【Webデザイン】今週の「良きウェブ」(3月17日〜3月23日)
どうもです。最近朝早く起きれるようになりたいです。
今週もWebサイトまとめです。
今週は私自身がものすごーーーーく可愛いサイトを見たくてたまらなかったので
女子が好きそうな可愛い系サイト多めです。
可愛い上にちゃんと演出も凝っているサイトが多いので、サイト演出はやっぱり奥深いものがあります。
- デザインが「良きウェブ」
- Eastern European Movies
- CACHET - Made to Measure | Camasi pe masura | Camasi la comanda
- Shisen
- 高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール
- リボンブラ|ワコール
- Public Library — Fashion, Communication & Brand Management
- ice cream parlour cosmetics | 資生堂
- RIDE MEDIA DESIGN株式会社 オフィシャルサイト
- The Design Genome Project | InVision
- MINX
- ギミックや発想が「良きウェブ」
- アニメーションが「良きウェブ」
- 真似したくなるようなテクニックがある「良きウェブ」
デザインが「良きウェブ」
Eastern European Movies

https://easterneuropeanmovies.com/
映画泥棒風なビジュアルが目を引く昔の映画の紹介ページ。
個人的に構成主義を思い出させる風合いなのに加えて、五角形をアクセントに使ってるのは珍しいです。
やっぱり昔の映画ポスターってかっこいいですね。
CACHET - Made to Measure | Camasi pe masura | Camasi la comanda

https://cachet.ro/
凝った演出は何もしていません。ですが、とても丁寧さを感じられます。
画像の配置や文字の余白などのバランスが綺麗なシングルページサイトです。
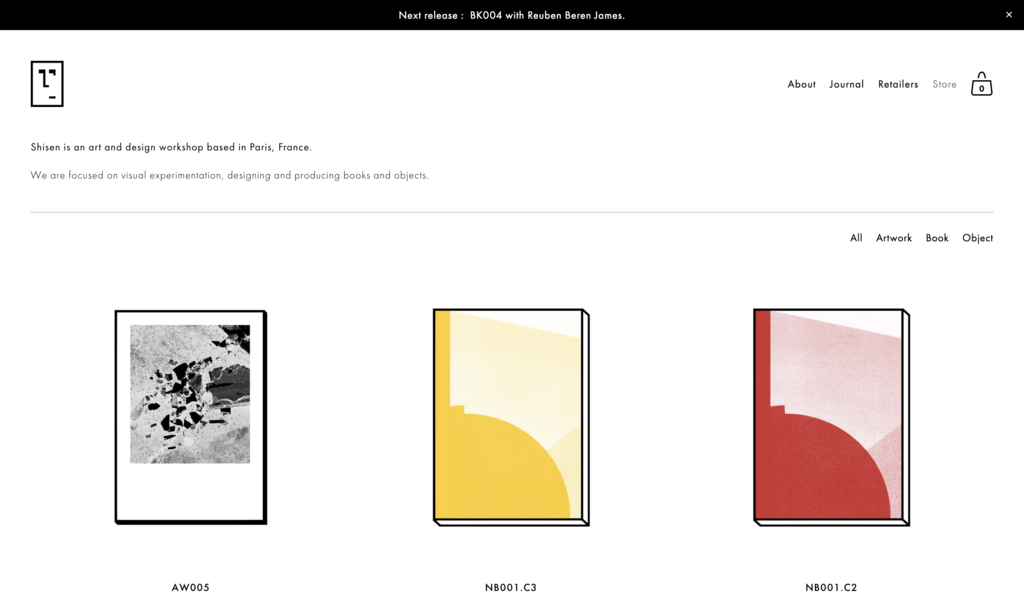
Shisen

