【Photoshop】画像補正で使うであろう機能をまとめてみた
どうもです。
最近買ったNothing's Curved In StoneのアルバムExistenceがすばらしく名盤すぎて生きるのが辛いです。
今日は画像補正する際に使われるであろう機能の二つ「色調補正レイヤー」と「画像修復系ツール」について学んだので
記憶が冷めやらないうちにまとめようと思います。
画像補正、ちょうどバナー作りの時にフリー素材をうまいこと加工するのに苦しんだので、ちゃんと覚えておこうと思います…
色調補正レイヤー
Photoshopの色調補正レイヤーは動かせばわかるんですけどありがたいくらい色々昨日あります。
ありすぎて「どいつをつかえばええんや!!!!(怒)」とさじを文投げたくなるくらいです(褒めてる)
ここでは三つ、よく使う&結構使えるレイヤーをご紹介。
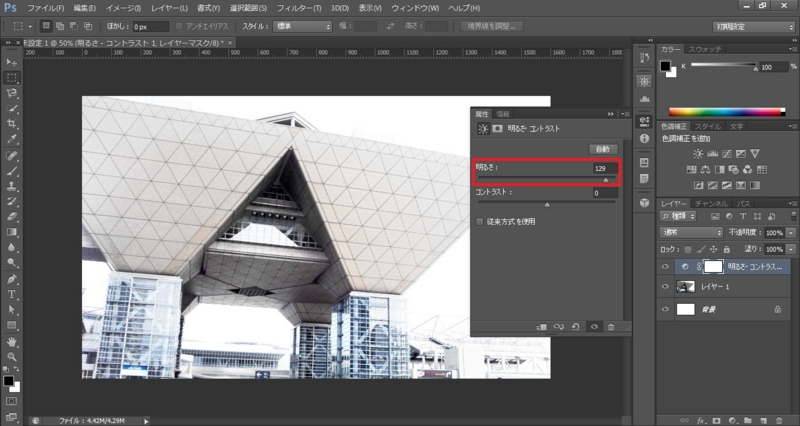
明るさ・コントラスト

一番お手軽な補正レイヤーはコイツじゃないでしょうか。
明るさは読んでのとおり明暗の調整です。
コントラストは暗いところは暗く、明るいところは明るくする度合いを調整します。簡単に言うとどれだけ明暗はっきりさせるかの度合いの調整です。


明るさを上げると全体的に明るくしてくれるのはいいんですが、輪郭がぼやけて逆に見えにくくなるので、明るさを上げたときはコントラストも一緒に調整すると綺麗にできます。
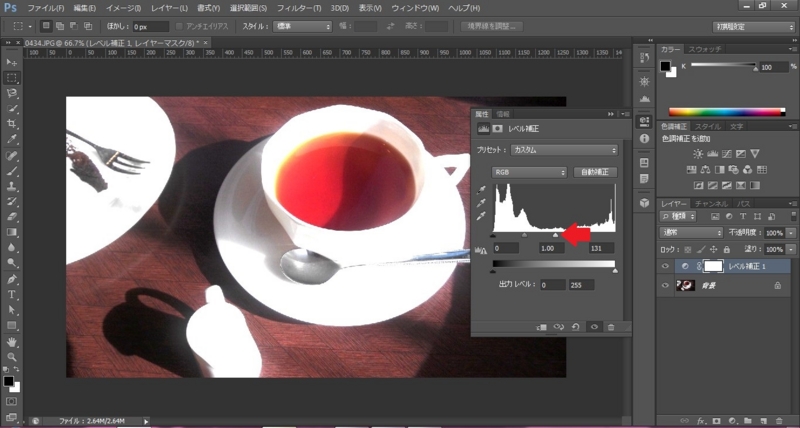
レベル補正

