【Webデザイン】今週の「良きウェブ」(3月24日〜3月30日)
どうもです。なかなか暖かくならなくて服に困りがちです。
今週もWebサイトまとめです。
今回は結構似たようなエフェクトを使いながらそれぞれ違った見せ方をしているwebサイトをよく見かけました。
トレンドみたいなもんなのかな?
とりあえず以下から。
Webデザイン編
デザインが「良きウェブ」
La Shop Studios - La Shop Studios

http://lashopstudios.com/
スクロールして行くと自然に他のメニューもちゃんと見れるようになっています。
ホバーするとグニョンと動くエフェクト最近よく見ます。
Mustafa Çelik

http://www.themustafacelik.com/
一見高級感のあるおしゃれなサイトかな、と思いきや結構遊んでます。
先に挙げたサイト同様ホバーでグニョグニョ動いたり、変わった文字の置き方をしていたりと
読み進めるのが個人的に面白いサイト。
水曜日のカンパネラ OFFICIAL SITE

http://www.wed-camp.com/#home
いつの間にかリニューアルしてました。
前はPCのみに対応だったんですが、今回はモバイルデバイスでも見やすくなりました。
全体的に縦向きを意識したデザインになっているのが面白い。
北山創造研究所

http://www.kitasou.com/
びっしりとテキストが詰まったメインビューは圧巻です。
PCで見ると立体的に動くのもまたダイナミック。
ギミックや発想が「良きウェブ」
Altergaze Mainframe

http://mainframe.agvr.co/
没入感が半端ない擬似VR空間サイト。ミニゲームも遊べたりします。
webglかunityを駆使している?感じです。
Wed'ze - Lookbook Winter 2017-2018

http://lookbook.wedze.com/winter-2017-2018/en
標高によってオススメのスキーウェアを提案してくれるサイト。見せ方の発想が良いです。
three.jsを使用している模様。
Genesis Noir: Busk 'Til Dusk

http://teaser.genesisnoirgame.com/#gBJHaHeO
独特の世界観で展開されるサイト。
どうやらPCゲームの世界観を説明するためのページらしいですが、表現力が非常に高いです。
アニメーションが「良きウェブ」
マネーの扉/マネックス証券

https://info.monex.co.jp/lp/money-gate.html
デザインもぱきっとしていて良いですが、それ以上にトランジションが見ていて気持ちいい。
インライン再生動画をホバーした時のアクションはなかなかに楽しい。
株式会社グリフォン

https://www.griphone.co.jp/
こちらも上述のサイトと系統が似ています。
サイト全体のアニメーションを「横にシュッとスライドする」で統一しています。
Elephant — By Appointment Only

https://helloelephant.com/
最初はシンプルなサイトだな、と思いきや左側の円がスクロールに合わせてくるくる変化します。
基本がモノクロなので、円の変化が引き立ちます。
Bingle(ビングル) | ピジョンのベビーカー総合サイト Happy Travel | ピジョン

https://pigeon-htravel.com/bingle/
よくある企業サイトの一商品ページかな、と思いきや結構な勢いでビュンビュン展開します。
街並みに見立てた幾何学模様とカラーリングが可愛い。
Webflow Ecommerce: Visually design, build, and grow online stores

https://webflow.com/ecommerce
最近ちょこちょこ見かける斜めオブジェクト配置なサイトです。
スクロールして行くことでサイトの構成や展開がわかりやすく図解されているのが良い。
シヤチポン - さわって、あそべるクリエイティブ空間|シヤチハタ

https://shachipon.jp/
サイトのコンセプト通り、円がポポポポン!と現れる可愛らしいサイト。
トランジションで制御しながらスクロールするたびに円が現れます。
Super Crowds inc.

https://supercrowds.co/
サイト内での演出クオリティがすごく高いサイト。
要素の出現時の演出がとてもおしゃれです。
LIG WORKS - Web制作実績

https://liginc.co.jp/works/
ブログでおなじみLIGさんの製作実績のサイトです。
普段のブログのイメージとは違ったスタイリッシュさと細かなこだわりが光るサイト。
スクロール量に応じて文字のバーの量が変化して行くアニメーションが特に好き。
HOSHINOYA Luxury Hotels | 星のや 【公式】

https://hoshinoya.com/
全体的に丁寧さが感じられるサイト
それぞれの場所ごとのロゴマークを基調としたアニメーションもその場所ごとの世界観を表しているみたいで素敵。
真似したくなるようなテクニックがある「良きウェブ」
ユニクロ|UTGP2018 | MARVEL|公式オンラインストア(通販サイト)

https://www.uniqlo.com/utgp/2018/jp/
まるで漫画の1ページのようにコマ割りされたサイト。
要所にスライダーが挟まっているのもまた良い。
FESSIダンススクール | 渋谷区幡ヶ谷の社交ダンススクール

http://fessi-dance.com/
ホバーするとめっちゃ踊りだす男女、どうやら連番アニメーションで動かしている模様です。
とても滑らかに動くので作り込まれてるなーと感じます。
Webクリエイション編
Plasma Ball
codepen.io
サムネイルを見たときはCanvasで動かしてるのかな、と思っていたらCSSだけで表現している模様です。
SASSやHTMLメタ言語が使えるようになったことで表現の幅が広がった気がします。
Pure CSS Saturn Hula Hooping
codepen.io
こちらもCSSだけで動いているサイト。
コードだけでここまで可愛らしさを表現できるのもすごい。
Avengers: Infinity Morph
codepen.io
とりあえず見てください。
そもそもこれをコードだけで表現しているというのがすごいです。
ちゃんと動画のように速度調節までできるようになってるので、芸がこまかい。
いかがでしたでしょうか。
今週一番感動したのは最後に紹介したCodepenの作品ですね・・・まさかコードでここまで表現ができるとは(*´-`)
普段はjsフレームワークを使って開発してるせいか、コードでガリガリ書いて出来上がるものが無性にかっこよく見えます。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(3月17日〜3月23日)
どうもです。最近朝早く起きれるようになりたいです。
今週もWebサイトまとめです。
今週は私自身がものすごーーーーく可愛いサイトを見たくてたまらなかったので
女子が好きそうな可愛い系サイト多めです。
可愛い上にちゃんと演出も凝っているサイトが多いので、サイト演出はやっぱり奥深いものがあります。
- デザインが「良きウェブ」
- Eastern European Movies
- CACHET - Made to Measure | Camasi pe masura | Camasi la comanda
- Shisen
- 高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール
- リボンブラ|ワコール
- Public Library — Fashion, Communication & Brand Management
- ice cream parlour cosmetics | 資生堂
- RIDE MEDIA DESIGN株式会社 オフィシャルサイト
- The Design Genome Project | InVision
- MINX
- ギミックや発想が「良きウェブ」
- アニメーションが「良きウェブ」
- 真似したくなるようなテクニックがある「良きウェブ」
デザインが「良きウェブ」
Eastern European Movies

https://easterneuropeanmovies.com/
映画泥棒風なビジュアルが目を引く昔の映画の紹介ページ。
個人的に構成主義を思い出させる風合いなのに加えて、五角形をアクセントに使ってるのは珍しいです。
やっぱり昔の映画ポスターってかっこいいですね。
CACHET - Made to Measure | Camasi pe masura | Camasi la comanda

https://cachet.ro/
凝った演出は何もしていません。ですが、とても丁寧さを感じられます。
画像の配置や文字の余白などのバランスが綺麗なシングルページサイトです。
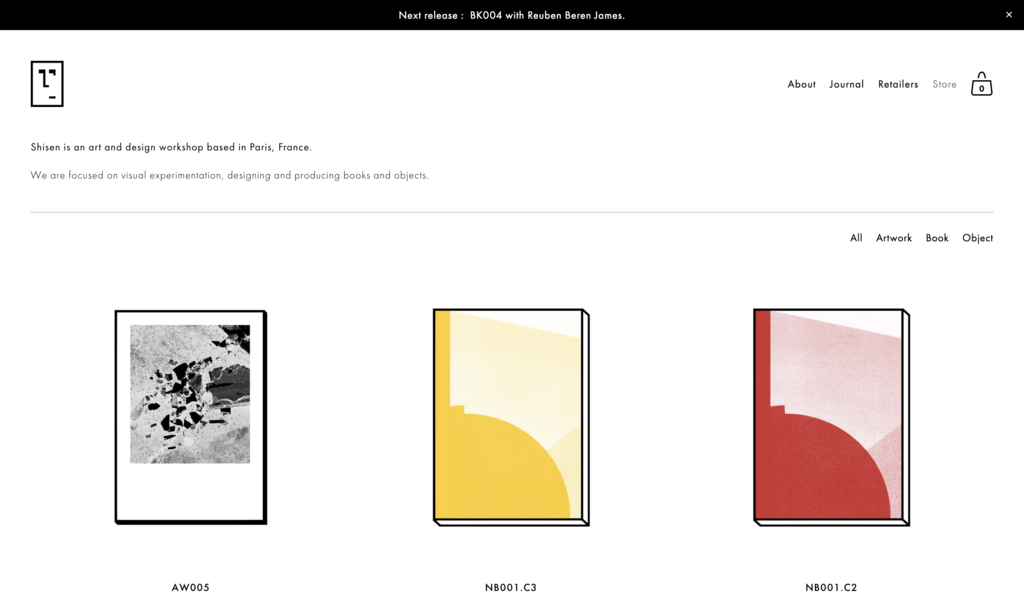
Shisen

