【Webデザイン】今週の「良きウェブ」(6月9日〜6月15日)
どうもです。本当に早く梅雨が終わって欲しいです。
今週も良きWebまとめです。 今週はデザインやら演出やら凝ってるーかわいいーかっこいいーと思うものが多かったような感じです。 では今週も以下からどうぞ。
デザインが「良きウェブ」
THE PARFAIT STAND | ザ・パフェスタンド
ポップで可愛らしさが炸裂しているサイト。写真のビジュアルもデザインも素敵。
#TweenMax #カラフル #スタイリッシュ #グリッドレイアウト #スクロールアニメーション #ホバーアニメーション #インライン再生動画 #斜めスライドイン
JEANASIS MEDIA
 http://www.dot-st.com/cp/jeanasis/jeanasis_media
http://www.dot-st.com/cp/jeanasis/jeanasis_media
ブランドの世界観や雰囲気をうまくWebサイトに落とし込んだ例。スタイリッシュな動きのアニメーションもよい。
#TweenMax #モノトーン #スタイリッシュ #グリッドレイアウト #スクロールアニメーション #ホバーアニメーション #テキストアニメーション #パララックスアニメーション #斜めスライドアニメーション #縦書き横文字
雨のパレード オフィシャルサイト
 http://amenoparade.com/index.html
http://amenoparade.com/index.html
余分な装飾はない代わりに、トップの動画の再生の仕方がエモい。演出の仕方が印象的なサイトです。
#インライン再生動画 #スタイリッシュ #グリッドレイアウト
ギミックや発想が「良きウェブ」
株式会社KSKアナリティクス
スクロールすると奥行きを感じさせるデザイン。まるで宇宙にいるような体験と、それを邪魔させないような演出が良い。
#TweenMax #青 #スタイリッシュ #奥行き感 #スクロールアニメーション #ホバーアニメーション #テキストアニメーション #シームレス遷移#パーティクル
REVELÉ | Trends for brands and people
あえて円がコンテンツを邪魔するように配置されてるかと思いきやポコポコ動かせるのが楽しい。
#TweenMax #CSSアニメーション #スタイリッシュ #グリッドレイアウト #ドラッグインタラクション
amana recruit 2019
最初のアニメーション演出がストーリー感があって良い。
#カラフル #スタイリッシュ #グリッドレイアウト #ブラー効果 #ローディングアニメーション
アニメーションが「良きウェブ」
イベントスタジオ
画像はgif動画で楽しく動いてるサイト。ホバーすると図柄が飛び足したりと、デザインも素敵だけど惚れぼれする動きをしています。
#TweenMax #カラフル #CSSアニメーション #かわいい系 #シームレス遷移 #スクロールアニメーション #ホバーアニメーション #テキストアニメーション
ジャパンインベスターパートナーズ
 https://www.ji-partners.co.jp/
https://www.ji-partners.co.jp/
トランプのカードをめくる動きで統一感出してるサイト。
#斜めスライドイン #スタイリッシュ #インライン再生動画 #ボックススライドイン #シームレス遷移 #ホバーアニメーション #イラスト #CSSアニメーション
Cesetti Designer | Shoes
固定位置のメガネの背景スクロールやメニューのタイリングが素敵なサイト。
#全画面背景スクロール #黒 #スタイリッシュ #グリッドレイアウト #スクロールアニメーション #ホバーアニメーション ##CSSアニメーション
VN Star || Development Group
スクロールして図が展開していく様子がロジカルでわかりやすい。
#TweenMax #パララックス #スタイリッシュ #スクロールアニメーション #ボーダーアニメーション #ホバーアニメーション #ボックススライドイン
The Spice Hunter | Your Spice Journey Begins Here
SVGの動きをうまくサイトの世界観に生かしたサイト。伸びていく矢印が旅らしさを助長させている。
#SVGアニメーション #スタイリッシュ #スクロールアニメーション
Concrete LCDA
 http://www.concrete-beton.com/
http://www.concrete-beton.com/
正方形の枠が囲んでいく動きがとても存在感がある構成です。メニューのアニメーションが何よりも印象的。
#TweenMax #スタイリッシュ #グリッドレイアウト #シームレス遷移 #ホバーアニメーション #ボーダーアニメーション
CRISP SALAD WORKS│クリスプ・サラダワークス
スクロールするごとに今現在のセクションを表示させたりホバーアニメーションさせたりスタイリッシュなデザインと動きのサイト。
#インライン再生動画 #スタイリッシュ #黄色 #シームレス遷移 #ホバーアニメーション #スクロールアニメーション #テキストアニメーション #ボックススライドイン #イラスト
真似したくなるようなテクニックがある「良きウェブ」
LDKWARE
スクロールでの背景画像の見せ方に一工夫があるサイト。
#インライン再生動画 #スタイリッシュ #固定背景スクロール
Andrea Brugi
余白を贅沢に使ったショッピングサイト。画像や文字が互い違いに動くだけでも印象的になりますね。
#シームレス遷移 #スタイリッシュ #グリッドレイアウト #スクロールアニメーション #CSSアニメーション #テキストアニメーション
【Webデザイン】今週の「良きウェブ」(6月2日〜6月8日)
どうもです。雨が降ると引きこもりたくなります。
今週も良きウェブまとめです。 先週に引き続き数が少なめですが、系統的には見た目がスタイリッシュなサイトが見たいなーと思っていたのでそんな感じのテイスト多めです。 それでは以下からどうぞ。
デザインが「良きウェブ」
B6OCK Inc. ブロック株式会社|WEBデザイン・グラフィックデザイン 大阪・兵庫
グリッド調のレイアウトに幕があがるアニメーションの相性が抜群に良いサイト。
#TweenMax #カラフル #スタイリッシュ #グリッドレイアウト #スクロールアニメーション #ホバーアニメーション #テキストアニメーション
Caava Design - Strategic Thinking. Compelling Design.