https://www.shisen.fr/
こちらもシンプルながらも丁寧さを感じられるサイト。
商品画像をあえてイラストを使っているところが雰囲気を盛り立ててます。
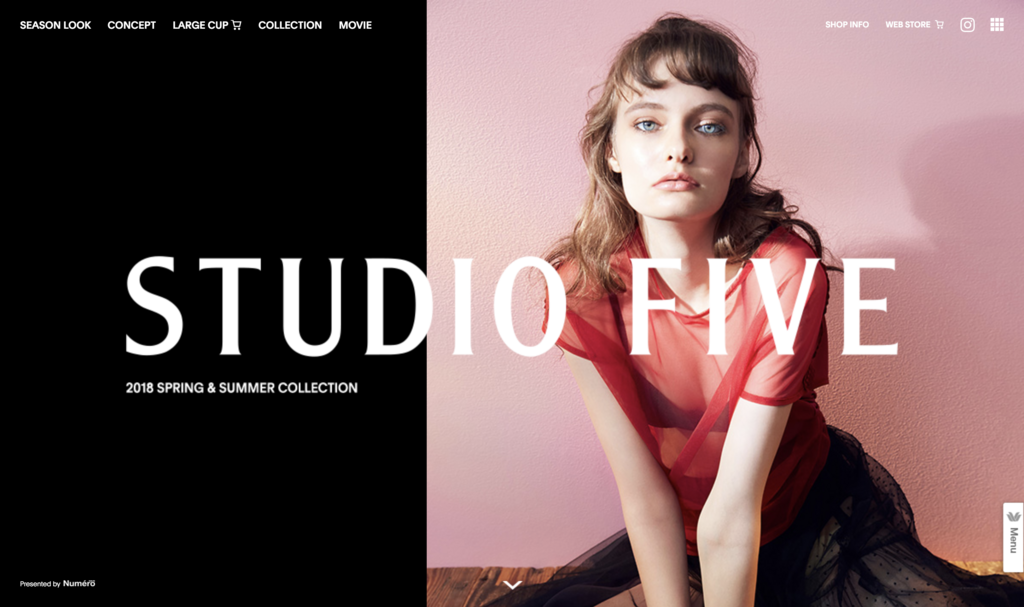
高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール

http://www.studiofive.jp/
文字の現れ方、写真の配置の仕方、カラーコントラスト、写真のビジュアル・・・何もかもおしゃれ。
ワコールの中でも高級ブランドのサイトのようです。納得。
リボンブラ|ワコール

http://www.wacoal.jp/ribbonbra/?link=global_nav
気品さと可愛らしさが同居したサイト。
クリックするたびシャラ〜♪と現れる音符も可愛らしいです。
SVGアニメーションの文字も可愛らしさのポイント。
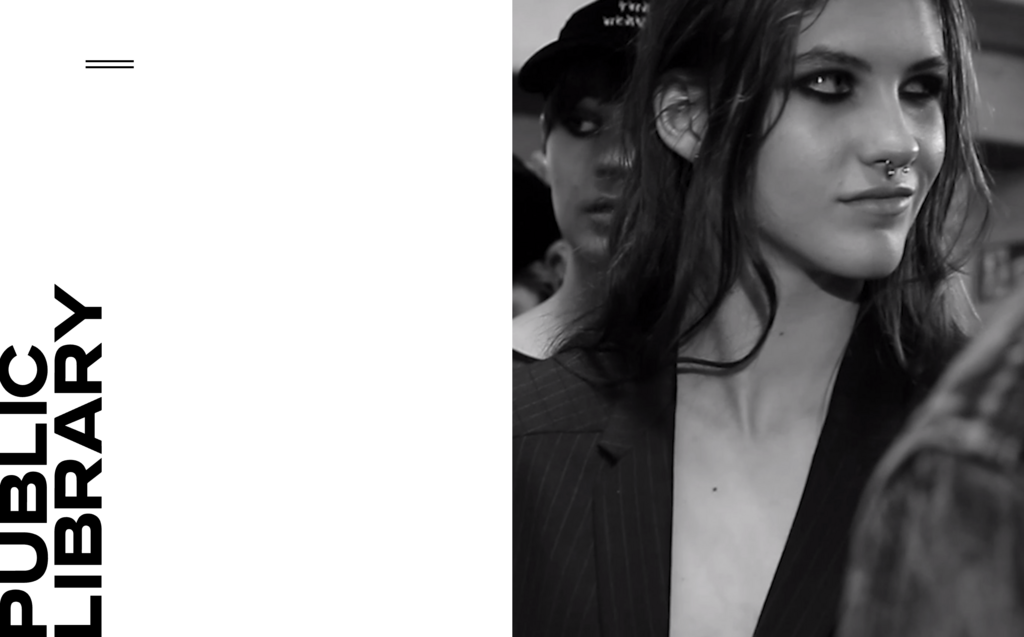
Public Library — Fashion, Communication & Brand Management
http://publiclibrary.co.nz/