https://www.shisen.fr/
こちらもシンプルながらも丁寧さを感じられるサイト。
商品画像をあえてイラストを使っているところが雰囲気を盛り立ててます。
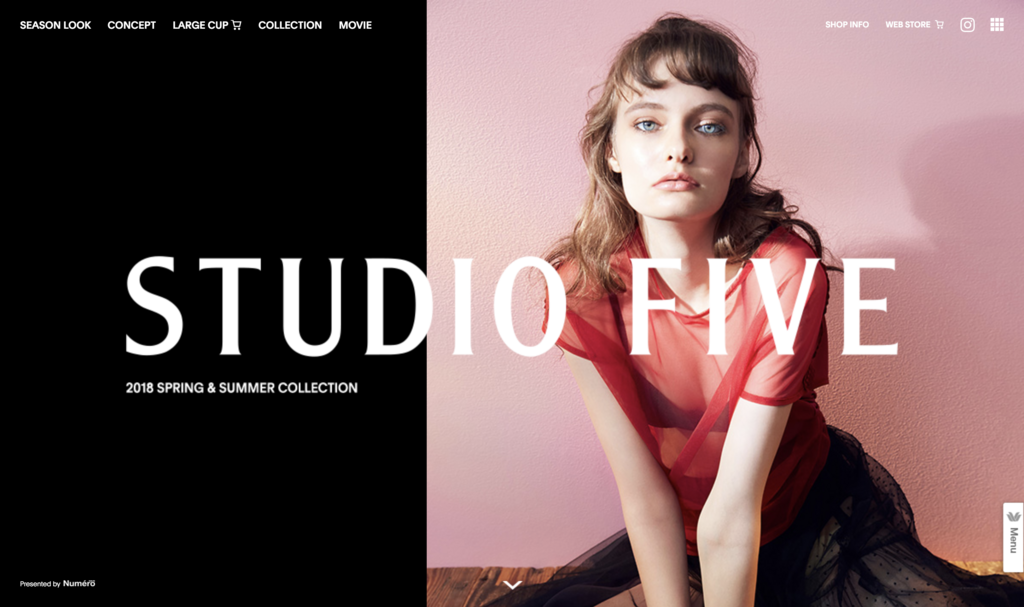
高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール

http://www.studiofive.jp/
文字の現れ方、写真の配置の仕方、カラーコントラスト、写真のビジュアル・・・何もかもおしゃれ。
ワコールの中でも高級ブランドのサイトのようです。納得。
リボンブラ|ワコール

http://www.wacoal.jp/ribbonbra/?link=global_nav
気品さと可愛らしさが同居したサイト。
クリックするたびシャラ〜♪と現れる音符も可愛らしいです。
SVGアニメーションの文字も可愛らしさのポイント。
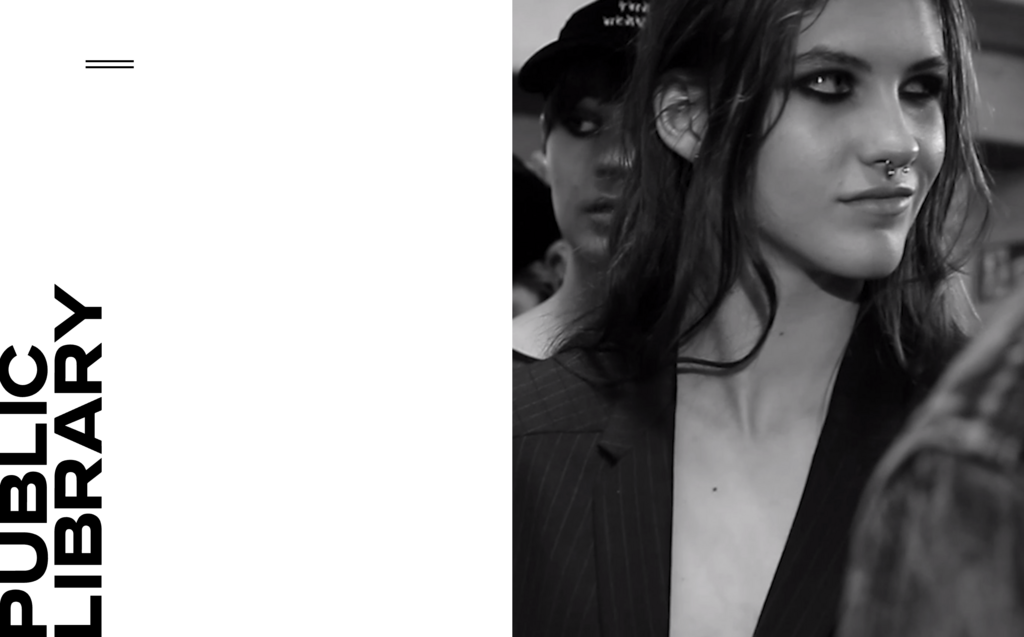
Public Library — Fashion, Communication & Brand Management
http://publiclibrary.co.nz/

スタイリッシュさと斬新なデザインを追求した結果、普通のサイトとは異なるUIのサイト。
基本的に画像やフォントがデザインの主役なので、スライダーの見せ方や邪魔にならないメニューの配置の仕方など
細かな調整も配慮されています。
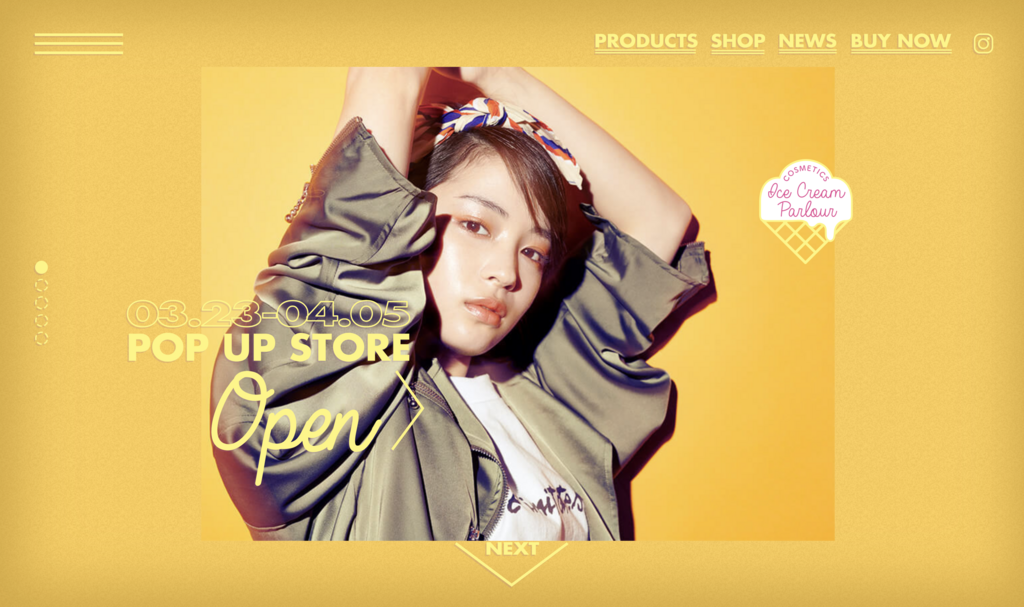
ice cream parlour cosmetics | 資生堂

http://www.shiseido.co.jp/icecosme/
とことんまでかわいいコスメサイト!
マウスの動きで画面全体が動いたり、文字透かし背景だったりと、細かいあしらいも丁寧です。
色使いやモチーフが原宿を思い出させます。
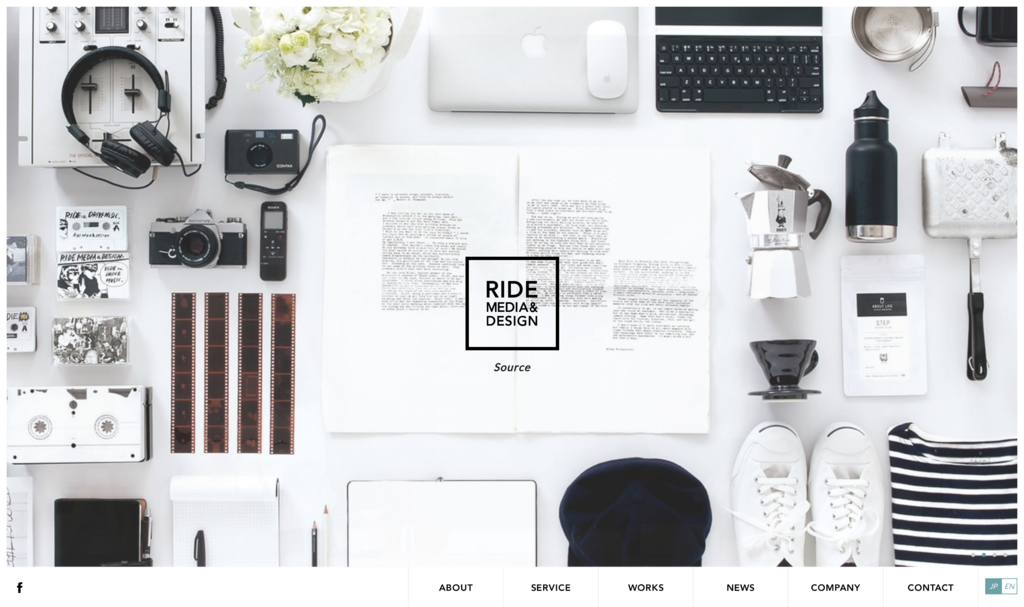
RIDE MEDIA DESIGN株式会社 オフィシャルサイト