指定したモードのハイライト、シャドウ、中間色のレベルを調整します。
説明するより画像で見たもらったほうが早いので実際に動かした物を上げていきます。

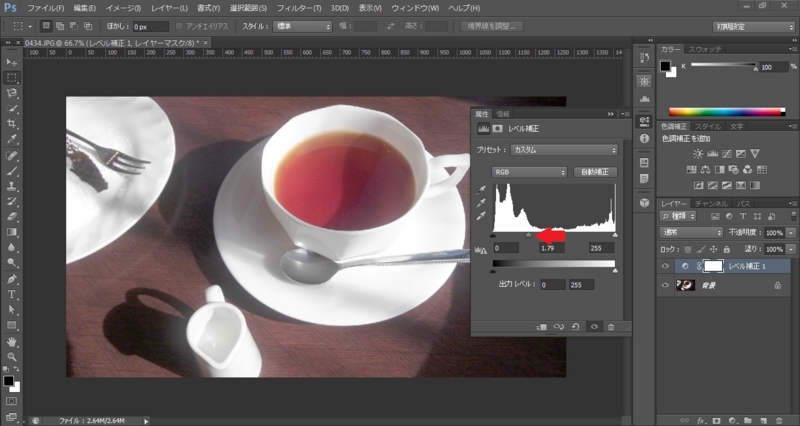
白矢印(ハイライト)を左にぐーーっと寄せますと、その分画像全体が明るくなります。またこうすることでグラフ下にある三つの数値のうち一番右側の値が減少します。
つまり一番右にあるのがハイライトの度合いで、一番右にあるときは初期値255なのですが、左に矢印を持ってきてやるとハイライトの上限値が低くなるので、他の矢印をいじらない限りはすぐに明るくなる、という理屈です。
こうすることで一気に画像がふぁんしぃになります。アラ素敵。

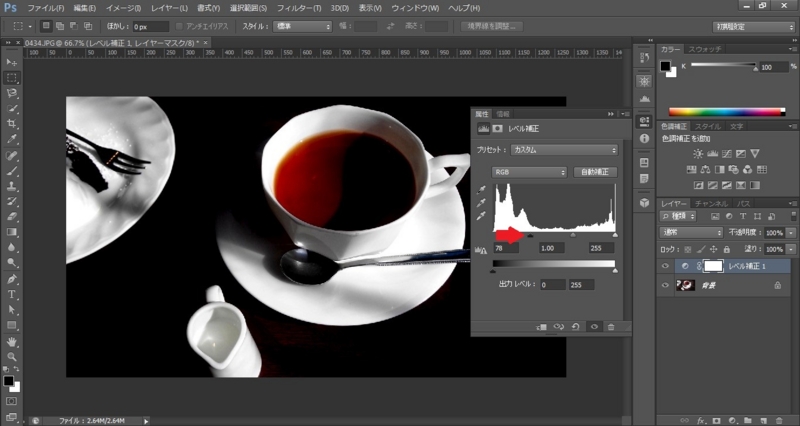
逆に一番左にあるのがシャドウの度合いなので、今度はコイツを右にぐーーっと持ってきてやると、グラフ下の一番左の値が上昇し、シャドウの下限値が高まるので、他の値をいじらない限りはすぐに暗くなりやすくなる、ということです。
こうすることで一気に画像がゴシックダークになります。アラ素敵。

中間色はハイライトとシャドウの比率の調整です。真ん中にあるときは半分ずつ、ですが、真ん中のグレーの矢印を右に動かせばシャドウの比率が高まるため全体的に暗さ成分が増え、左にやるとハイライトの比率が高まるので全体的に明るさ成分が増える、と言うわけです。


