【Webデザイン】今週の「良きウェブ」(5月26日〜6月1日)
どうもです。なんとなく梅雨っぽい感じがしてきてしまいましたね。
今週も良きWebまとめです。 申し訳ないことにこの週は確か引越しやらでドタバタしていた週でしたのでサイト少なめです。。。 その代わりこの週はスクロールアニメーションが特徴的なサイトが多かったです。
それでは今週もどうぞ。
デザインが「良きウェブ」
Studio Björk - A digital production studio in Stockholm
http://www.studiobjork.com/
 モノクロベースの横向き展開スクロールデザイン。めちゃくちゃかっこいいです。
モノクロベースの横向き展開スクロールデザイン。めちゃくちゃかっこいいです。
#TweenMax #Three.js #キレイめ #花柄 #紺色 #奥行き #3D #音声あり
Glimmerings Gallery presented by Ari Weinkle & Semplice
http://glimmerings.gallery/
 個性的なフォントが存在感放つサイト。ページ下部にあるフォントアニメーションも良き。
個性的なフォントが存在感放つサイト。ページ下部にあるフォントアニメーションも良き。
#シングルページ #ホバーアニメーション #黒色 #フォントアニメーション
World Champion Amsterdam
http://www.worldchampionamsterdam.nl/

数字のインパクトに注目。雑誌のレイアウトのようなオブジェクトの組み方が良き。
#TweenMax #Hammer.js #スタイリッシュ系 #全ページスクロール #ホバーアニメーション #ボックススライドイン #ローディングアニメーション
ギミックや発想が「良きウェブ」
The Five Seasons
https://www.alessi.com/thefiveseasons

圧倒的世界観。奥行き豊かなおかげでVRっぽい。
#TweenMax #Three.js #スタイリッシュ系 #モノクロ #シームレス遷移 #パララックス
アニメーションが「良きウェブ」
株式会社ハッシャダイ | HASSYADAI Inc.
ちょっとユニークな制度がありますがサイトのかっこよさはピカイチ。
#Three.js #pjax #スタイリッシュ系 #クール系 #紺色#シームレス遷移 #scroll manager #パララックス
FontFace Dojo
スクロールアニメーションに目が惹かれる。スライダーの移動演出が実は面白い。
#Three.js #スタイリッシュ系 #かわいい系 #ミントグリーン #シングルページ #パララックス
Phive — Health & Fitness Centers
スクロールアニメーションでよく見られる演出をうまく色々盛り込んでいるサイト。ページ間遷移のローディングアニメーションが可愛らしいです。
#Three.js #スタイリッシュ系 #黄色 #スクロールアニメーション #フォントアニメーション #ローディングアニメーション #シームレス遷移 #インライン再生動画 #SVGアニメーション #ホバーアニメーション
真似したくなるようなテクニックがある「良きウェブ」
In August Company
水彩風テクスチャがいい感じにゆらゆらと揺れてるのが良い。
#シングルページ #水彩風 #マウスムーブイベント #パステルカラー
Tío Luchín - Cocina en vivo
美味しそうなパララックススクロール。スクロールがどれくらい進んでるのがわかるようになってる。
#シングルページ #黒 #パララックス #SVGアニメーション #スクロール再生動画
【日々学ぶVue】クラスの切り替えをcopmutedで監視する

