【No23】mayla classic ウェブサイト

3日ぶりでした(白目)
まだ性懲りもなく更新頑張ります…
今回はたまたま見つけたシューズブランドのサイトについて。
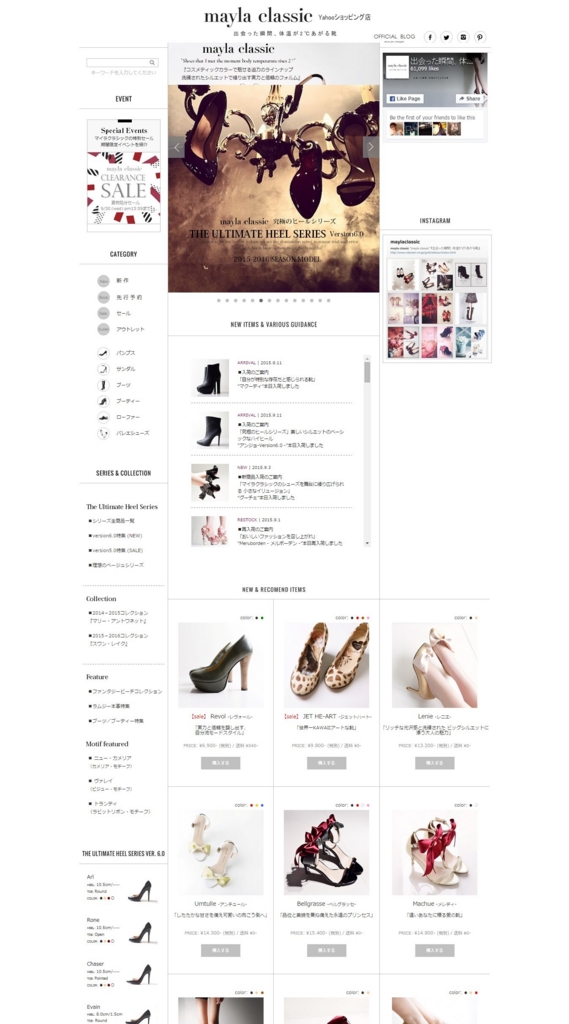
mayla classic。キャッチフレーズは「出会った瞬間、体温が2℃あがる靴」
独自店舗を持たないインターネット販売のみのブランドですが、
そのブランドコンセプトの通り、見た瞬間驚きと共に「かわいい!」と興奮してしまうようなモノばかり。
そんな素敵な靴たちが、その魅力を存分に発揮されているWebサイト。
というか、これヤフーションピングのテンポなんですよね。店舗でここまでできるの、知らなかった。。。
ともかく。このサイトの魅力を今日は分析。
(1)靴を買う以上の体験を提供するためのつくり
このサイトの一番のこだわりはーーーいうまでもなく写真と紹介文
ブランドの顔である靴が持つ、唯一無二のかわいさと
ありそうでなかった女の子の心をくすぐるデザインを魅力的に見せることを念頭に置いています。
(まあ販売を目的としているんで当たり前ですが)
そのため、まず写真は普通の撮り方をしない。
映画のワンシーンのように、意味ありげに靴をそろえない、靴を履いた足のどこか恥じらってるような動き、無防備に並べられたハイヒール…という風に。
そして、それぞれの靴は一つ一つの物語の主人公のように
名前と、女の子が手帳にこっそりかいていそうなポエム仕立てのキャッチフレーズが添えられています。
このサイトでの最大の主人公は、靴。
だからこそ、一つ一つにドラマが感じられるようにプランニング、ブランディングする。
このサイトを見て靴に惹かれる人は、同時にその靴の中に込められた物語も欲する。
靴とセットで物語を提供する。
モノが過剰にあふれている時代に人々がモノに求めるのは、単なるデザインの良さや機能性だけではなくなってきています。
そのため、今や消費者はモノを買うこと=モノを買う以上の体験の期待を求めています。