アニメーションはないけれどもレトロでグラフィカルなデザインなサイト。特にメニューのデザインが可愛らしい。
#グリッドレイアウト #グラフィカル #カラフル #レトロ
Laboratorio Lanzani
トップページの画像はアクセスするたびにランダムに変わります。
#テキストアニメーション #TweenMax #スタイリッシュ #モノトーン #固定背景スクロール #スクロールアニメーション #シングルページ
ギミックや発想が「良きウェブ」
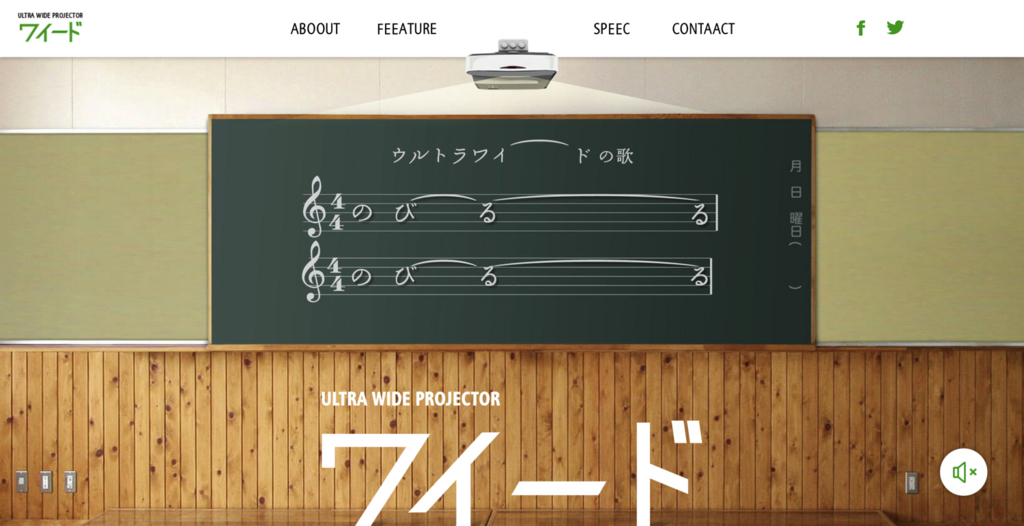
ウルトラワイド超短焦点プロジェクタ「ワイード」
純粋に見ていて楽しいユーモア溢れるサイト。のびーる感じが良い。
#CSS Animation #ポップ #インライン再生動画 #音声あり #シングルページ
Philip Popoff Selected Artworks
ファーストビューのモーションと作品ページのスクロールのモーションがかっこいい。
#puchState #WebGL #スタイリッシュ #スクロールアニメーション
Nike React
斜め文字がかっこいい。好みのスニーカーを選んで走らせることのできるコンテンツサイト
#TweenMax #React #カラフル #スタイリッシュ #ホバーアニメーション #WebGL #3D #音声あり #シングルページ
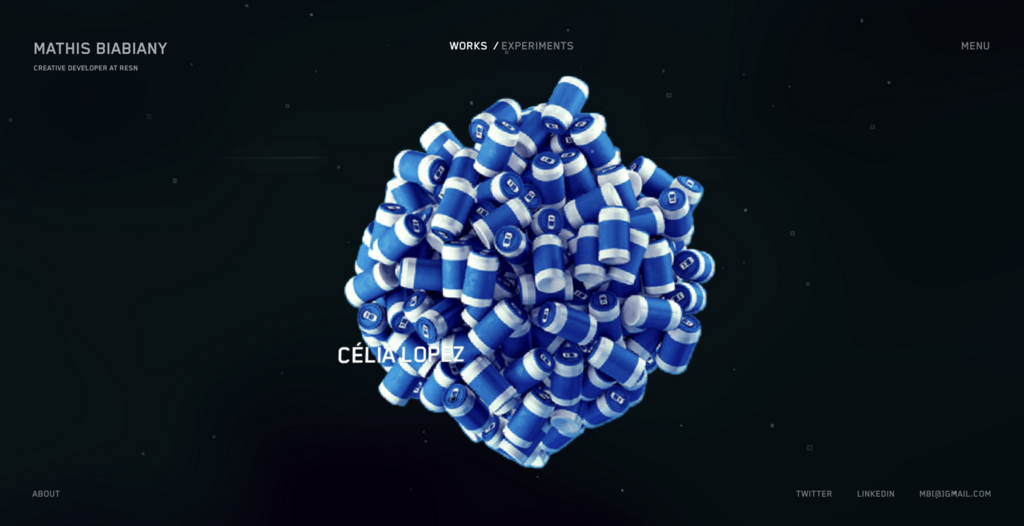
Mathis Biabiany - Creative Technologist & Artist
http://www.mathis-biabiany.fr/

縦や横にスクロールするのではなく、Z軸方向にスクロールするという体験の心地よさ。
#TweenMax #Three.js #スタイリッシュ #パーティクル #奥行き #3D #水面表現 #pushState
アニメーションが「良きウェブ」
MTN DEW x NBA
http://www.mountaindew.com/nba/russell/

モノクロにグリーンが鮮やかに映えるサイト。個人的に構成主義的なデザインがめちゃくちゃ好きなので見ていてテンション上がります。
#TweenMax #Hammer.js #スタイリッシュ #モノトーン #緑 #シームレス遷移 #ホバーアニメーション
The Greatest Showman (2017) - Movie Website
http://www.thegreatestshowmanmovie.com/

サイトの演出が素晴らしいですね。映画もサイトも魅せる力が強い。PC閲覧推奨。
#TweenMax #インライン再生動画 #テキストアニメーション #ホバーアニメーション #マウスモーション #スクロールアニメーション
Sara Marandi
ホバーした時のグニョンな動きが美しいポートフォリオサイト。
#シームレス遷移 #キレイめ #ホバーアニメーション #水面表現 #ボックススライドイン
【Webデザイン】今週の「良きウェブ」(5月26日〜6月1日)
どうもです。なんとなく梅雨っぽい感じがしてきてしまいましたね。
今週も良きWebまとめです。 申し訳ないことにこの週は確か引越しやらでドタバタしていた週でしたのでサイト少なめです。。。 その代わりこの週はスクロールアニメーションが特徴的なサイトが多かったです。
それでは今週もどうぞ。
デザインが「良きウェブ」
Studio Björk - A digital production studio in Stockholm
http://www.studiobjork.com/
 モノクロベースの横向き展開スクロールデザイン。めちゃくちゃかっこいいです。
モノクロベースの横向き展開スクロールデザイン。めちゃくちゃかっこいいです。
#TweenMax #Three.js #キレイめ #花柄 #紺色 #奥行き #3D #音声あり
Glimmerings Gallery presented by Ari Weinkle & Semplice
http://glimmerings.gallery/
 個性的なフォントが存在感放つサイト。ページ下部にあるフォントアニメーションも良き。
個性的なフォントが存在感放つサイト。ページ下部にあるフォントアニメーションも良き。
#シングルページ #ホバーアニメーション #黒色 #フォントアニメーション
World Champion Amsterdam
http://www.worldchampionamsterdam.nl/

数字のインパクトに注目。雑誌のレイアウトのようなオブジェクトの組み方が良き。
#TweenMax #Hammer.js #スタイリッシュ系 #全ページスクロール #ホバーアニメーション #ボックススライドイン #ローディングアニメーション
ギミックや発想が「良きウェブ」
The Five Seasons
https://www.alessi.com/thefiveseasons

圧倒的世界観。奥行き豊かなおかげでVRっぽい。
#TweenMax #Three.js #スタイリッシュ系 #モノクロ #シームレス遷移 #パララックス
アニメーションが「良きウェブ」
株式会社ハッシャダイ | HASSYADAI Inc.