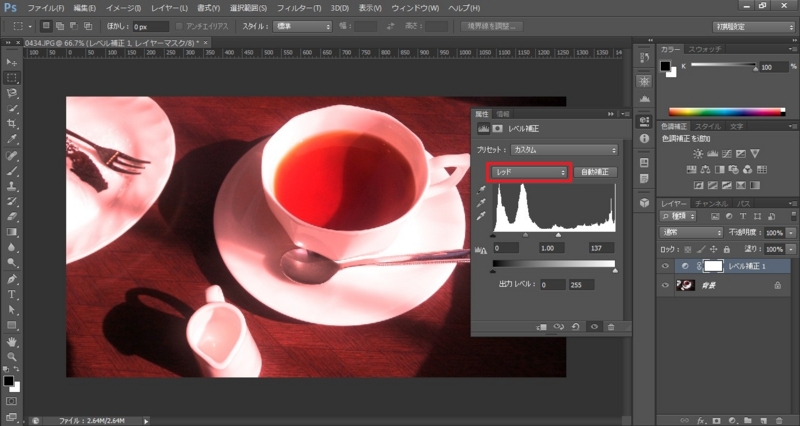
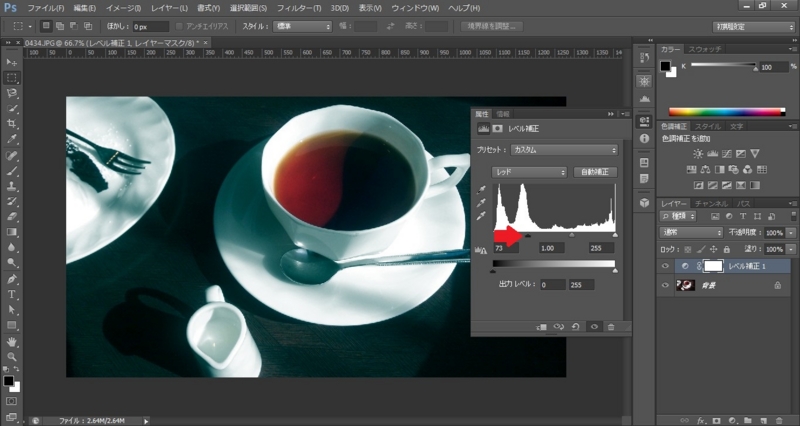
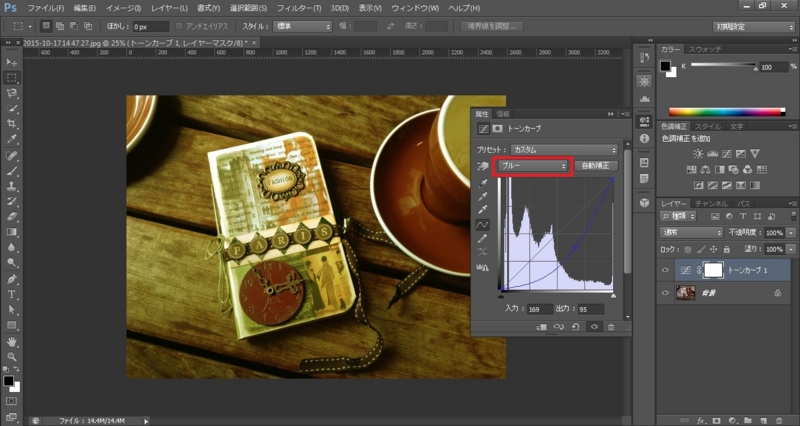
モードはRGB、レッド、ブルー、グリーンとあり、単色ずつのモードで選ぶとその選んだモードの色味成分を調整することができます。画像はレッドを選んだ場合ですが、白矢印をいじると赤みの強さを調整でき、黒矢印をいじると赤みの反対色である緑みを調整できます。
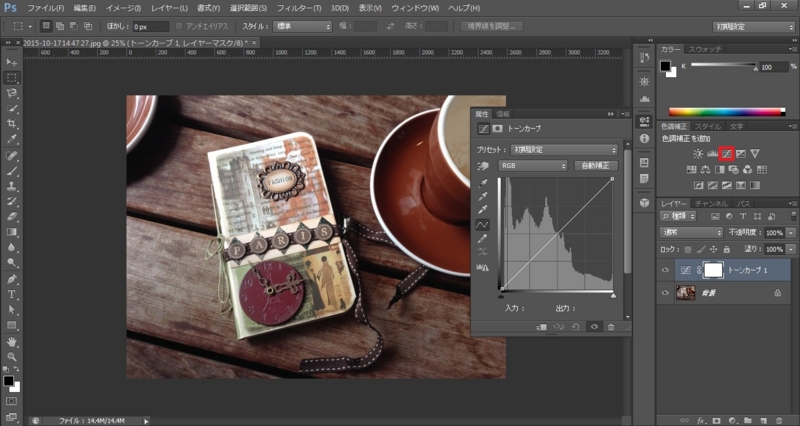
トーンカーブ