スタイリッシュさと斬新なデザインを追求した結果、普通のサイトとは異なるUIのサイト。
基本的に画像やフォントがデザインの主役なので、スライダーの見せ方や邪魔にならないメニューの配置の仕方など
細かな調整も配慮されています。
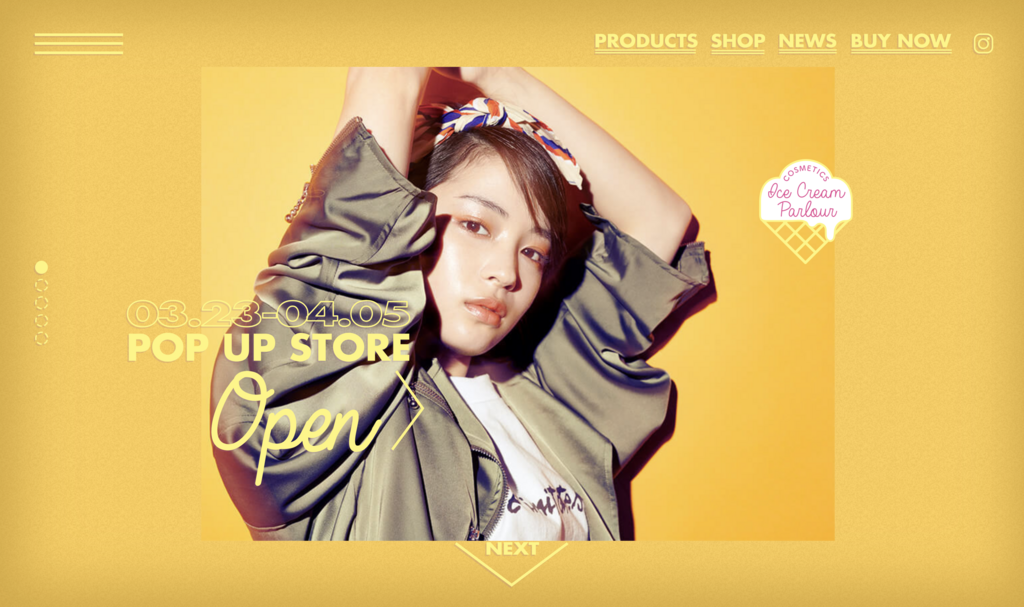
ice cream parlour cosmetics | 資生堂

http://www.shiseido.co.jp/icecosme/
とことんまでかわいいコスメサイト!
マウスの動きで画面全体が動いたり、文字透かし背景だったりと、細かいあしらいも丁寧です。
色使いやモチーフが原宿を思い出させます。
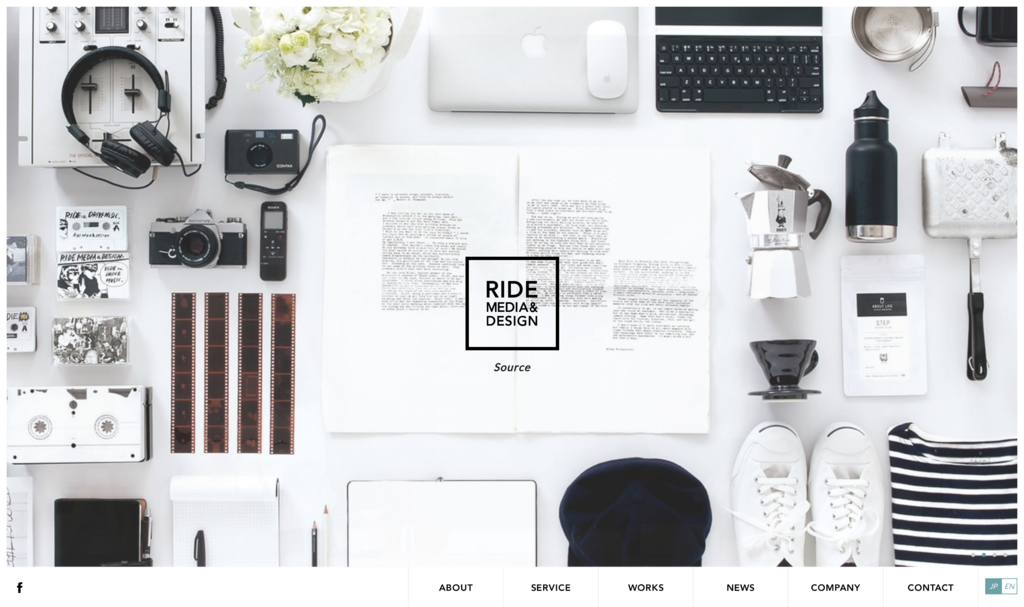
RIDE MEDIA DESIGN株式会社 オフィシャルサイト