ちょっとユニークな制度がありますがサイトのかっこよさはピカイチ。
#Three.js #pjax #スタイリッシュ系 #クール系 #紺色#シームレス遷移 #scroll manager #パララックス
FontFace Dojo
スクロールアニメーションに目が惹かれる。スライダーの移動演出が実は面白い。
#Three.js #スタイリッシュ系 #かわいい系 #ミントグリーン #シングルページ #パララックス
Phive — Health & Fitness Centers
スクロールアニメーションでよく見られる演出をうまく色々盛り込んでいるサイト。ページ間遷移のローディングアニメーションが可愛らしいです。
#Three.js #スタイリッシュ系 #黄色 #スクロールアニメーション #フォントアニメーション #ローディングアニメーション #シームレス遷移 #インライン再生動画 #SVGアニメーション #ホバーアニメーション
真似したくなるようなテクニックがある「良きウェブ」
In August Company
水彩風テクスチャがいい感じにゆらゆらと揺れてるのが良い。
#シングルページ #水彩風 #マウスムーブイベント #パステルカラー
Tío Luchín - Cocina en vivo
美味しそうなパララックススクロール。スクロールがどれくらい進んでるのがわかるようになってる。
#シングルページ #黒 #パララックス #SVGアニメーション #スクロール再生動画
【日々学ぶVue】クラスの切り替えをcopmutedで監視する

※2018.6.5 内容更新しました
どうもです。新居が引きこもりやすくて最高です。
久しぶりにVueについてのメモです。 今回はVueでよくお世話になってるクラスバインディングについてのメモです。
Vueではクラスの切り替えが簡単に行えます
この公式ドキュメントにもあるように、v-bind:classを要素にくっつければ、dataの値次第でクラスを付け替えたりすることもできます。
また、dataのみならずcomputedを使用してクラス切り替えを管理することも可能です。
どうやってやるねん?という方はこの記事を一緒に見るとわかりやすいかもです。
※察しの言い方は公式ドキュメントだけで十分かもしれませんが、個人的には公式ドキュメントだけじゃわからないことがあるので。。。一応あげさせてもらいました。
クラスの切り替えを値に応じて変更させたい?それもできます。
で、今回はcomputedを用いてクラスを付け替える場合の具体例。
開発の中で、要素に割り振ったidだったりカスタムデータ属性だったりをみて そこに記載されてる値に応じてクラス切り替える、的なことをやりたい!と思って公式リファレンスを眺めていたらそれっぽい記述があったので 一回書いてみないと理解できないな。。。と感じてサンプル作りました。
フォーム要素の中に0や-を入れるとスタイルが変化します(複数値入力も可能になってます)。 jsとタグの中身をみて見るとこんな感じ
HTML側
JS側
スタイルバインディングという形でdata属性に持たせてやる、という方法もあり得ますが 例えばクラスを当てる対象の要素の中身がユーザーの入力によって動的に切り替わるとかであれば 上のサンプルのようにcomputedで判定を持たせてくるくる切り替える方法もありです。
【Webデザイン】今週の「良きウェブ」(5月19日〜5月25日)
どうもです。最近引越ししました。
今週も良きウェブまとめです。 今週は不思議なデザインだったりアニメーションが特徴的だったり、何かしら真新しい感じが得られるサイトをよく見かけた気がします。 一日2、1個ベースでサイト収集するようにしているので数は少なめですが、どのサイトもインパクト大きめです。
- デザインが「良きウェブ」
- アニメーションが「良きウェブ」
- Chunk - Creative Agency
- Aristide Benoist — Freelance Developer
