのサイトを作る」のお題目を元に
よくサイトで見かけるような基本的なレイアウト5種類を一枚っペラページで作ってみました。
 」
」
仕事でタグを操作することはあるので、レイアウト組みはそんな難しくないだろうと思っていましたが、
CSSでちょこちょこつまずきました。
floatを扱う際のカラム落ち、幅と余白とのバランスの考慮はあまり業務で直面してこなかったので
この機会にいい勉強になりました。
良ければお立ち寄りください↓