https://www.rmd.co.jp/
四角形を囲んで行くアニメーションがサイトの基本トーンとなっています。
カラートーンはシンプルでも動きがあるだけで印象が全然違います。
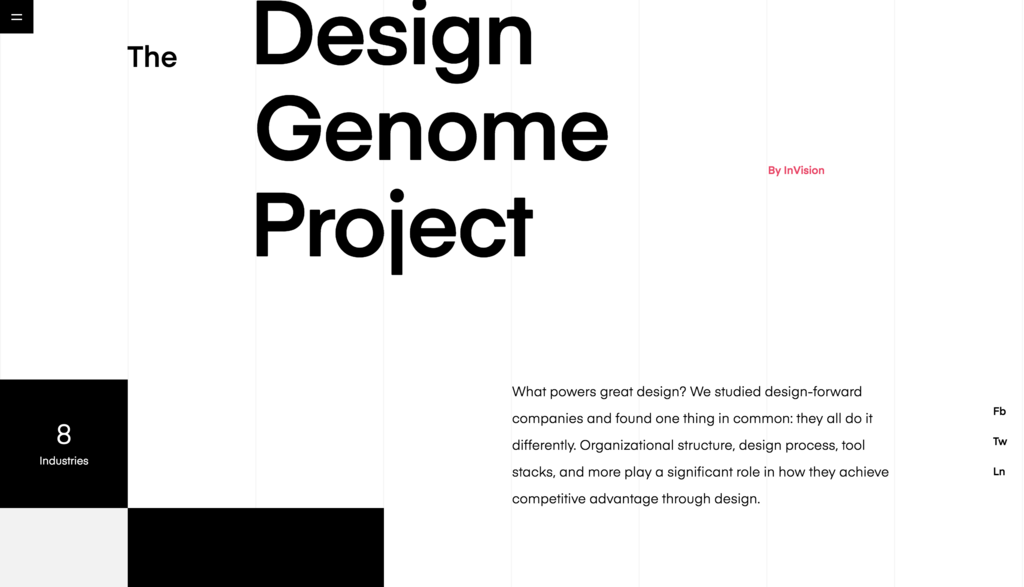
The Design Genome Project | InVision