- Aalto Festival 2018 - 17.-31.05.2018
- GDPR — The Grandmaster Challenge by Ogury
- Cuchillo, independent & creative studio
- Orenda Security
- スタジオスプーン株式会社
- ORIENS -オーリエンス- こころに満ちる香り、自分だけの時間。
- DREAM PLUS 2018 - ドリームプラス 2018
- Hublot - Return to Antikythera
- 真似したくなるようなテクニックがある「良きウェブ」
デザインが「良きウェブ」
プロフィールムービー制作|絵本仕立てのEHONICA
イラストの優しい雰囲気が生えるサイト。
#イラスト #フェードイン #縦書き #かわいい系 #白
Node-Link • Freelance engineer specialized in web
コンソールを開いてみると思わずクスリとします。
#縦書き #CSSアニメーション #レトロ #茶色 #白 #マウス稼働背景
Loop Berlin — A Summit for Music Makers
 https://loop.ableton.com/2016/
https://loop.ableton.com/2016/
Futuraのタイポが魅力的なグリッドベースレイアウトなサイト。
#グラデーション #スライドイン #キレイめ #白
アニメーションが「良きウェブ」
Chunk - Creative Agency
 http://chunkagency.com/#!intro
http://chunkagency.com/#!intro
グラデーションが鮮やかなサイト。3D回転しながら遷移する様は圧巻。
#グラデーション #3D回転 #スタイリッシュ系 #全画面スクロール
Aristide Benoist — Freelance Developer
 https://www.aristidebenoist.com/
https://www.aristidebenoist.com/
奇抜なデザインとグニョグニョとうねる感じが特徴的。
#ホバーアニメーション #赤 #シングルページ
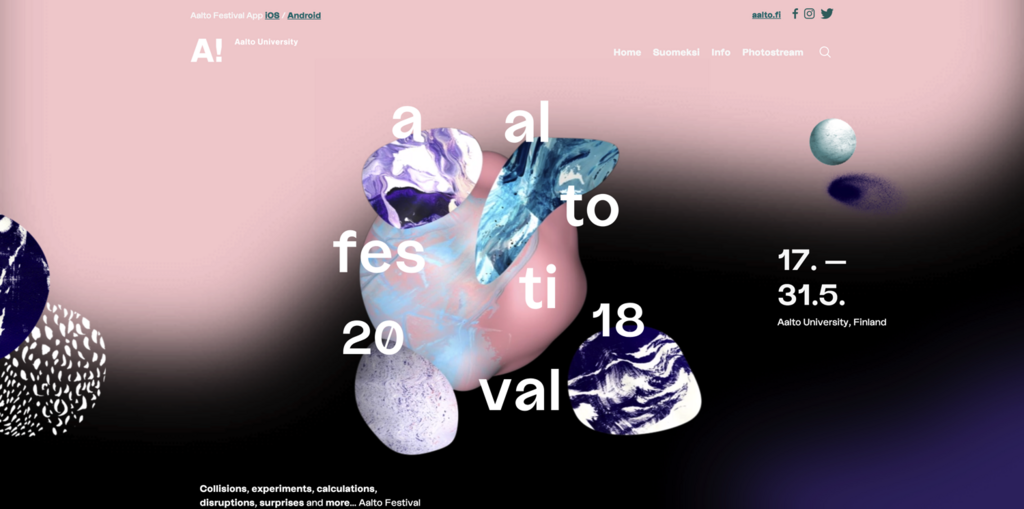
Aalto Festival 2018 - 17.-31.05.2018
 https://aaltofestival.fi/2018/en/
https://aaltofestival.fi/2018/en/
宇宙的雰囲気漂うサイト。
#Pixi.js #フェードイン #3D #キレイめ
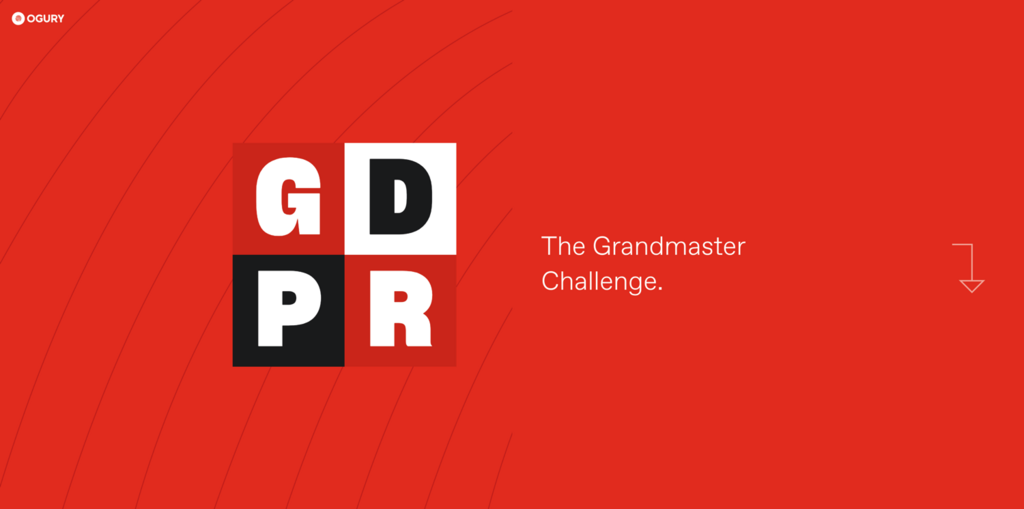
GDPR — The Grandmaster Challenge by Ogury
クイズコンテンツ。正解と不正解のアニメーションが思わず見入ってしまう。
#赤 #スタイリッシュ系 #Pixi.js #白
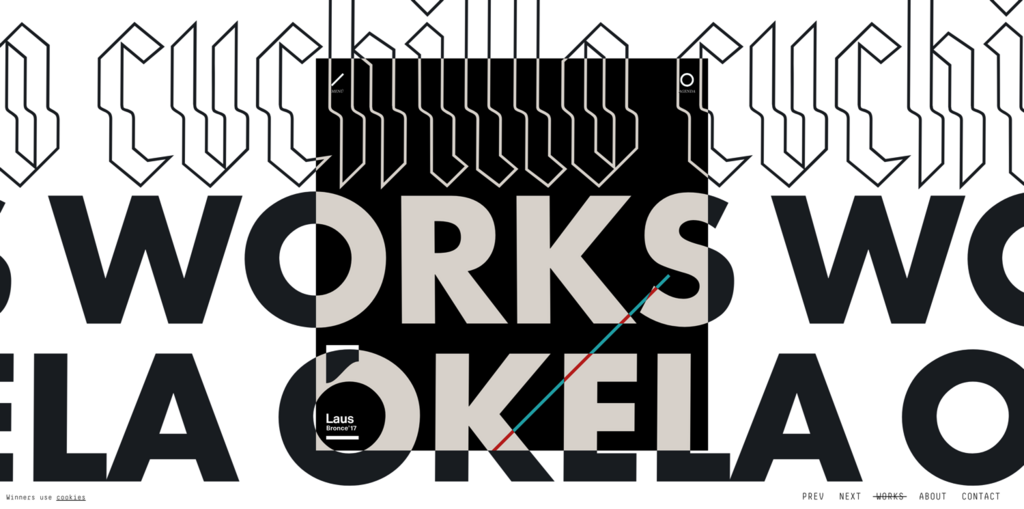
Cuchillo, independent & creative studio
 http://www.somoscuchillo.com/es
http://www.somoscuchillo.com/es
不思議な作りのページ。真ん中の四角形の中がメインコンテンツのようです。
#テキストアニメーション #スライドイン #TweenMax #白 #パララックス
Orenda Security
セキュリティ関連の会社のサイトのようです。頑丈なシャッターのように降りて来る無数の四角形が雰囲気に合ってる。
#テキストアニメーション #ボックススライドイン #TweenMax #シームレス遷移 #白
スタジオスプーン株式会社
弾みのアニメーションがとってもキュート!