https://www.rmd.co.jp/
四角形を囲んで行くアニメーションがサイトの基本トーンとなっています。
カラートーンはシンプルでも動きがあるだけで印象が全然違います。
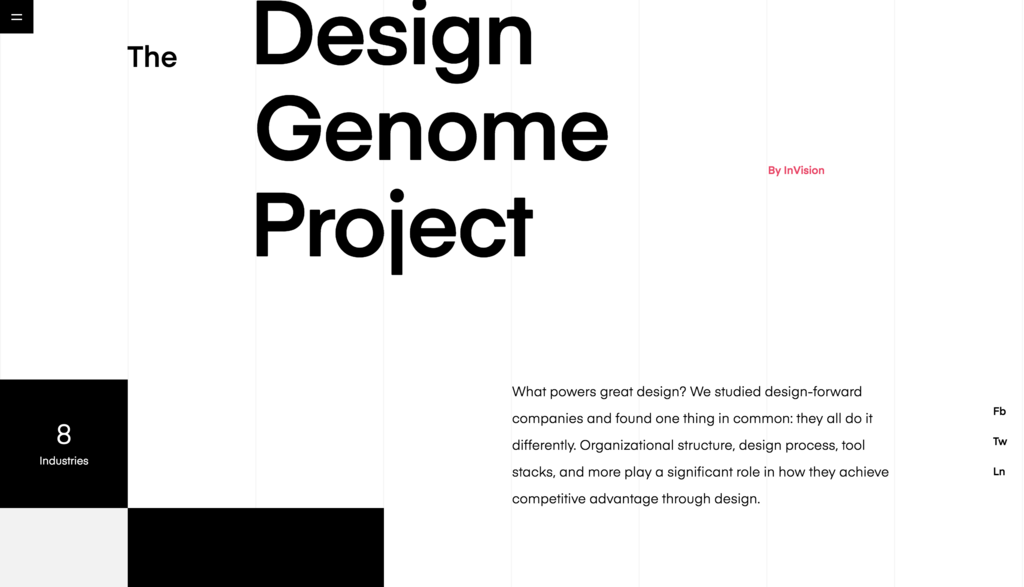
The Design Genome Project | InVision

https://www.invisionapp.com/enterprise/design-genome
以前黒ベースのinVisionのシングルページを紹介しましたが、こちらは白ベースのサイト。
正方形とグリッドベースで構成されたシンプルなページにマウスホバーのアニメーションが映えます。
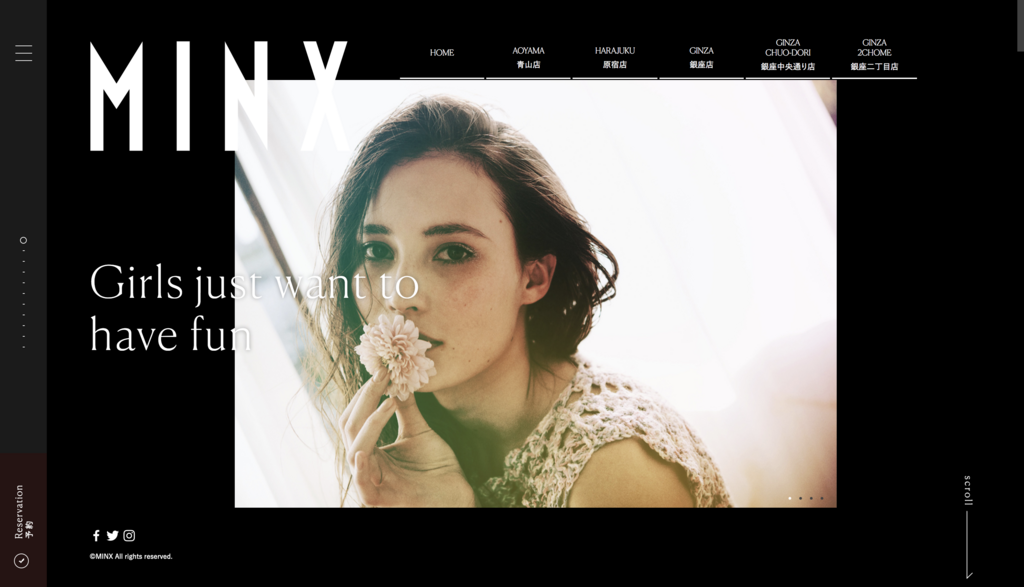
MINX

https://minx-net.co.jp/
美容室のサイトで黒系のサイトは珍しいです。
インスタに映えそうな写真やするする現れる要素のアニメーションがおしゃれな雰囲気を後押ししています。
ギミックや発想が「良きウェブ」
Daniel Sternlicht - Web Designer, Front End Developer

http://danielsternlicht.com/
個人的にはポケモンを思い出します(笑)遊び心満載のサイト。
(canvasじゃなくてDOMベースで作られてます。すごい)
oollee – Water provider

https://en.oollee.com/
TweenMaxを使ったリッチな水の表現がこしらえられたサイト。
水の表現って結構難しいそうなので見ものです。
アニメーションが「良きウェブ」
Il ristorante di Verona | 12 Apostoli

http://www.12apostoli.com/
映像を贅沢に使った高級感あふれるサイト。
個人的にメニューを表示させる時のアニメーションの風合いと
画面遷移するときにフェードアウトしてからページ読み込みを行う所に余韻を感じます。
██ ▌ ▌
http://brunoimbrizi.com/#home

サイト名がメインロゴでもあり、ファーストビューのメインビジュアルでもある、というずるいデザイン。
ヴィジュアルデベロッパーさんのポートフォリオらしいのですが、納得の視覚表現体験を味わえます。
ESTYLE,Inc. | 株式会社エスタイルのコーポレートサイト

https://estyle-inc.jp/
全体的に幾何学図形がダンスしているサイト。
個人的に動きがかっこい楽しいので何度も見てしまいます。
峰 不二子×AMPHI グラマリッチブラ|アンフィ (AMPHI)|ワコール

http://www.amphi.jp/fujiko/
診断コンテンツ付きのLPサイト。
サイトの雰囲気にあった動きをする文字についつい目で追ってしまいます。
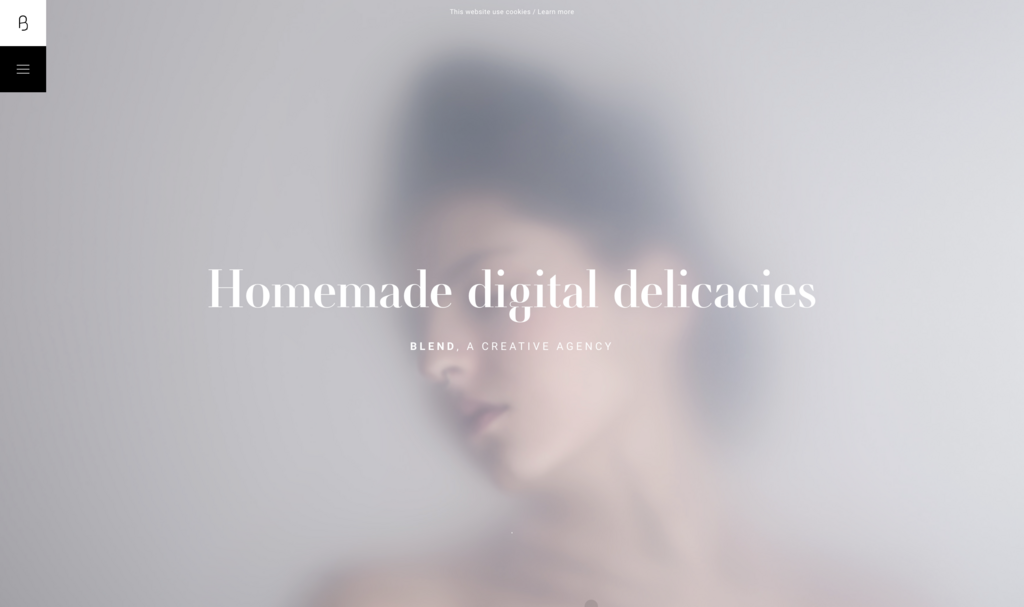
Blend | A creative agency