https://www.invisionapp.com/enterprise/design-genome
以前黒ベースのinVisionのシングルページを紹介しましたが、こちらは白ベースのサイト。
正方形とグリッドベースで構成されたシンプルなページにマウスホバーのアニメーションが映えます。
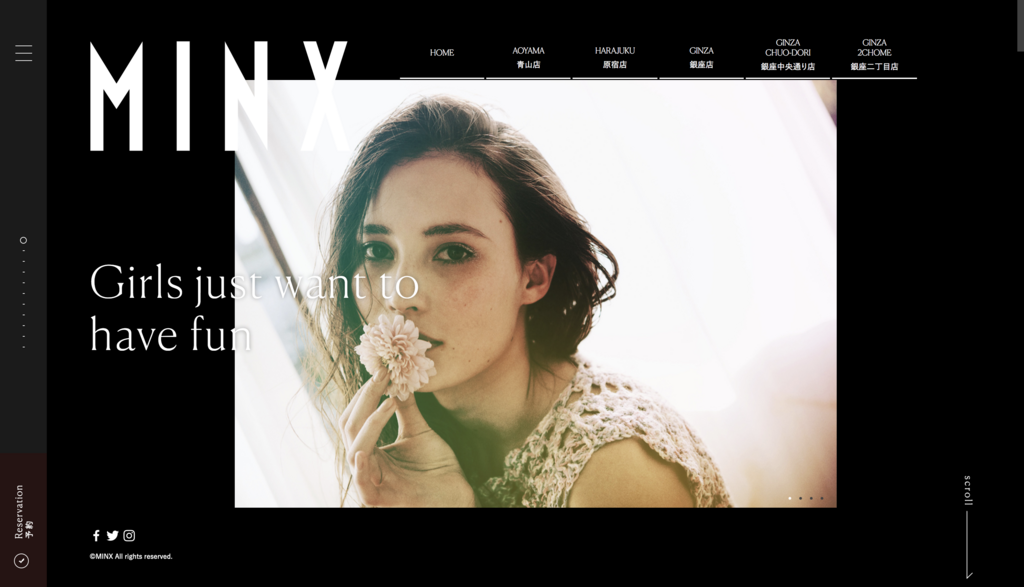
MINX

https://minx-net.co.jp/
美容室のサイトで黒系のサイトは珍しいです。
インスタに映えそうな写真やするする現れる要素のアニメーションがおしゃれな雰囲気を後押ししています。
ギミックや発想が「良きウェブ」
Daniel Sternlicht - Web Designer, Front End Developer

http://danielsternlicht.com/
個人的にはポケモンを思い出します(笑)遊び心満載のサイト。
(canvasじゃなくてDOMベースで作られてます。すごい)
oollee – Water provider

https://en.oollee.com/
TweenMaxを使ったリッチな水の表現がこしらえられたサイト。
水の表現って結構難しいそうなので見ものです。
アニメーションが「良きウェブ」
Il ristorante di Verona | 12 Apostoli

http://www.12apostoli.com/
映像を贅沢に使った高級感あふれるサイト。
個人的にメニューを表示させる時のアニメーションの風合いと
画面遷移するときにフェードアウトしてからページ読み込みを行う所に余韻を感じます。
██ ▌ ▌
http://brunoimbrizi.com/#home

サイト名がメインロゴでもあり、ファーストビューのメインビジュアルでもある、というずるいデザイン。
ヴィジュアルデベロッパーさんのポートフォリオらしいのですが、納得の視覚表現体験を味わえます。
ESTYLE,Inc. | 株式会社エスタイルのコーポレートサイト

https://estyle-inc.jp/
全体的に幾何学図形がダンスしているサイト。
個人的に動きがかっこい楽しいので何度も見てしまいます。
峰 不二子×AMPHI グラマリッチブラ|アンフィ (AMPHI)|ワコール

http://www.amphi.jp/fujiko/
診断コンテンツ付きのLPサイト。
サイトの雰囲気にあった動きをする文字についつい目で追ってしまいます。
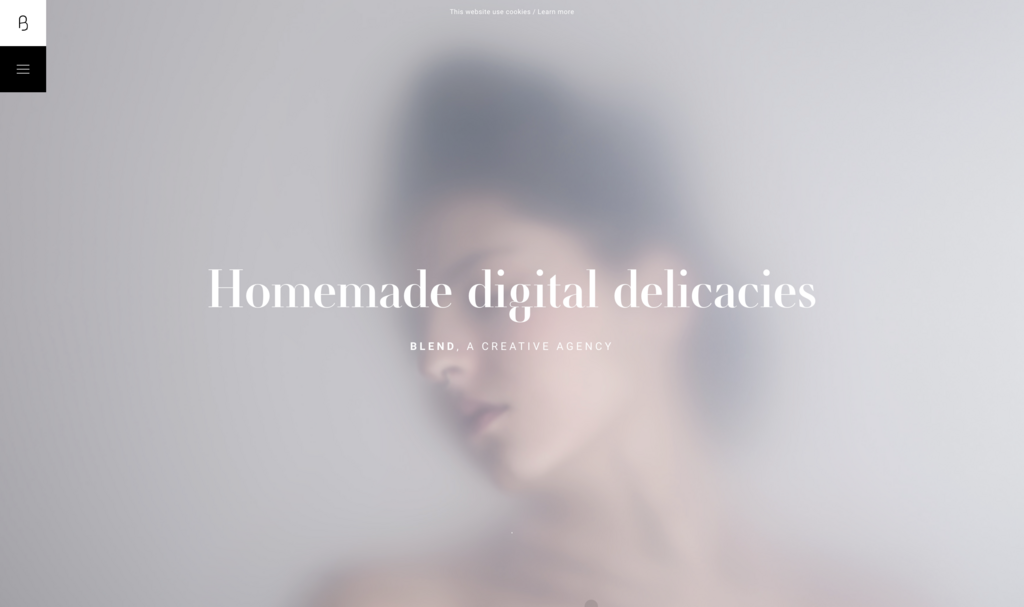
Blend | A creative agency