レベル補正と似てますがこっちの方がより詳細に調整できます。
これも動かしてみたほうが早いので画像あげていきます。

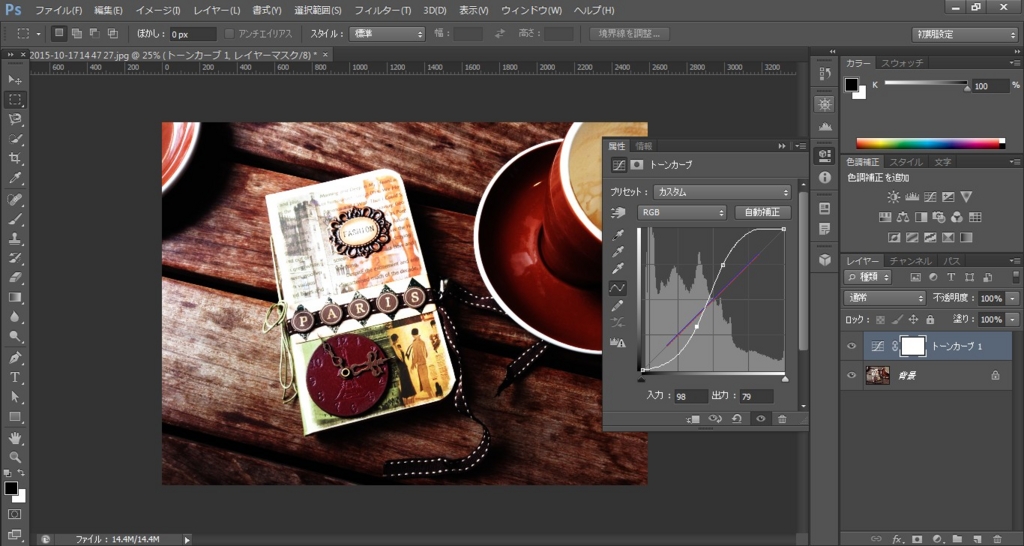
トーンカーブの初期値は直線グラフなのですが、こいつが下の方にカーブすると指定したモードの色合いを低くし、上によるとしてい下モードの色合いを高くします。
RGBの場合だと明るさの調整と同じなので、下に行くと暗く、上に行くと明るくなります。


このトーンカーブ、戦場をクリックすることでカーブの制御点を増やすことができ、より複雑なカーブを描くことが可能です。そうすることで独特の色合いを表現することができます。
(制御点複数の場合はどう扱うとどうなるか、というのは私も実はまだ探り探りの状態なので、こいつは自分で探って最適な色合いを出すのを探してもらうのが早いです…説明頼りなくてスイマセン…)

画像修復系ツール
いざWebページに使うにはちょっと…とためらうようなものが写っていたり、
これさえなければ最高の眺めなのに!という画像、あるあるですよね。
大丈夫、Photoshopさん優秀だから。
というわけで用意した画像が余計なモン入ってて素材として使えねえ!を余計なもののないまさに理想の画像!に変えるためのツールを紹介します。
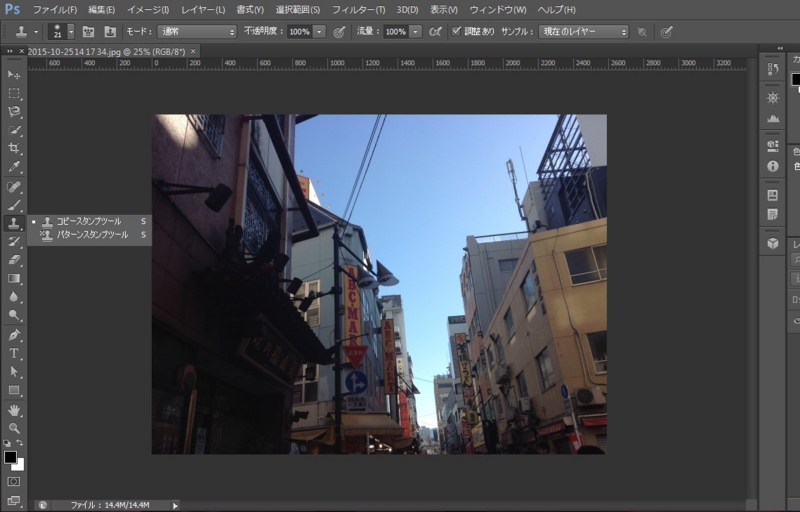
コピースタンプツール
名前の通り、選択した領域をコピーしてそれをスタンプみたくペタペタやるのがこのツールです。
画像で消したいものの近辺の色やものをとって消してなじませていくのが基本的なやり方です。
実際にやっていきます。