このサイトの靴の販促手法は、そういった消費者のニーズに対する一つの答えの形なのです。
(2)靴の魅力を最大限に引き出すための優先順位
そのため、このサイトでは商品の写真が美しく、かつ豊富に見れるようにレイアウトされています。
ただ。今まで書いてきたブログ記事ではあんまり悪いところは言ってこなかったんですけど…
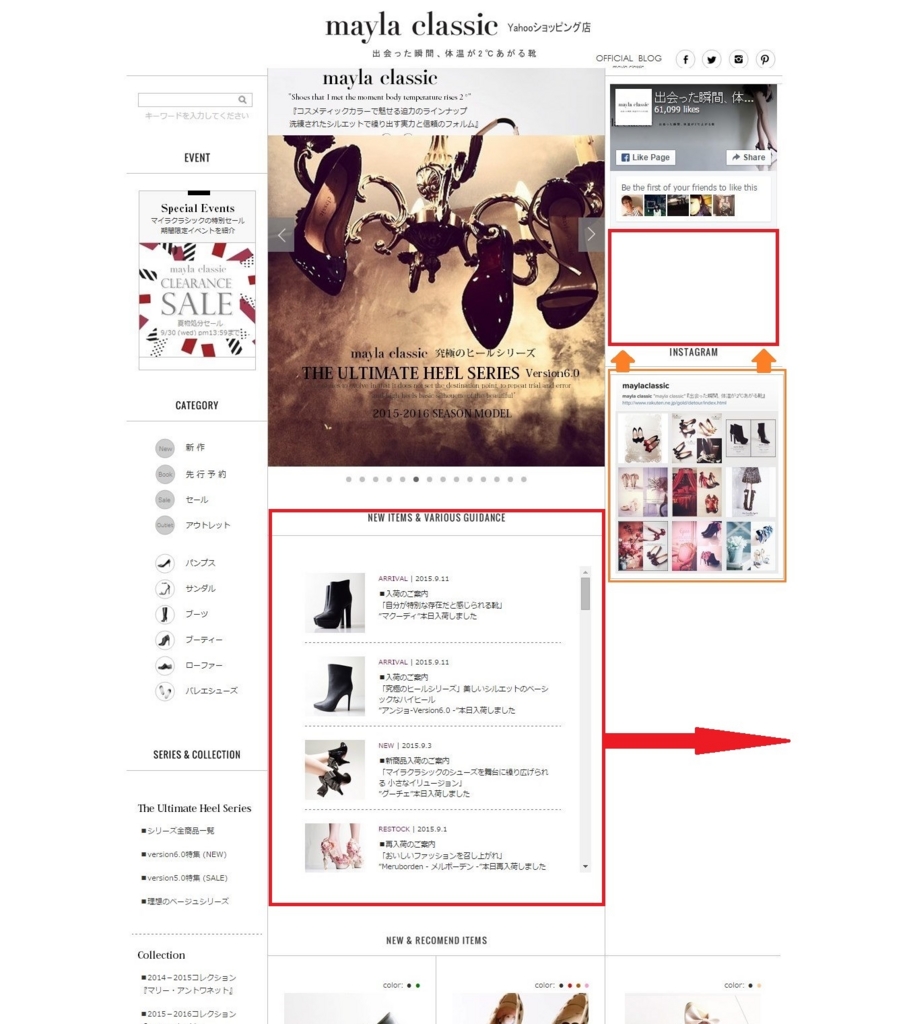
それを重視しすぎて、若干新商品のスクロールの面積が、商品リストのスペースへ悔い気味になっているように感じる…
それから、商品カラムを三カラムにしてしまったせいで、見ている人に違和感を感じてしまう、と言うのももったいないな…と思ってしまったところでした。
人というものは、やはり見慣れたものほど親しみを感じやすいという節はあります。
そして、現在のウェブサイトの大多数が何かしらのグリッドルール、レイアウトルールに沿って、いわゆる「きれいに整理されたデザイン」でまとまっています。
商品をより多く見せようとした結果、レイアウトルールに少し離れたため、
見る人によっては少し違和感を感じてしまいます。

んで、私なりの考え。
①インスタグラムとフェイスブックアカウントの空白を詰める
②新着商品のスクロールを、縦ではなく横表示に変更、縦幅を縮める
恐らく見せるべき優先順位は、トップのアイキャッチスライダー、商品リストの順番なので、そこまで新着商品ガイドは広くなくてもいいはずです。
そのため、グリッドルールに沿いつつサイトの雰囲気を壊さないようにするには
こういう組み方もありなんじゃないのかなあと思いました。
久々のブログで突然生意気なことをいいだしてなんじゃこいつと言う感じですが(笑)
ひとえに、ウェブデザインのレイアウトの勉強、感性磨きの一環としていつもと違うことをやってみました。
自分の趣味の方のサイト制作も、やはりまだまだ手が遅いためのろのろしか進めていませんが、
なるべくこのブログが今やってることの糧になるよーにこれから書いていきたいなあと考えている所存です。