#ホバーアニメーション #3D表示レイアウト #バウンスアニメーション #かわいい系 #Slick #白
ORIENS -オーリエンス- こころに満ちる香り、自分だけの時間。
写真の見せ方がありそうでなかったアニメーション。
#かわいい系 #キレイめ #スライドダウン #シングルページ #斜めレイアウト #白
DREAM PLUS 2018 - ドリームプラス 2018
 https://www.napla.co.jp/dream_plus_2018/
https://www.napla.co.jp/dream_plus_2018/
ボックススライドインはスタイリッシュなサイトによく映える。
#ボックススライドイン #グラデーション #キレイめ #ズームイン #Vue #シングルページ
Hublot - Return to Antikythera
 https://www.hublot.com/antikythera/
https://www.hublot.com/antikythera/
ブルーが鮮やか。スクロールしていくとどんどん展開されるストーリーに引き込まれる。
#フレームレイアウト #ホバーアニメーション #全画面スクロール #青 #ボックススライドイン #背景固定スクロール #インライン再生動画 #Hammer.js #TweenMax #キレイめ #シングルページ
真似したくなるようなテクニックがある「良きウェブ」
Make it rain
 https://www.justmakeitrain.com/en/
https://www.justmakeitrain.com/en/
斜めを基調としたインパクト十分なサイト。
#黄色 #スライドイン #インライン再生動画 #ズームイン #スタイリッシュ系 #ホバーアニメーション #テキストアニメーション
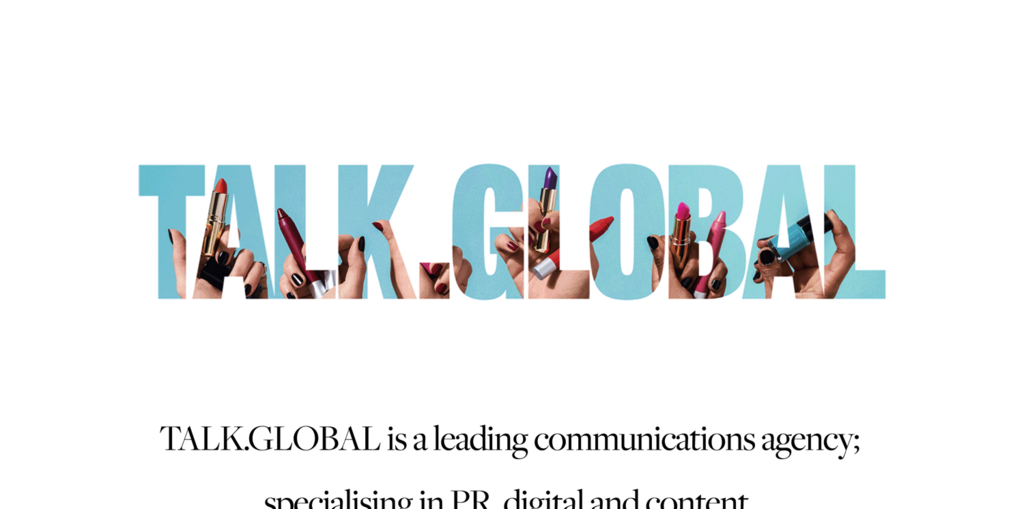
TALK.GLOBAL
文字抜き背景とタイポ遣いがオシャレなサイト。
#文字下背景 #スライドイン #グリッドレイアウト #白 #スタイリッシュ系
いかがでしたでしょうか。 私自身も何かポートフォリオサイト作りたいなと思ってはいますが、どういうのがいいだろうなあという目線でここ最近サイト収集している感あります。 個人的に好みなのは色のインパクトどーん!なサイトですが、目的によってサイトの色合いは慎重に選んだ方が良さそうな気がしてます。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(5月12日〜5月18日)
どうもです。引越し前日にブログ更新しています。
今週の良きウェブまとめです。 今週はなんだかSVGアニメーション多いなあな感想を抱く選出となりました。 うまく駆使していい感じにサイトをみせたいものです。
デザインが「良きウェブ」
BOEL Inc. ボエル | ブランディングカンパニー
https://boel.jp/
 サイトのデザインはシンプルなのでテキストアニメーションの存在感が光ります。
サイトのデザインはシンプルなのでテキストアニメーションの存在感が光ります。
#テキストアニメーション #スライドイン #キレイめ #白
Finesse Design Atelier | Digital & Creative Studio
http://finesseatelier.com/
 思い切りよく赤と黒をつかったドラマティックなサイト。好みどストライクなサイトです!
思い切りよく赤と黒をつかったドラマティックなサイト。好みどストライクなサイトです!
#ドラマチック #スタイリッシュ系 #TweenMax #デュオトーン #赤 #パララックス
伊勢丹セレクション|JAPAN SENSES
http://www.miguide.jp/japansenses/shinjuku/
 写真の和な雰囲気を大人っぽくも可愛くもあるピンクで景気づけてるサイト。シンプルな作りながらも印象に残ります。
写真の和な雰囲気を大人っぽくも可愛くもあるピンクで景気づけてるサイト。シンプルな作りながらも印象に残ります。
#スプレッドスクリーン #和 #ピンク #TweenMax
NPO法人HELLOlife | Create the NEW PUBLIC
https://co.hellolife.jp/
 動画のキラキラ幻想的な雰囲気を背景に用いたサイト。動画の文字すかしにはCanvasを使っているようです。
動画のキラキラ幻想的な雰囲気を背景に用いたサイト。動画の文字すかしにはCanvasを使っているようです。
#パララックス #pixi.js #キレイめ #黄色 #可愛い系 #インライン再生動画 #Canvas
InSymbiosis
http://www.insymbiosis.com/
 医療系のサイトのようです。WebGLを用いてメディカルな雰囲気を現しています。
医療系のサイトのようです。WebGLを用いてメディカルな雰囲気を現しています。
#TweenMax #グラデーション #Three.js #パララックス #シームレス遷移
ギミックや発想が「良きウェブ」
MIAMI - 東京大学
http://www.sip-miami.iis.u-tokyo.ac.jp/
 縦横無尽に動き回る立方体、ちゃんとサイトの名前を形成したり崩れたりを繰り返しています。
縦横無尽に動き回る立方体、ちゃんとサイトの名前を形成したり崩れたりを繰り返しています。
#Three.js #シームレス遷移 #カラフル #白
MOUTAKUSANDA!!! magazine [モウタクサンダ!!! マガジン]
http://moutakusanda.com/
 ぶっ飛んだサイトすぎて正直タグ付けに困りました。とにかく訪れて中身を見てみることをお勧めします。
ぶっ飛んだサイトすぎて正直タグ付けに困りました。とにかく訪れて中身を見てみることをお勧めします。
#Hammer.js #ポップ #爆発エフェクト #白 #ホバーアニメーション #劇薬
PLASTICTOKYO
http://plastictokyo.jp/
 トップのグリニッチな表現も素敵ですが、Conceptページのテキストアニメーションも見ものです。
トップのグリニッチな表現も素敵ですが、Conceptページのテキストアニメーションも見ものです。
#テキストアニメーション #グリニッチエフェクト #キレイめ #ボックススライド
株式会社ココノヱ - coconoe inc.
https://9ye.jp/
 とにかく芸が細かいサイト。特にホバーアニメーションが楽しいです。(確か昔はコンソールでテトリスゲームができたはずなのですが、今は見れないみたい?)
とにかく芸が細かいサイト。特にホバーアニメーションが楽しいです。(確か昔はコンソールでテトリスゲームができたはずなのですが、今は見れないみたい?)
