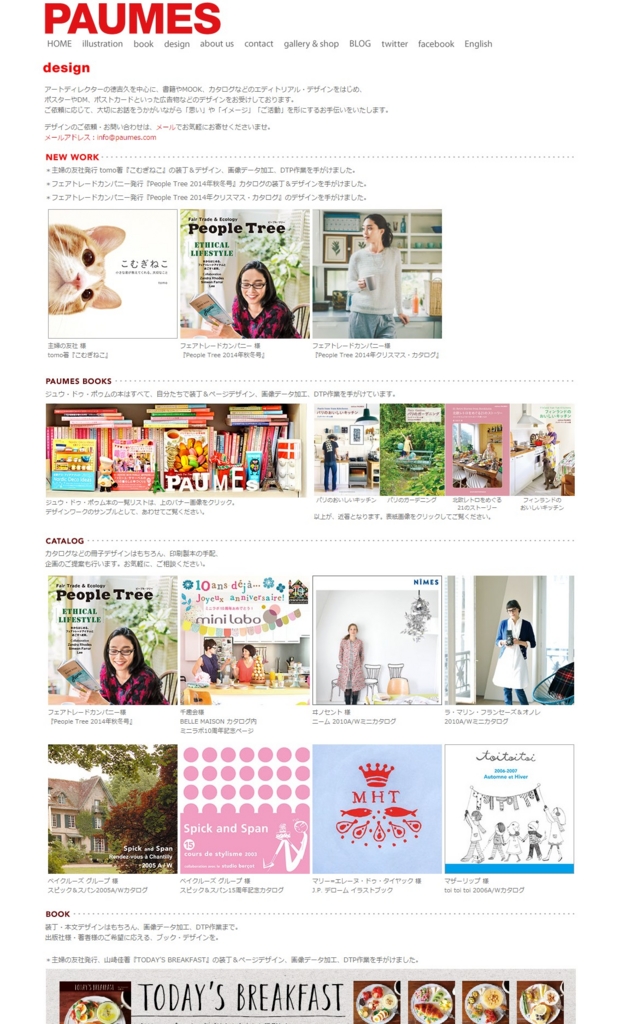
【No22】ジュウ・ドゥ・ポゥム ウェブサイト

http://www.paumes.com/index.html
昨日、先日とジュウ・ドゥ・ポゥムの本を紹介、分析しましたが
それに際してたまたまジュウ・ドゥ・ポゥムのウェブサイト見たんです。
アホみたいに興奮しました(真顔)
だってすごくすてきだったから。。。!
やっぱりクリエイション 心を刺激するような本をたくさん出してるだけある(真顔)
今回はこのサイトが素敵なわけを分析。
⑴デザインの真新しさーー遊びとルールの絶妙コラボ
レイアウトとしてはナビゲーションエリア付き左2カラムレイアウトですが
このサイトのページを見ていて思い出すのは、Pinterestに代表されるような可変系グリッドシステムレイアウト。
リンクのバナーはきれいに縦に順序良く並んでいます、が。
写真の二分割レイアウトのおかげで、横可変グリッドのように見えます。
逆に言うと、画像の横幅大きさは一致しているため
縦の長さが可変、しかも写真が横線可変のレイアウトでも、安定している。
たくさんの画像が貼られていてもちゃんと綺麗にレイアウトされているように見えます。
可変グリッドレイアウトは個人的に「規則性を持ってポップに魅せられるレイアウト」と感じています。
実際に、活き活きした印象が詰まっていると思います。
右側はポップに、左側はわかりやすく規則正しさを持ってスマートに、と
レイアウトに動的な印象と静的な印象を両方とも上手く取り入れた、絶妙バランスレイアウトなのです。
そんな相対する二つのレイアウトが上手く同居しているコツは、画像の並び方、そして、テイストが統一されている事。
クリエイティブでガーリーな画像を上から縦に順序良くナビゲーションに使用しているため、
全体的な調和が保たれているのです。
うーん、遊びとルールの絶妙コラボ、素敵です。
⑶狙ったターゲット層にアピールするためのクリエイティビティ
コンセプトメイキングの観点からしてもこのサイトは成功してます。。。
そもそも、ジュウ・ドゥ・ポゥムはアーティストをプロデュースする団体。
まずターゲットとしては、クリエイターやアーティストに、「ここにプロデュースを頼みたい!プロデュースしてもらいたい!」と思わせることが大前提。
そのため、パッと見て印象に残らない普通のレイアウトルールに則っただけのサイトは意味がない。
だけど、クリエイティビティにより過ぎて奇抜すぎるものは、逆に信頼されない。
この二つの間をゆく「説得力のあるクリエイティブなデザイン」をこのサイトは実現しています。
だからこそ、上記の⑴の施策が取り入れられたデザインなのです。


そして、トップページ以下にも、基本的に画像ベースに説明文はトップページより多めに。
ウェブサイトの中のサイトをくまなく見ようとする人は、それだけ情報を欲している人なので、その分情報量を増やすというナビゲーションももちろん忘れません。
そして、このジュウ・ドゥ・ポゥムは、クリエイティブで素敵な書籍、作品ならいくらでもあるので
今までの取り組みをアピール度の強い魅力的な写真をたくさん取り上げて印象付け。
補足する様に文章を載せる。
この団体の強みを十分に生かしたウェブデザインとなっているのです。
多分ウェブデザインの分析は今日が初めてじゃないですかね。楽しかったです。
いきなり専門用語羅列しだして胡散臭い印象持たれたんじゃないかとちょっと思いましたがw
実はこのブログ、もともとウェブデザインやデザインのよい表現や手法を分析したいなーという思いもあって始めた節もありますので
(ウェブデザイン勉強中なので、尚の事)
20日を超えた今後、もっとよいウェブサイトのデザイン分析に精を出していこーと考えております。
デザインは論理的で哲学的だから楽しい。ですね。