http://blendingpoint.com/
グラデーションづかいとぼかしの使い方が丁寧なサイト。
パララックスで展開されるアニメーションまでも優雅。
Raison

http://raison.promo/index-en.html
canvasやcss animationをうまく使ったクールなサイト。
スマホで見てもPCでみてもこのサイトの動きのダイナミックさが感じられます。
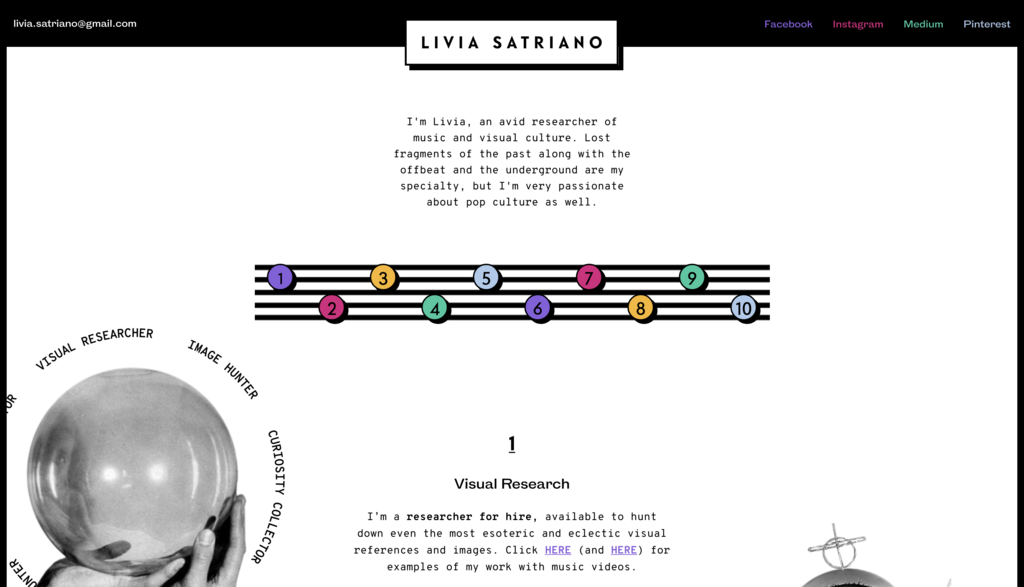
Livia Satriano

http://www.liviasatriano.com/
メニューが音符調になっているのが珍しいですね。
色々な仕掛けが取り入れられたシングルページサイトです。
真似したくなるようなテクニックがある「良きウェブ」
Why Design

http://whydesign.ie/
滑らかなアニメーションとスタイリッシュなレイアウトがよく調和しているサイト。
読み物ページのアニメーションもしっかり読ませる動きをしているところがまたすてき。
熱川バナナワニ園

http://bananawani.jp/#pagetop
ワニなのに可愛い!と思わせてくれるのは、白ベースにしたパステル調の色彩トーンのおかげです。
サイトのところどころにある波の演出がなるほどなと個人的に納得。
いかがでしたでしょうか。
今週は可愛いサイトをいっぱい見ることができてとても満足です。
と同時に、「可愛い!」と感じる要素は単にデザインだけでなく
アニメーションの動きなども重要な役割を担っていると痛感した一週間でした。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(3月10日〜3月16日)
どうもです。朝が起きられない季節になりました。
今週も良きウェブまとめです。
今週は割とギークな表現ばっかりをみていた記憶があります。
なのでちょっと変わったWEBサイトとウェブクリエイション多めでお送りします。
Webサイト編
デザインが「良きウェブ」
MAJOLICA MAJORCA|資生堂

https://www.shiseido.co.jp/mj/
日本の可愛いコスメの代表格ともいうべき存在のマジョマジョのサイト。
黒ベースで可愛いと感じるデザインは珍しいです。
DILLER SCOFIDIO + RENFRO

https://dsrny.com/
メニューが90度回転して現れるフリーグリッドなサイトです。
こういうギミックな動きをするサイトを最近よく見かけます。
TENDER to ART

http://www.tendertoart.com/en/
英文字で縦書きなデザインは珍しいです。
スムーズな全画面スクロールがおしゃれさを後押ししています。
ギミックや発想が「良きウェブ」
ENTER THE WORLD EXPOSITION

http://springsummer.gucci.com/
GUCCIの春の新作プロモーションサイト。この1ページでまるで美術館みたい!
絵画として描かれている商品画像をクリックすると、ちゃんと通販サイトにも遷移する仕組みもしっかり織り込んでます。
Webでできる表現をもりもり入れ込んだサイトです。
Twotwentytwo - Creative studio

http://twotwentytwo.se/
ページリロードするたびに空中浮遊するオブジェクトが異なって出てきます。
カーソル当てて要素を動かすのが楽しくなります。
Blockchain explorer - Symphony

http://symphony.iohk.io/
ブロックチェーンをオーディオビジュアルに落とし込んだ作品。
一つ一つのブロッックをクリックすることもできます。
Murmure
https://murmure.me/en/

マウスホバーのインタラクションが盛りだくさんな独特のデザインなサイト。
書体のチョイスもなかなかセンスがあります。
MA+CREATIVE

https://macreative.com/
マウスの位置に合わせて画像のラインがひっついてきます。
Three.jsを用いて表現している模様です。
Męskie Granie Music Festival – Face the Music

https://en-remiks.meskiegranie.pl/
フェイストラッキングしてみている人の顔の表情に合わせてリミックスがかかるMVです。
ポーランドのアーティストの模様ですが曲も個人的によくて好き。
Fonterra | From Here To Everywhere

https://www.fonterra.com/nz/en/campaign/from-here-to-everywhere.html#/home
ぐるぐる回せる地球儀が迫力あるサイト。
こちらもThree.jsで構成されています。
アニメーションが「良きウェブ」
ACSL | 株式会社自律制御システム研究所

http://www.acsl.co.jp/
ドローンを用いた製品が主力の会社らしく、近未来的な感じが漂っています。
ダイナミックさが感じられるムービーにトーンを合わせたアニメーションの使い方がうまいサイト。
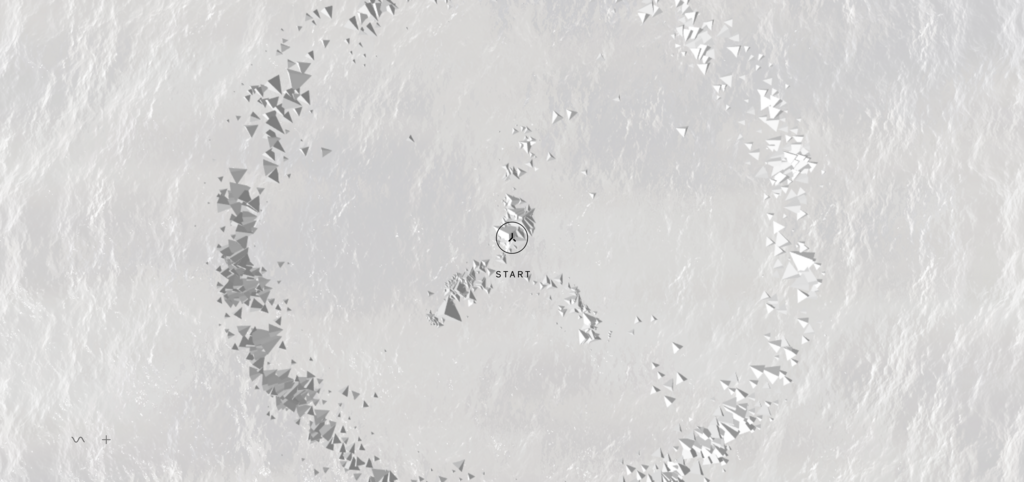
Wed'ze ski goggles collection 2017 - 2018

http://goggles.wedze.com/winter-2017-2018/en
ナビゲーション操作が直感的にわかりやすいサイト。
良いUIのお手本とも言えます。
BYTHREE inc.

http://x3-design.com/
メニューが斜めっていたり、要素がふわふわ浮いてたり、可愛いポップなサイト。
マウスホバーした時の影の動きにこだわってます。
Hey, I'm Phil.