#ピンク #ホバーアニメーション #可愛い系 #
DreamTeam Katarzyna Konkowska
http://dreamteam.pl/
 ページの遷移の仕方が圧倒的にドラマチック。
ページの遷移の仕方が圧倒的にドラマチック。
#テキストアニメーション #ダイナミック #キレイめ #青緑 #TweenMax #Three.js #シームレス遷移
#Art4GlobalGoals – 17 Issues Interpreted by Leon Löwentraut in His Art
https://art4globalgoals.com/en
 閲覧したいページを筆でなぞることで遷移できるという、絵描きごころをくすぐる作りになってます。
閲覧したいページを筆でなぞることで遷移できるという、絵描きごころをくすぐる作りになってます。
#TweenMax #ダイナミック #固定背景スクロール #スタイリッシュ系 #ドラッグ操作
アニメーションが「良きウェブ」
Studio MOTIO ® – Design interactif et développement web à La Rochelle
https://www.studiomotio.com/
 円形状に広がる、描くモーションを基調としたスタイリッシュなサイト
円形状に広がる、描くモーションを基調としたスタイリッシュなサイト
#テキストアニメーション #スライドイン #スタイリッシュ系 #黒 #円形アニメーション #パララックス
wrk - French Creative Web Studio
https://waaark.com/
 こちらは波打つモーションを基調としたスタイリッシュなサイト。SVGを用いて軽快にみせています。
こちらは波打つモーションを基調としたスタイリッシュなサイト。SVGを用いて軽快にみせています。
#TweenMax #シームレス遷移 #SVGアニメーション #可愛い系
homunculus Inc. | 株式会社ホムンクルス
http://homunculus.jp/
 独特の演出が光るホムンクルスさんのサイト。気になってコンソールを開いてみると。。。な仕掛けもあります
独特の演出が光るホムンクルスさんのサイト。気になってコンソールを開いてみると。。。な仕掛けもあります
#Three.js #シームレス遷移 #キレイめ #白 #ホバーアニメーション
Super Duper Studio
https://www.superduper.wtf/
 最初はシンプルですが、スクロールするとダイナミックに動き出します。
最初はシンプルですが、スクロールするとダイナミックに動き出します。
#SVGアニメーション #パララックス #キレイめ #グラデーション #シングルページ
株式会社コトノバ
http://www.kotonoba.co.jp/
 「コトノバ」の文字の中をうねうねと動くアニメーションが特徴的。最初と最後にヒーロービューを見せる、という構成はシングルページサイトでも珍しい印象。
「コトノバ」の文字の中をうねうねと動くアニメーションが特徴的。最初と最後にヒーロービューを見せる、という構成はシングルページサイトでも珍しい印象。
#SVGアニメーション #シングルページ #キレイめ #白 #TweenMax #背景固定スクロール
POGG | スイートポテトパイ専門店
https://pogg-sweetpotatopie.com/
 つかもとさんがツイートしていたサイトです。なだらかなテキストアニメーションやシームレス遷移、重くないインライン再生動画など、参考になる点が盛りだくさん。
つかもとさんがツイートしていたサイトです。なだらかなテキストアニメーションやシームレス遷移、重くないインライン再生動画など、参考になる点が盛りだくさん。
#テキストアニメーション #スライドイン #キレイめ #紫 #TweenMax #SVGアニメーション #インライン再生動画 #シームレス遷移
真似したくなるようなテクニックがある「良きウェブ」
Abschluss HSD Sommersemester 2017
http://abschluss-hsd.de/
 フォントの存在感がある一枚ペラのサイト。
フォントの存在感がある一枚ペラのサイト。
#ホバーアニメーション #スプレッドスクリーン #カラフル #シングルページ
Jacob Sutton
http://jacobsutton.com/
 作品が切り替わるごとにタイトルも切り替わる仕組みのサイト。カテゴリごとでフィルター的な役割も果たしている模様。
作品が切り替わるごとにタイトルも切り替わる仕組みのサイト。カテゴリごとでフィルター的な役割も果たしている模様。
#Hammer.js #スケールイン #シームレス遷移 #グレー #インライン動画再生
Whitelist
http://whitelist.tv/
 虹色の背景が美しいサイト。ページトップのテキストアニメーションが個人的にきになる。
虹色の背景が美しいサイト。ページトップのテキストアニメーションが個人的にきになる。
#Pixi.js #スライドイン #キレイめ #シームレス遷移 #虹色 #スライドイン #テキストアニメーション
いかがでしたでしょうか。 最近は意図的にwebサイト収集ペースを減らしています。 まあただいろんなサイトをみるのは嫌いじゃないのでつい色々見たときにガーッと呟きまくることもあるのですが。 その分よりいいインプットになるサイトかどうかアンテナ貼っていきたいと思います。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(5月6日〜5月11日)
どうもです。なんとか生きてる今日この頃です。
今週もWebサイトまとめです。 今回は結構カテゴリーが似てるサイトが集まってるので、カテゴリーでサイト比較などができたりするかと思います。 それでは以下からどうぞ。
デザインが「良きウェブ」
渋谷 シェアオフィス x コワーキング | Connecting The Dots
シンプルですがキレイに整ったサイト。ところどころに赤色を忍ばせているのがアクセントになっています。
#ジャーナル風 #フェードイン #キレイめ
クリエイティブメモメモ
要所にこだわりが詰まってます。フォントや色合い、アイコンの形まで統一感が気持ち良い。
#ジャーナル風 #フェードイン #キレイめ #かわいい系 #ブログ
株式会社エアー.プラス
思わず「かわいい!」と悶えたサイト。ブログ楓なレイアウトですが、写真の配置や背景イラストなどをうまく用いてるおかげで可愛さに目がひく。
#ジャーナル風 #canvas #キレイめ #かわいい系 #背景固定 #イラスト
ギミックや発想が「良きウェブ」
Serpentiform
 https://www.serpentiform.bulgari.com/en/home
https://www.serpentiform.bulgari.com/en/home
ご存知ブルガリのダイナミックなサイト。蛇の蛇行のような動きをするスクロールアニメーションが粋。
#ゴージャス #Three.js #キレイめ #Pixi.js #パララックス
LattexPlus Festival 2017
 http://festival.lattexplus.com/
http://festival.lattexplus.com/
レイヤーがどんどん開かれていく様はなかなかユニーク。文字打ちアニメーションはちゃんと一個一個バラしてできてます。
#カラフル #Three.js #クール系 #フォントアニメーション #パララックス #シングルページ
BATON PASS | バトンタッチ | JAL企業サイト
 http://www.jal.com/ja/outline/brand/baton/
http://www.jal.com/ja/outline/brand/baton/
スクロールを利用した行程の説明アニメーションがすごい!要所でSVGアニメーションを使っているのも相性が良いです。
#SVGアニメーション #TweenMax #キレイめ #パララックス #シングルページ
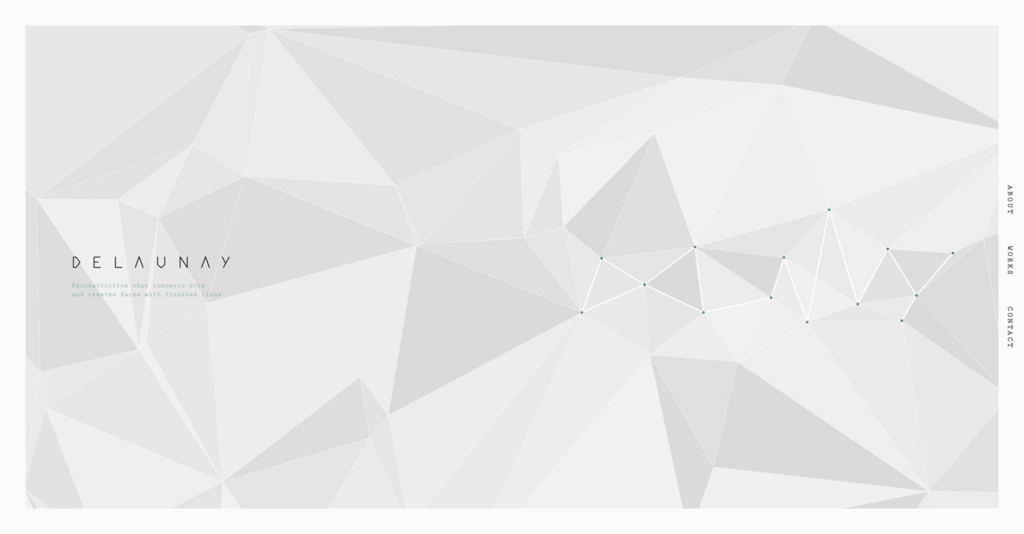
DELAUNAY(ドロネー) - Web construction unit based in Tokyo.