http://blendingpoint.com/
グラデーションづかいとぼかしの使い方が丁寧なサイト。
パララックスで展開されるアニメーションまでも優雅。
Raison

http://raison.promo/index-en.html
canvasやcss animationをうまく使ったクールなサイト。
スマホで見てもPCでみてもこのサイトの動きのダイナミックさが感じられます。
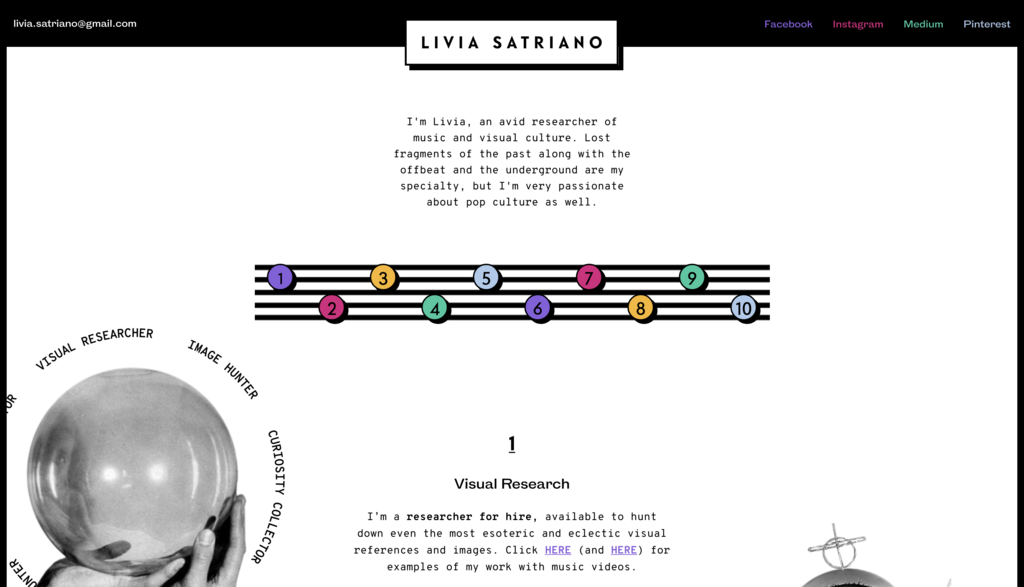
Livia Satriano

http://www.liviasatriano.com/
メニューが音符調になっているのが珍しいですね。
色々な仕掛けが取り入れられたシングルページサイトです。
真似したくなるようなテクニックがある「良きウェブ」
Why Design

http://whydesign.ie/
滑らかなアニメーションとスタイリッシュなレイアウトがよく調和しているサイト。
読み物ページのアニメーションもしっかり読ませる動きをしているところがまたすてき。
熱川バナナワニ園

http://bananawani.jp/#pagetop
ワニなのに可愛い!と思わせてくれるのは、白ベースにしたパステル調の色彩トーンのおかげです。
サイトのところどころにある波の演出がなるほどなと個人的に納得。
いかがでしたでしょうか。
今週は可愛いサイトをいっぱい見ることができてとても満足です。
と同時に、「可愛い!」と感じる要素は単にデザインだけでなく
アニメーションの動きなども重要な役割を担っていると痛感した一週間でした。
ではまた来週。