http://heyimphil.com/
いつぞやか紹介したこのサイトを彷彿とさせますが、
こちらはあらかじめ下の方に要素が見えており、ホバーするとスススーっと出てくるタイプです。
しかもこの要素ホバーで動かせるのがまた楽しいです。
真似したくなるようなテクニックがある「良きウェブ」
Webクリエイション編
Surface
codepen.io
canvasで滑らかに動いている床面が素敵です。
基本的にjavascript側の指定で作っています。
javascriptでのclassの使い方などもお手本にしたい作品。
Animated 404 Pages
codepen.io
CSSアニメーションだけで動く楽しい404ページ。
こんな404なら許せそう。
Wavy Square Comb Thing.
codepen.io
canvasで書かれたキューブが波打ちまくるサイト。
上記で紹介したブロックチェーンのサイトを彷彿とさせます。
WWDC 2015 CSS
codepen.io
CSSアニメーションだけで動く華やかなビジュアルです。
これ一つで宣伝媒体としてうまく機能しているのがミソ。
Cloudy Spiral CSS animation
codepen.io
こちらもCSSで書かれた雲のスパイラル。
周りに星とかを飛ばしたら幻想的な雰囲気に変わるかも。
FT
こちらはjsdoitで見かけたサイバーチックな作品。
CSS animationでメイン構築している模様です。
紫の森
幻想的なウェブ作品です。
glMatrixというライブラリを用いて描画している模様。
いかがでしたでしょうか。
canvasを使った表現を今まであまりしてきたことがなかったので現在個人的に試行錯誤中なのですが
そんな私にとっては参考になるWebクリエイションをよく見かけました。
サイトも「こんなことできるのか!」というものを結構見かけたので
色々試してみるぞーとモチベ上がったのが今週のハイライトでした。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(3月3日〜3月9日)
どうもです。いい加減暖かくなってほしいです。
今週もWebサイトまとめです。
今週は私が本能的にシングルページウェブサイトを色々見たいと感じたので
シングルページウェブサイト多めです。
Webデザイン編
デザインが「良きウェブ」
913 | ヌフアントロワ オフィシャル

http://neufuntrois.com/
おいしさとおしゃれを同居させたデザイン。
SVGアニメーションを要所にうまく使ってます。
Dating Vandalized

http://datingvandalized.com/
色使いが鮮やかなシングルページサイト。
メニューの出方のアニメーションが個人的に好きです。
有馬記念ウィナーズコレクションキャンペーン│JRA

http://www.jra.go.jp/special/nenmatsu2017/index.html
キャラクターの弾む動きが可愛い!
イラストとデザインのトンマナが調和してるのでJRAのサイトだということを忘れそうになります。
haluta | ハルタ

http://www.haluta.jp/
弾むグリッドレイアウト、スプレッドスクリーン×スライダーがなるほどな使い方。
写真多様でもすっきり綺麗なデザインです。
Flywheel | Design Trends 2018

https://getflywheel.com/design-trends-2018/
レトロさと新しさが同居するペライチサイト。
GIFの使い方やふわふわするパララックスが可愛い。
SPACE SHOWER TV Presents SPRING BREEZE 2018

https://www.spaceshowertv.com/springbreeze/
まさに春のライブ!という雰囲気が伝わってくるシングルページサイト。
スマホ版の方が個人的にはスタイリッシュなデザインに感じました。
Masashi Muto|武藤 眞志

http://www.masashimuto.com/index.html
フリーグリッドで作品をドラマチックに見せています。
こういう絶妙なバランス感があるデザインが個人的に好きです。
ギミックや発想が「良きウェブ」
不良ページとよばれて|株式会社 フォノグラム

https://www.phonogram.co.jp/lp/furyo/
デザインがどうとかじゃないです。純粋にコンテンツのインパクトにやられました。
元ネタわかれば面白さ倍増なんでしょうけど、わからなくても十分に面白いです。
メンズコスメ【YES】ジャケ買いできる男性化粧品

https://yes-drug.com/
canvasをうまく使った好例。
サイトのテーマとうまくマッチする使い方をしていて楽しい!
お絵描きした画像はダウンロードできます。
Thymia | Discover your mood

http://thymia.world/
リッチな表現の診断コンテンツサイト。
回答次第で自動的にオブジェクトが出来上がります。
選択肢のパラメータが自動で調整できるのも珍しい。
TVアニメ「BEATLESS ビートレス」公式サイト

http://beatless-anime.jp/
現在放映中のアニメの公式サイト。
ローディング時の演出や立体的に動くシースルー背景は真似したくなります。
JOOP! FRAGRANCES

https://joop-fragrances.com/
エクスプラネーションマークが目を引く男性フレグランスのサイト。
コンテンツの表示の仕方やメニューホバー時のアテンションなどが特に目を引きます。
滑らかなスクロールも心地よいおしゃれなサイト。
アニメーションが「良きウェブ」
monopo

https://monopo.co.jp/
先週紹介したおみくじマシーンを作った会社のサイトです。
手がけた作品の見せ方が独特でスタイリッシュです。
Patrick Heng - Creative Developer

https://patrickheng.com/
個人ポートフォリオサイトです。色々詰め込んでます!
挨拶ローディングが個人的にツボ。
GANTZ:O|ガンツ:オー 公式サイト

http://gantzo.jp/
メインビジュアルに負けず劣らずカッコイイデザイン。
PCで見た方がさらにカッコ良いです。
#letsmuseeum: Stell dir vor, du scrollst durch ein Museum – in echt.

https://letsmuseeum.com/
独特な風合いのサイトです。これも確か以前チームメンバーが共有していたサイトです。
くるくる回りながら登場する画像の見せ方はCDジャケットの見せ方などにも使えそうな印象。
真似したくなるようなテクニックがある「良きウェブ」
ダイワのつみたてNISA(ニーサ)大和証券×ルパン三世 | 大和証券

http://www.daiwa.jp/nisa/tsumi_nisa/lupin_3rd/
ルパン三世の大和証券コラボなシングルページサイト。
スクロールするたびに出現するキャラの見せ方がうまいです。
「メカクシティアクターズ」公式サイト

http://www.mekakucityactors.com/index.html
トップのキャラ紹介スライダーが世界観にマッチしてます。
タイプ打ち風に出現するタイトル要素など、要所のあしらいもこだわってます。
良きウェブ:Webクリエイション編
Waterdroplets
codepen.io
ひたすらに雫が飛び散る作品。
パステルカラーに変えたりするとまた雰囲気がガラッと変わりそう。
Celeste snowglobe round 3D
codepen.io
くるくる回る可愛らしい3D作品。
Bigs & Littles
codepen.io
凝ったことはしてないけれど目を惹く作品。
演出センスが光ります。
いかがでしたでしょうか。
今はWebGLなどのゴリゴリでリッチな表現も色々できるようになりましたが
そういうのにも頼らずともスッと目を引くような表現も追求していこうと思った次第でした。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(2月24日〜3月2日)
どうもです。いちご大福が恋しい季節です。
今週も良きウェブまとめです。
「ウェブサイトばっか見るのもいいけどちょっとマンネリ化しそうだし自分のインプット的にもコード直で見れるやつを探そう」と思い立ち
今回から「Webサイト編」と「Webクリエイション編」と分けています。
(エンジニアなのでコードが無性に見たくなるときがあるのです)
- 良きウェブ:Webサイト編
- 良きウェブ:Webクリエイション編
良きウェブ:Webサイト編
デザインが「良きウェブ」
Workmode

http://workmode.show/
シンプルですがレイアウトがどことなくリズミカルに感じられるのが良いです。
ふわふわ動くオブジェクトも可愛い。
スピネル

http://comip.jp/spinel/top.html
私がよく読んでる漫画サイトの一つです。
最近リーダーが刷新されて読みやすくなりました。
ダイヤモンドの形をベースにデザインされてるのが可愛らしいポイント。
株式会社チップマン

http://www.tipman.jp/
全体的にスムーズな動きが良いサイト。
どちらかと言えば海外向けにアピールしたい気概が感じられるデザインです。
(英語版で見ると商品の数が違うあたりとか特に)
よなよなエール

http://yonayonaale.com/
レトロかわいいアニメーション豊かなサイト。
ギミックや発想が「良きウェブ」
Broken Back | Be the stylist of the music video

http://www.youarethestylist.com/
インタラクティブなミュージックビデオです。
こっちの操作で展開が異なってくるストーリー構成はまるでシュミレーションゲームのようです。
ウェブコンテンツとしての面白さが際立っている作品です。
p5aholic's portfolio

http://p5aholic.me/
ウェブクリエイションをまとめたポートフォリオサイト。
個人的にグラフィックがとてもカッコ良いです。
OMIKUJI MACHINE

https://2018.monopo.co.jp/
ワンページで動いてる横尾忠則調イラストなおみくじマシーン。
カメラアクセスして自分の顔をその場で撮って遊ぶのがおすすめ。
アニメーションが「良きウェブ」
一緒に寝正月!おそ松さん年賀状!