マウスに合わせてウネウネ動く背景はスクロールすると弾け飛びます。優雅です。
#キレイめ #シンプル #ホバーアニメーション #Canvasアニメーション #シングルページ
ESPALMADOR MARISQUERIA|エスパルマドール マリスケリア|仙台
 http://www.tf-corp.co.jp/espalmador
http://www.tf-corp.co.jp/espalmador
ファーストビューのインパクトがピカイチ。全体を通して伝わるバカンス感が心地よい。
#キレイめ #カラフル #かわいい系 #パララックス #Canvasアニメーション #ホバーアニメーション #シングルページ
アニメーションが「良きウェブ」
201˚
有機的に動く要素のアニメーションが特徴的。スクロールすると画像が完成するなど、工夫も色々。
#パララックス #キレイめ #シームレス遷移 #インライン再生動画 #円形アニメーション
Type Terms
 https://www.supremo.co.uk/typeterms/
https://www.supremo.co.uk/typeterms/
タイポグラフィの基礎的なことを解説しているサイト。フォントとSVGの相性が良い。
#シングルページ #青 #フェードイン
fillab - FILが運営するファブ・スタジオ
下から上へスライドカバーしていくサイト。下層ページに遷移すると次のページへ移動するようになっているのも特徴的
#パララックス #キレイめ #シームレス遷移 #インライン再生動画 #円形アニメーション
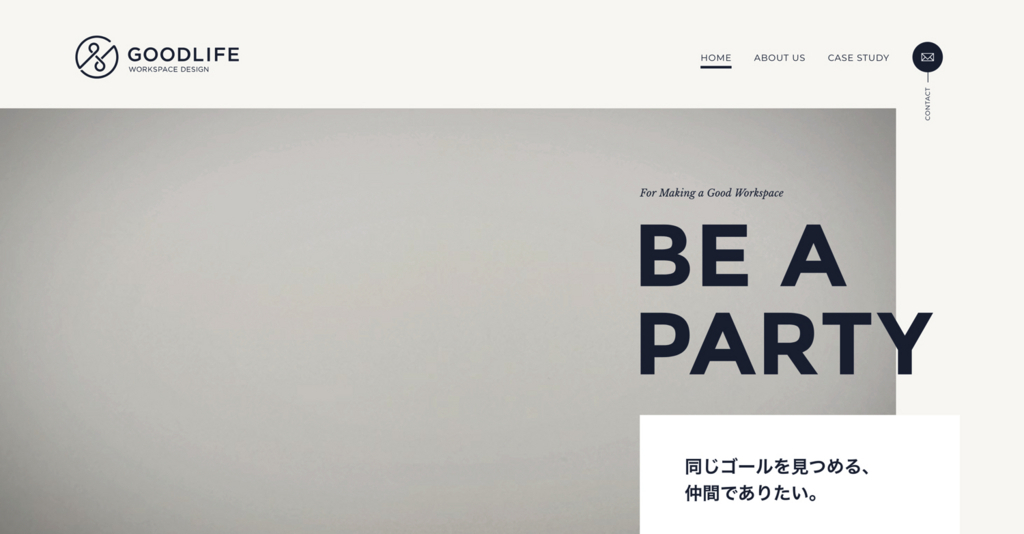
株式会社グッドライフ | 一歩先のオフィスをご提案します
コマ撮りアニメーションのような動きが随所に見られるおかげで企業サイトの堅苦しさが緩和されてる例
#パララックス #スタイリッシュ #ロゴアニメーション #TweenMax #インライン再生動画 #イラスト使用
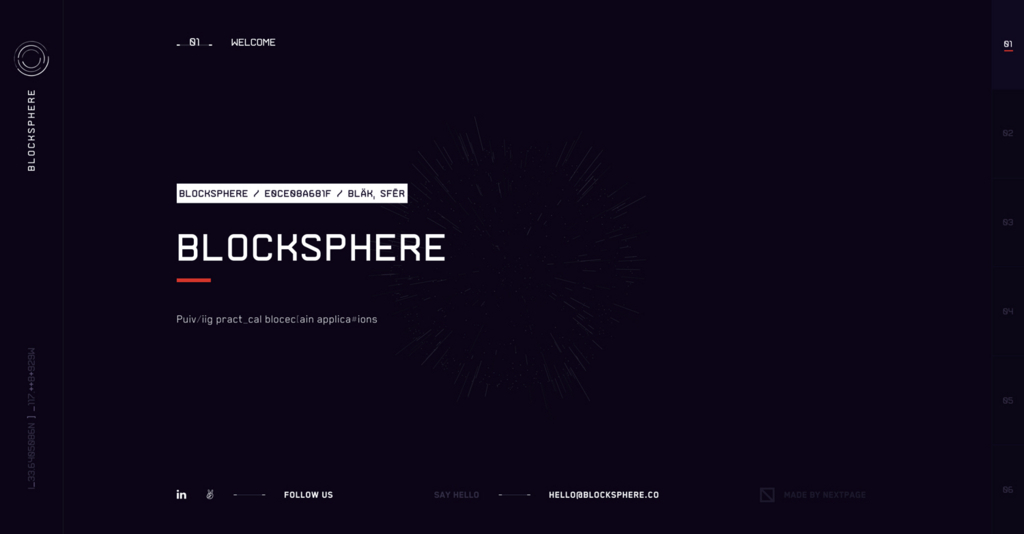
Blocksphere
デジタルっぽさを感じられるデザイン。ものすごくスムーズに動きます。
#パララックス #スタイリッシュ系 #シームレス遷移 #全画面スクロール #フォントアニメーション
Luc Dandrel
黒を基調としたスタイリッシュなポートフォリオサイト。
#TweenMax#Vue.js #シームレス遷移 #ボックススライドイン #スタイリッシュ系 #黒