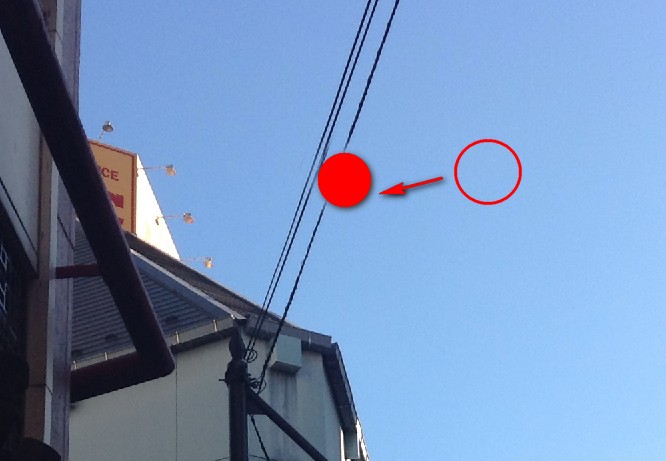
綺麗な青空に包まれた街並みで良いな〜と思って撮った写真ですが、
電線のせいで青空の綺麗さが邪魔されてるな、と思ったのでこの電線をコピースタンプツールで消していきます。

白抜き丸あたりをコピーして電線を塗りつぶしていきたいと思います。
白抜き丸のところにカーソルを持っていき、Altキーを押しながらクリックすると、カーソル周辺の領域がコピーされるので
コピーされたらあとは図の塗りつぶし丸のようにカーソルでドラックしたりクリック連打したりしながら対象を消していきます。

一通り消した画像がこれ。
うーん、クオリティあげないとな(反省)
周囲にうまくなじませながら消していくのがポイントなので
一回Altキーで領域コピーして終わり、ではなく、ちょこちょこ領域選択コピーして塗っていくとなじんでいきます。
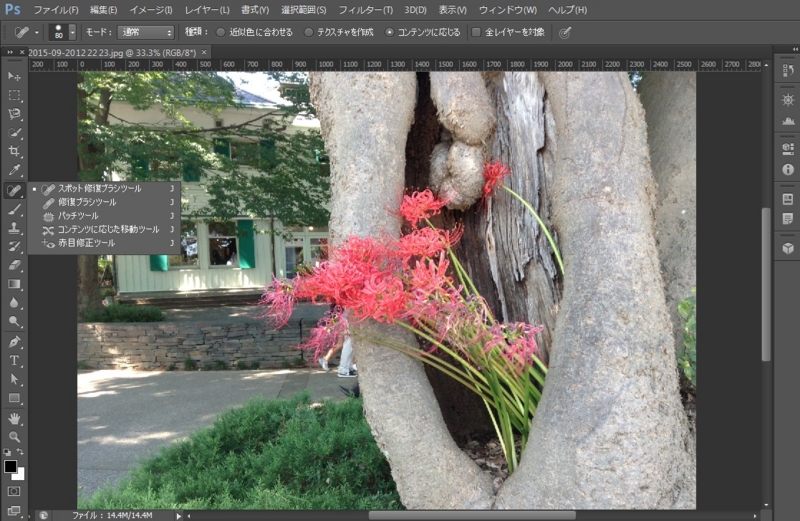
スポット修正ツール
こちらはコピースタンプツールとは違い、領域コピーする必要がないです。
塗った領域の周囲の色合いやテクスチャや形を自動的に判断して、周囲になじむように修正をかけていってくれるのです。
こちらも実際に見てみます。

木のうろから咲く彼岸花。とても情緒がありますが、1本だけ束となっている花たから別れちゃってバランスが悪くみえてしまいます。こいつをスポット修正ツールで消していきます。

コピースタンプとは違い、どんどん領域を塗っていきます。
周囲の領域を判別してなじませていくので、一気にがーっと塗りつぶしていくよりも、
がっ、がっ、がっと少しずつ塗っていく方が良いです。
また塗る方向によっても判別する領域が変わるので、頃合いを見ながら縦横塗っていくと良いです。

一本消してできたのがこちら。
今回はスポット修正だけではなく、なじませツール(スポット修正と同じタブの中にあります)で最終的な調整をして仕上げました。
個人的にはスポット修正の方が綺麗に消せますね。
というわけで画像補正に役立ちそうな機能をちょこっとまとめて見ました。
Webデザイナーが画像を補正していく機会はザラにあるとのことなので、補正技はもっと腕を磨いていきたいですね。
バナー制作にも役立てていくぞ〜