http://nenga.aisatsujo.jp/lp/osomatsusan/
こういうのほんとにほんとにほんとにほんとに実装したい。
(大事なことなので4回言いました)
おそ松さんのイメージにあった賑やかで楽しいサイトです。
Kelvin Hung (kelvinh111)'s Portfolio

http://kelvinh.studio/
1ページのみの構成でこの存在感は圧巻です。
タイピングしている人影にそっとホバーすると・・・
PCでの閲覧推奨です。
Fergie

http://www.fergie.com/
色々エフェクトを盛り込んでいるクールなサイトです。
PCで見たほうが迫力があるかも。
Neematic

https://neematic.com/
ギャラリーの見せ方が斬新でした。難しいことはしてないですけど見やすいです。
解説のアニメーションも見やすくわかりやすい。
Uber | Unlocking Cities

https://www.unlockingcities.com/en-sg/#0
読ませる系なWebサイトです。
ページが進むたびに降ってくる車が見ていて楽しい。
Coulee Creative

https://www.couleecreative.com/
PC版のメニューが円形タイプで操作が気持ちいいです。
ホバーした時のエフェクトが色々楽しいサイトです。
真似したくなるようなテクニックがある「良きウェブ」
株式会社キャドセンター

https://www.cadcenter.co.jp/
トップのビジュアルエフェクトがかっこいいです。
ページ上部から表示されるギャラリーのデザインも参考になります。
CRACK THE DAY, Inc.

https://www.cracktheday.jp/
スクロールすることでページは動かず画像がパパパっと変化するギャラリーです。
シンプルですがなかなかおしゃれ。
良きウェブ:Webクリエイション編
CODEPEN
CSS3 Text Animation Effect
codepen.io
まずはシンプルなCSSテキストアニメーション。
テキストアニメーション系はWeb上の表現では結構重要な時があるんじゃないかなと思います。
Shapes in a Quadtree, K-I-S-S-I-N-G
codepen.io
グラフィックデザイン的なWebクリエイション。
ボタンをクリックするたびに新しいグリッドデザインが出来上がります。
Pure CSS Isometric Towers (Rainbow Road Edition™)
codepen.io
CSSだけでビルを描画しています。
ChromeかSafariでの閲覧推奨。
jsdoit
Colorful Spring Particle JS version
jsdo.it
ふわふわカラフルの円形が飛びまくります。
そのままプロジェクションマッピングで映し出したくなる可憐さ。
kaleidoscope
jsdo.it
Web上で見れる万華鏡です。
設計の解説も丁寧にかかれてあるのも見所。
いかがでしたでしょうか。
codepenとjsdoitやっぱり見てて楽しいな!!!!という気持ちと
今週はわりかしギミック的に面白いやつを見つけたのでホクホクしています。
業務レベルの演出はなるべくユーザの違和感がなくパフォーマンスが良いものを選ぶのが基本ですが
いざとなった時に目を引く演出もできるように、また面白い体験ができるものを提供できるように
Webクリエイション周りもチェックしていこうと思う次第です。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(2月17日〜2月23日)
どうもです。早く春が来て欲しい今日この頃です。
今週も良きウェブまとめます。
今週はハイセンスなサイトやらポップなサイトやらまあ多種多様なサイトを見かけました(いつも通り)
気持ち音付きサイト多めだと思いますので、是非イヤフォン付きで閲覧するのがおすすめです。
デザインが「良きウェブ」
10x17

http://10x17.co/
音楽アルバムをフューチャーしているサイト。
パキッとしたカラーリングとデュオトーンの影がかっこいいサイトです。
BUNDY BUNDY

http://bundy.madebywild.com/
ヘアメイクスタジオのウェブサイトです。
写真が魅力的なので余計な装飾は必要ないですね。
PCでみるとさりげなくシネマグラフ使っているところもおしゃれ。
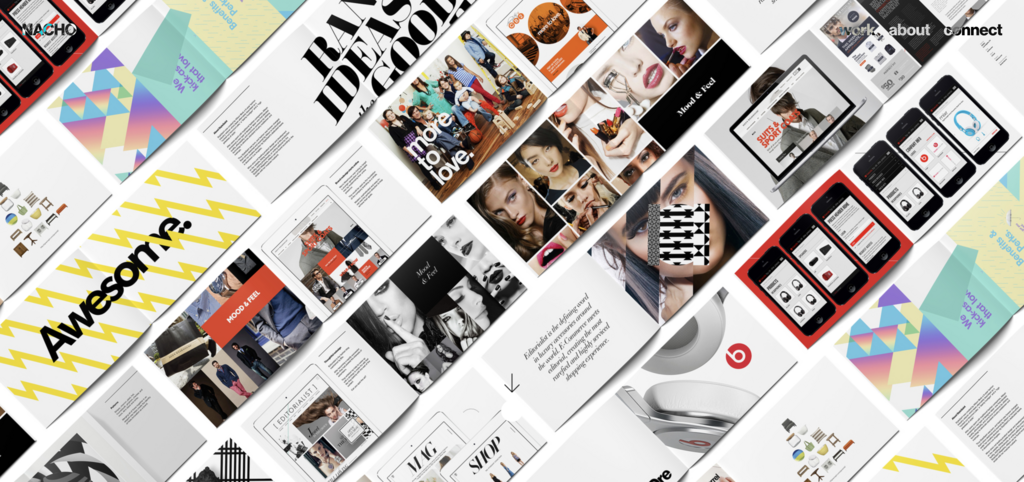
Nacho — Design Creates Value

https://nacho.design/
ファーストビューでの作品の見せ方が斬新です。斜めスライドで展開していく構図がかっこいい。
個人的にはヘッダーの透かし文字のあしらいが好きなポイント。
NEW MUSIC DUBLIN

https://www.newmusicdublin.ie/Online/default.asp
青と紫を基調としながらもポップでスタイリッシュな雰囲気のサイト。
個人的には全面展開するメニュー画面が特にスタイリッシュで好きです。
(これ書きながら気づきましたが、このサイトASPで作ってるのかな?)
Maidson Weight — Menswear Designer

http://madison-weight.com/index.html
あえてこのレイアウトを取っているのならかえって斬新です。
様々な表現が溢れている現在でこんなにシンプルなサイトは珍しいです。
ギミックや発想が「良きウェブ」
Duroc

https://www.duroc.ma/en/
無限スクロールならぬ無限ドラッグできるサイト。
ドラッグならPCでもスマホでも差異のないユーザー体験ができるので良いですよね。
PC版だと冒頭でダイジェスト動画が流れます。
Love Lost

https://lovelost.jam3.com/
エモい系WebGL。略してエモGLなサイト。
BGMと一緒に楽しむのがおすすめです。
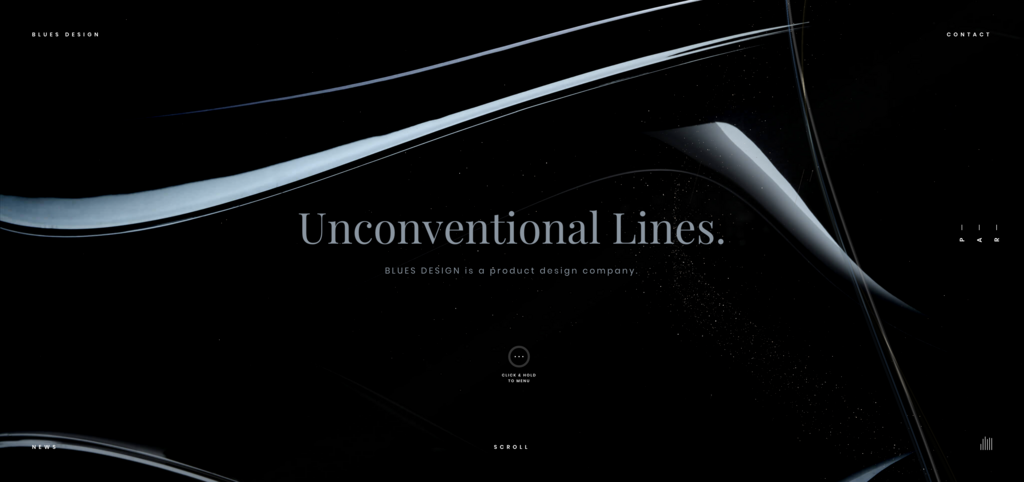
BLUES DESIGN

https://www.blues-d.co.jp/
ラインが美しいスタイリッシュなサイト
PC版で見たときのメニューの表示のさせ方や、モーダル画面の見せ方が独特です。
海外のサイトかなと最初思いましたが、愛知県のサイトの模様。
TEATR LALKA

https://teatrlalka.pl/en
見ても楽しい触っても楽しいサイト。
カートゥンの動きがよく作り込まれてます。
Adoratorio

https://adoratorio.studio/
文字のスタイリングにclip-pathをうまく使っていたり、音声マイクで遊べるページなどがあり、
色々と盛り込んでいるサイトです。
MEFILAS

https://mefilas.com/
タカユリさんから教えてもらったサイトです。
全体的にグイグイくるインタラクションが楽しいです。
コンソールを開いてもちゃんと主張してくるあたりが強さを感じられます。
Robin Payot portfolio