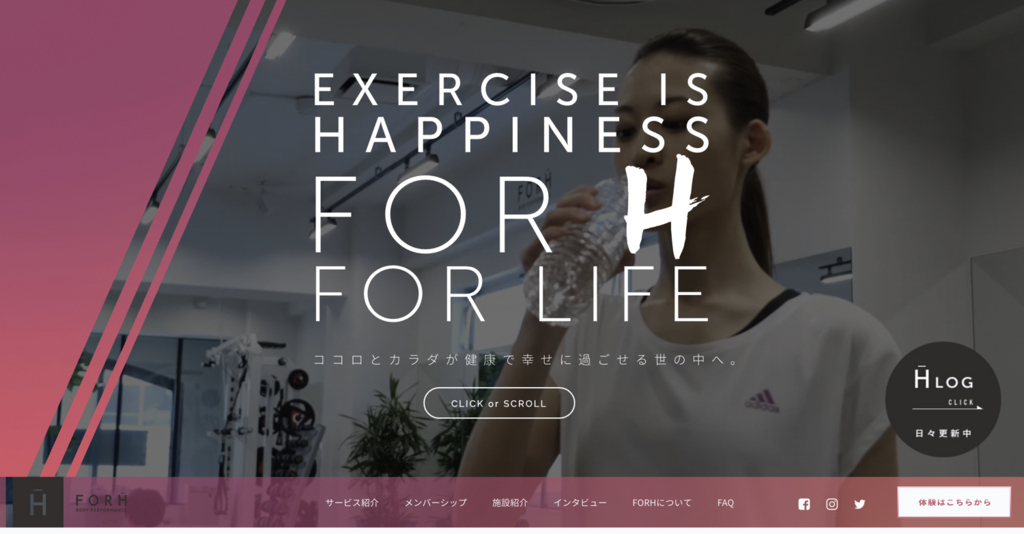
札幌円山のコンディショニングジム&パーソナルトレーニング FORH
ボックススライドインアニメーションの好例。
#パララックス #グラデーション #SVGアニメーション #ボックススライドイン #インライン再生動画
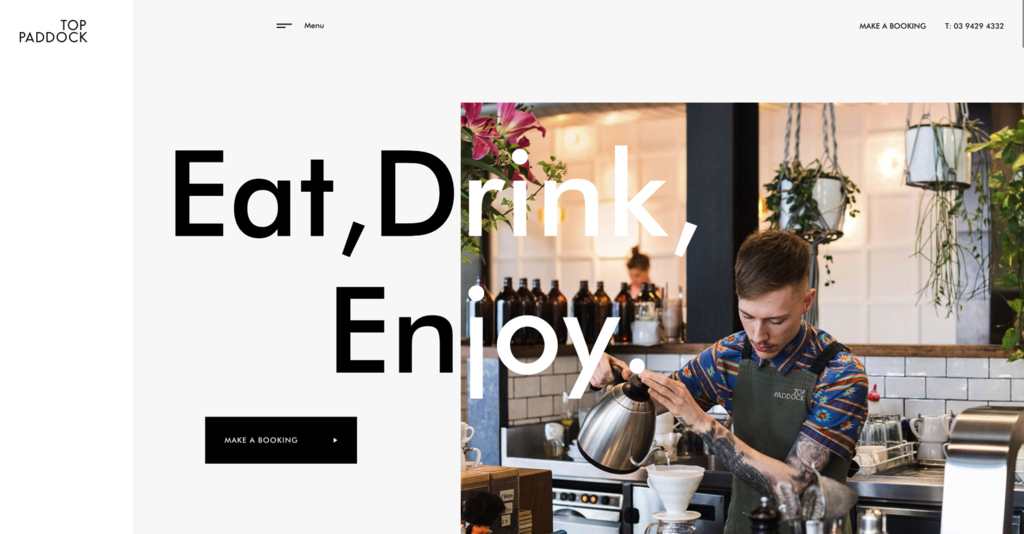
Top Paddock
文字が浮遊するのが楽しいサイト。スクロールで画像がもにょんと動くのは珍しいです。
#パララックス #TweenMax #smooth.js #フェードイン #シングルページ #ボックススライドイン
真似したくなるようなテクニックがある「良きウェブ」
FLOWER AQUARIUM BY NAKED Secret sea
 http://www.aqua-park.jp/special/floweraquariumsecretsea2018/
http://www.aqua-park.jp/special/floweraquariumsecretsea2018/
幻想的な森の中を歩いているような気分になる、雰囲気を上手く見せたサイト。
#パララックス #奥行き #3D展開アニメーション #フェードイン #シングルページ #ボックススライドイン
POINT EDGE ShibuyaBASE
 http://www.pointedge.work/shibuya/
http://www.pointedge.work/shibuya/
時折出てくるくるくると回る四角形がポイント。
#パララックス #フェードイン #シングルページ #CSSアニメーション #シンプル
株式会社CRAZY(株式会社クレイジー) | CRAZY,Inc.
ファーストビューにインパクトのあるサイト。ボックススライドするアニメーションを基調として展開して行きます。
#パララックス #フェードイン #キレイめ #全ページスクロール #CSSアニメーション #ボックススライドイン
いかがでしたでしょうか。 早いもので5月になってしまいましたが、1月末から収集し始めてきた良きWebサイト、おそらく300超えたかなと感じている今日この頃です。 (一日3個ずつ見つけているので、毎回の記事で21個ずつと換算して単純計算したらそれくらいあるかと) ちりつもとはよく言ったものです。 6月以降は少し方向を変えたいと考えています。
ではまた来週。