http://www.robinpayot.com/
WebGLを使った演出が魅力的な表現豊かなサイト。
是非ともイヤフォンをつけて没入したいページです。
アニメーションが「良きウェブ」
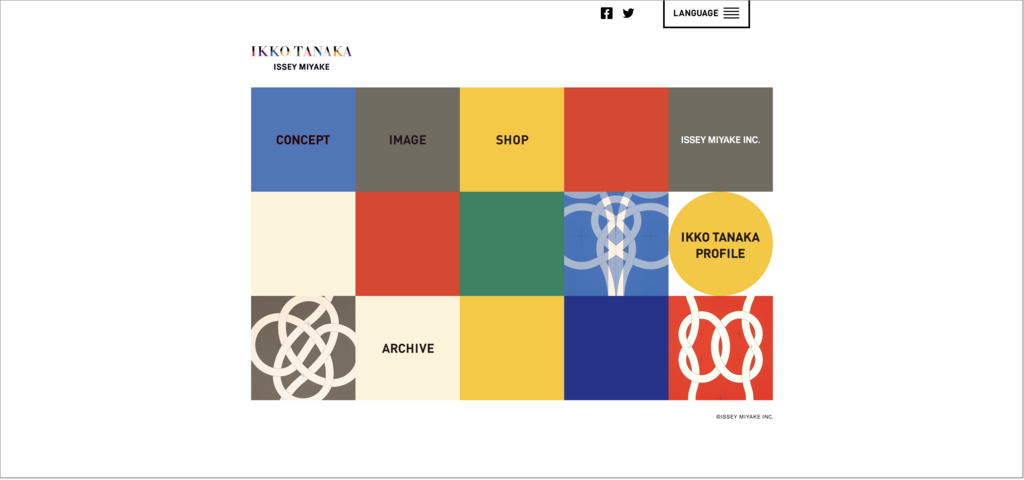
IKKO TANAKA ISSEY MIYAKE

https://www.isseymiyake.com/ikkotanaka/
クリックできる場所がランダムに変わるサイトです。
田中一光の作品モチーフとだけあって色彩が主役。
T H E W E E K N D

https://www.theweeknd.com/
一見横スクロールで進むページかと思いきや、真ん中あたりでスクロールが方向転換します。
PCとSPでそれぞれ動きが異なるので両方とも見てみるのも楽しいかもしれません。
Vintage - strategic web agency

https://vintage.agency/
演出のレベルが高くWebのみならず動画作品も引き込まれます。
素直にめちゃくちゃかっこいい!色々と解析したくなるサイト。
Fubiz • Studio

http://fubiz.studio/
今週一番ページのアニメーションがおしゃれでセンスの塊だ!と感じたサイト。
こちらも縦横無尽のスクロールできる一覧表示が特徴的です。
ertdfgcvb

https://ertdfgcvb.xyz/
こちらもシンプルながらもインパクトがしっかりとあるサイト。
ターミナルを思い出すこのページ、どちらかというとエンジニアの心を惹きそうな気がします。
真似したくなるようなテクニックがある「良きウェブ」
HERO-INNOVATION

http://hero-innovation.com/
メニューボタンをクリックした時の見せ方が真似して見たくなります。
コマ撮りアニメヒーロービューやパララックスなアニメーションも楽しいです。
General Services Inc.株式会社ジェネラルサービシーズ

https://www.gsij.co.jp/
シュシュっと動くアニメーションで統一されているサイト。
ページ切り替えの際も紺色→白の順番でスライドアニメーションを盛り込んでいます。
この見せ方によって、ページを閲覧している人が読み込みを待たされてる感じないあたりが良い構成です。
Makeup & Beauty Products, Makeup Tips, Try On Looks and More|COVERGIRL – Coty Inc.
https://www.meltingpoutmetallics.com/

シンプルなページですが、アクセスするたびにランダムで色が変わります。
スライディングして登場する商品の見せ方が良いです。
FRISK Japanese Official Website

http://www.frisk.jp/
フリスクの日本版のサイトです。全画面スクロールももはや定番感がある見せ方の一つです。
回転する商品の見せ方がクールです。
【東京イラストレーターズ・ソサエティ(TIS)】Tokyo Illustrators Society

http://www.tis-home.com/
サイトリニューアルしたTISさん。以前に比べてスタイリッシュになった印象です。
ファーストビューの文字抜きレイヤーの使い方はお手本にしたいです。
いかがでしたでしょうか。
今週は「ユーザ体験を損なわないための工夫」がこしらえられているサイトを色々と見た気がします。
私の会社ではデザイナーとフロントエンドが完全に分業しているので、
ページ切り替えとかスクロールするときのアニメーションなどは、特にフロントエンド側がどういう表現をするとよりいいのかを抑えていると
デザイナーが持って来たデザインをよりよくするのにすごぶる役に立つと思っています。
色々模索してみます。
【Webデザイン】今週の「良きウェブ」(2月10日〜2月16日)
どうもです。先週すき焼きが恋しいと行ったらすき焼きが食べれる機会がすぐに巡ってきたので口にするって大事だなと思いました。
アニメーション表現がうまくなりたい季節です。
さて今週も良きウェブまとめです。
今週はページ切り替えアニメーションが特徴的なサイトと
ユーザを巻き込むインタラクティブなサイトをよく見た気がします。
デザインが「良きウェブ」
第2の勝負下着 Have a nice day with girdles! | ワコール

http://www.wacoal.jp/2ndgirdle/#insta_pc
正直にいうと寺澤さんのイラストが好きなので選びました(←)
イラストがよく映えるレイアウトです。個人的にはこれはスマホで見るとより可愛いです。
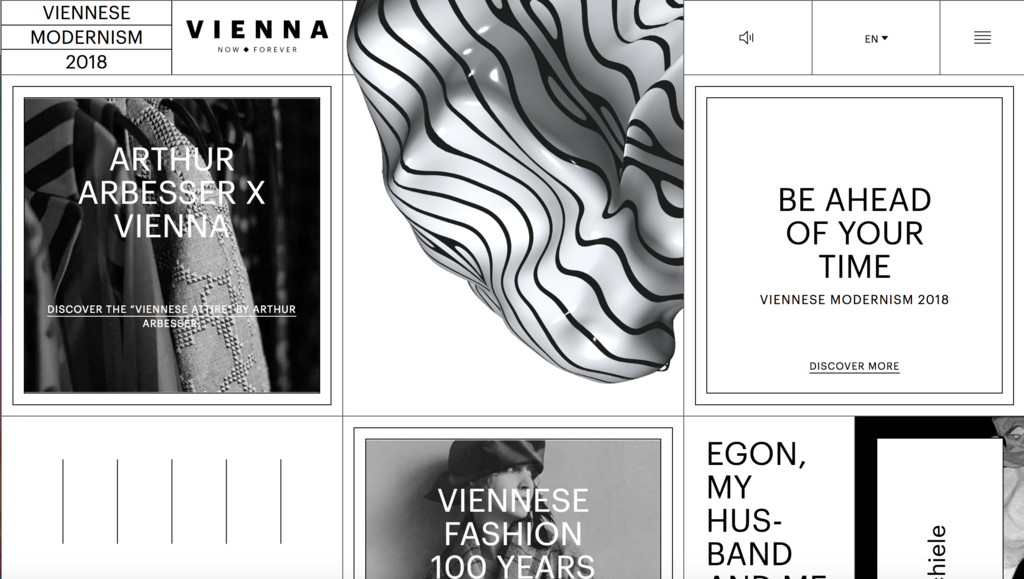
Viennese Modernism 2018

https://viennesemodernism2018.info/en/
レイアウト組が美しいサイト。
Three.jsで部分的に3Dを取り入れている模様です。
Blackbox

https://www.blackbox.cool/
Gifをファーストビューに持ってきてますが、単純にインパクトがすごい。
数字のスロットアニメーションも良いです。
WORDSBERG | Translation / Copywriting services(翻訳・コピーライティング)

http://wordsberg.com/sp/index.html
大胆なまでに言葉が主役なデザイン。
余計なギミックなどを入れてない分会社の方向性が明確化されています。
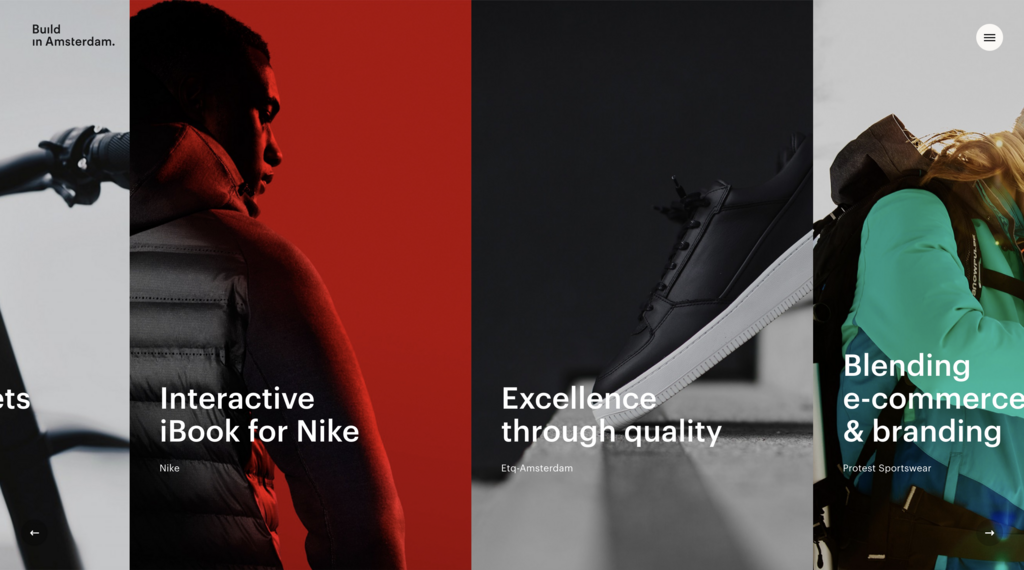
Build in Amsterdam - Strategy, branding & e-commerce

http://www.buildinamsterdam.com/cases/
横スクロ+縦スクロ混在型サイト。
全体的に滑らかなアニメーションを大事にしている。
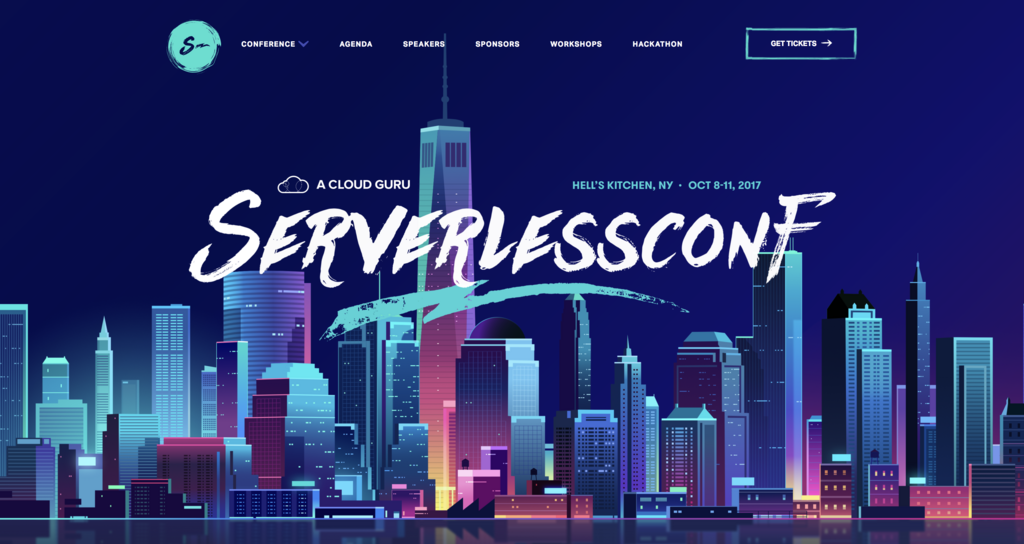
Serverlessconf NYC '17

https://nyc.serverlessconf.io/
面白いなと思ったのが、カリグラフィという手書き文字と
グラデーションかかった立体的なイラストという異なるテイストのコンポーネントを使っていながらも近未来感を感じられるサイトであること。
うまく2つを引き合わせているポイントはサイトの配色だと感じてます。
ギミックや発想が「良きウェブ」
2018 - makemepulse

http://2018.makemepulse.com/
絶対にこれはPCで見るべきサイト。
WebGLで作成されたらしいのですが、遊びココロもエンタメ性も満載なお年賀サイトです。
Takumi Hasegawa

https://tkmh.me/
ロゴが様々な形に変形する様子が見ていて楽しいサイト。
個人ポートフォリオサイトでWebGLを取り入れるサイトはだいぶん増えてきた印象です。
Air Jordan Collection

https://www.jordan.com/collection/
めちゃくちゃスムーズにスライドするバッシュたち。
アドレス見るとスクロールするたびにディレクトリが変わってます。
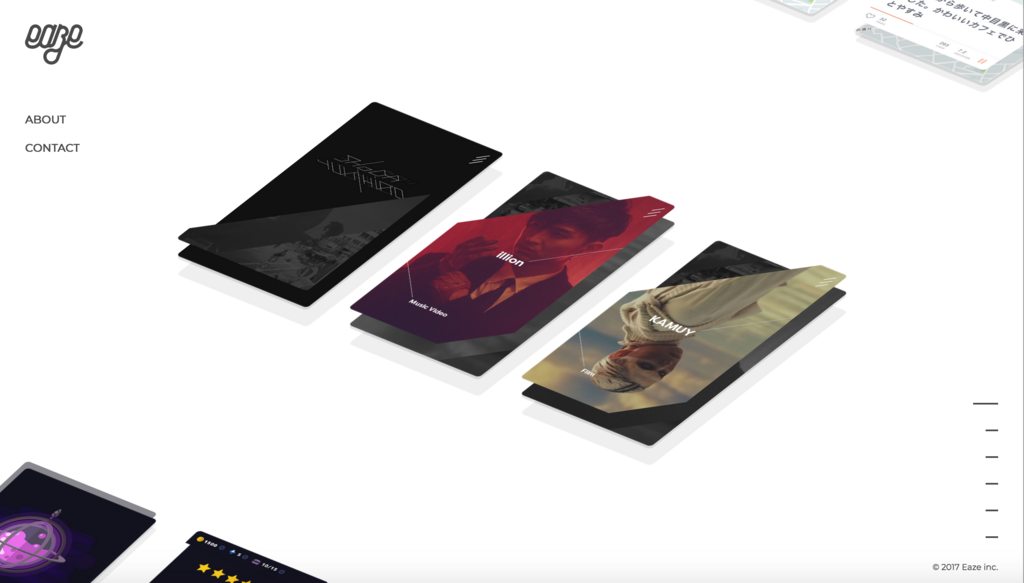
Eaze inc. | アキバのUI制作会社エアゼ

http://eaze.jp/
立体的な見せ方でポートフォリオが展開されています。
一覧画面から詳細へのアニメーションもとても滑らかなのが乙。
FAFSWAG

https://fafswagvogue.com/
読み込みに結構時間かかるかもしれません。。。が、その分体験できる世界は超リッチです。
このブログでまとめを始めた中で今の所一番没入感がすごいサイト。
EVS wishes you an innovative 2018!

http://xmas.evs.com/2018/
キラキラスパークル!
スクロールするたびに別の形状が構成されていく様子は見ものです。
アニメーションが「良きウェブ」
Contemple - Digital studio

http://ccccontemple.com/
社内のチームメンバーが共有していたサイトです。
鮮やかなグラデーションと流れるようなページ切り替えアニメーションに目が惹かれます。
海外のサイトだとサイト内のマウスカーソルがユニークなものに変形するものが多い気がします。
ヒトリエ OFFICIAL WEBSITE

http://www.hitorie.jp/
最初に現れるhitorieの不規則な動きは、クリックまたはホバーで収束するようになっています。
こちらがアクションを起こさない限り読み進めることができないサイト。
あえてその構成をとったところに個人的にエモさを感じます。
Panoply

http://panoply.co.uk/#!/works
一見すると普通の全画面レイアウトのサイトですが、実はインタラクションが楽しいサイトです。
特にハンバーガーメニューは何度もクリックしたくなります。
ページスクロールの仕方も躍動感あるサイトです。
Fanny Myard - Stylist

http://fannymyard-design.com/
Webデザインの一つの定型となりつつあるスプレッドスクリーンレイアウト。
写真の見せ方や切り替え方、斜めページスライドがスタイリッシュです。
Haruki Murakami

http://www.harukimurakami.com/
村上春樹の海外海外向けサイト。
個人的に調べた限りでは日本人の作家でサイトをしっかり作り込んでる方はあまり見ないのですが
このサイトは海外向けということもあってか世界観を構築しています。
崩れ落ちるように切り替わっていくスライドアニメーションは魅力的です。
TAO TAJIMA | Filmmaker

http://taotajima.jp/
映像作家さんのサイトなのでインライン再生動画をうまく使っています。
個人的に今週一番のお気に入りスライドアニメーションのサイトがこれ。
ページの切り替わりが余韻を残すように感じられるのがうまいです。
真似したくなるようなテクニックがある「良きウェブ」
Digital Area

http://www.digitalarea.com/
ホバーするとcssのfilter効果でぼやっとする写真が特徴的です。
まるでマガジンラックを見ているかのようなサイト。
Crioco | Kommunikationsdesign

https://crioco.com/
左右で違う方向にスクロールが楽しいです。
今のデザインらしさが色々と詰まってるサイト。
佐久間徹設計事務所 │ 武蔵野市吉祥寺にある建築設計事務所

https://sakumastudio.com/
縦書きを基調としたシンプルなサイト。
上品さを心得たアニメーションやレイアウト構成が綺麗です。
いかがでしたでしょうか。
先週思いのほかブログ記事が人様に見られていたようで正直予想外でした。
もともと自分の表現アウトプットの引き出しを増やすためにまずインプットを増やそうと思って始めたことなので
割と種類が似通ってるものが多いかもしれませんが
(かと言って似たようなことしかできなくなるのも嫌なのでバランス測ろうとしてますが)
誰かの何かの参考にちょっとでもなるのなら思ってもない幸いです。
来週もマイペースでゆるゆる更新していきます。