※2018.6.5 内容更新しました
どうもです。新居が引きこもりやすくて最高です。
久しぶりにVueについてのメモです。 今回はVueでよくお世話になってるクラスバインディングについてのメモです。
Vueではクラスの切り替えが簡単に行えます
この公式ドキュメントにもあるように、v-bind:classを要素にくっつければ、dataの値次第でクラスを付け替えたりすることもできます。
また、dataのみならずcomputedを使用してクラス切り替えを管理することも可能です。
どうやってやるねん?という方はこの記事を一緒に見るとわかりやすいかもです。
※察しの言い方は公式ドキュメントだけで十分かもしれませんが、個人的には公式ドキュメントだけじゃわからないことがあるので。。。一応あげさせてもらいました。
クラスの切り替えを値に応じて変更させたい?それもできます。
で、今回はcomputedを用いてクラスを付け替える場合の具体例。
開発の中で、要素に割り振ったidだったりカスタムデータ属性だったりをみて そこに記載されてる値に応じてクラス切り替える、的なことをやりたい!と思って公式リファレンスを眺めていたらそれっぽい記述があったので 一回書いてみないと理解できないな。。。と感じてサンプル作りました。
フォーム要素の中に0や-を入れるとスタイルが変化します(複数値入力も可能になってます)。 jsとタグの中身をみて見るとこんな感じ
HTML側
JS側
スタイルバインディングという形でdata属性に持たせてやる、という方法もあり得ますが 例えばクラスを当てる対象の要素の中身がユーザーの入力によって動的に切り替わるとかであれば 上のサンプルのようにcomputedで判定を持たせてくるくる切り替える方法もありです。
【Webデザイン】今週の「良きウェブ」(5月19日〜5月25日)
どうもです。最近引越ししました。
今週も良きウェブまとめです。 今週は不思議なデザインだったりアニメーションが特徴的だったり、何かしら真新しい感じが得られるサイトをよく見かけた気がします。 一日2、1個ベースでサイト収集するようにしているので数は少なめですが、どのサイトもインパクト大きめです。
- デザインが「良きウェブ」
- アニメーションが「良きウェブ」
- Chunk - Creative Agency
- Aristide Benoist — Freelance Developer
- Aalto Festival 2018 - 17.-31.05.2018
- GDPR — The Grandmaster Challenge by Ogury
- Cuchillo, independent & creative studio
- Orenda Security
- スタジオスプーン株式会社
- ORIENS -オーリエンス- こころに満ちる香り、自分だけの時間。
- DREAM PLUS 2018 - ドリームプラス 2018
- Hublot - Return to Antikythera
- 真似したくなるようなテクニックがある「良きウェブ」
デザインが「良きウェブ」
プロフィールムービー制作|絵本仕立てのEHONICA
イラストの優しい雰囲気が生えるサイト。
#イラスト #フェードイン #縦書き #かわいい系 #白
Node-Link • Freelance engineer specialized in web
コンソールを開いてみると思わずクスリとします。
#縦書き #CSSアニメーション #レトロ #茶色 #白 #マウス稼働背景
Loop Berlin — A Summit for Music Makers
 https://loop.ableton.com/2016/
https://loop.ableton.com/2016/
Futuraのタイポが魅力的なグリッドベースレイアウトなサイト。
#グラデーション #スライドイン #キレイめ #白
アニメーションが「良きウェブ」
Chunk - Creative Agency
 http://chunkagency.com/#!intro
http://chunkagency.com/#!intro
グラデーションが鮮やかなサイト。3D回転しながら遷移する様は圧巻。
#グラデーション #3D回転 #スタイリッシュ系 #全画面スクロール
Aristide Benoist — Freelance Developer
 https://www.aristidebenoist.com/
https://www.aristidebenoist.com/
奇抜なデザインとグニョグニョとうねる感じが特徴的。
#ホバーアニメーション #赤 #シングルページ
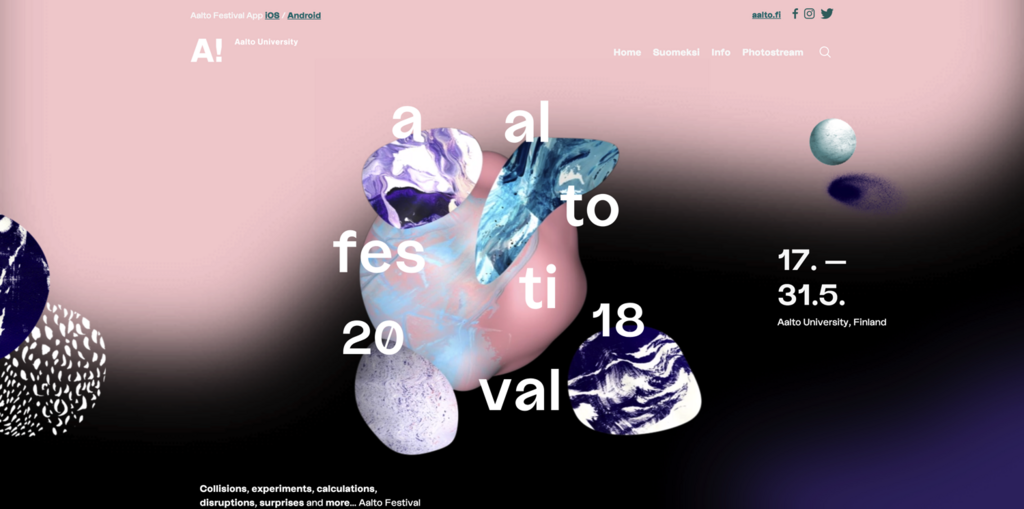
Aalto Festival 2018 - 17.-31.05.2018
 https://aaltofestival.fi/2018/en/
https://aaltofestival.fi/2018/en/
宇宙的雰囲気漂うサイト。
#Pixi.js #フェードイン #3D #キレイめ
GDPR — The Grandmaster Challenge by Ogury
クイズコンテンツ。正解と不正解のアニメーションが思わず見入ってしまう。
#赤 #スタイリッシュ系 #Pixi.js #白
Cuchillo, independent & creative studio
 http://www.somoscuchillo.com/es
http://www.somoscuchillo.com/es
不思議な作りのページ。真ん中の四角形の中がメインコンテンツのようです。
#テキストアニメーション #スライドイン #TweenMax #白 #パララックス
Orenda Security
セキュリティ関連の会社のサイトのようです。頑丈なシャッターのように降りて来る無数の四角形が雰囲気に合ってる。
#テキストアニメーション #ボックススライドイン #TweenMax #シームレス遷移 #白
スタジオスプーン株式会社
弾みのアニメーションがとってもキュート!
#ホバーアニメーション #3D表示レイアウト #バウンスアニメーション #かわいい系 #Slick #白
ORIENS -オーリエンス- こころに満ちる香り、自分だけの時間。
写真の見せ方がありそうでなかったアニメーション。
#かわいい系 #キレイめ #スライドダウン #シングルページ #斜めレイアウト #白
DREAM PLUS 2018 - ドリームプラス 2018
 https://www.napla.co.jp/dream_plus_2018/
https://www.napla.co.jp/dream_plus_2018/
ボックススライドインはスタイリッシュなサイトによく映える。
#ボックススライドイン #グラデーション #キレイめ #ズームイン #Vue #シングルページ
Hublot - Return to Antikythera
 https://www.hublot.com/antikythera/
https://www.hublot.com/antikythera/
ブルーが鮮やか。スクロールしていくとどんどん展開されるストーリーに引き込まれる。
#フレームレイアウト #ホバーアニメーション #全画面スクロール #青 #ボックススライドイン #背景固定スクロール #インライン再生動画 #Hammer.js #TweenMax #キレイめ #シングルページ
真似したくなるようなテクニックがある「良きウェブ」
Make it rain
 https://www.justmakeitrain.com/en/
https://www.justmakeitrain.com/en/
斜めを基調としたインパクト十分なサイト。
#黄色 #スライドイン #インライン再生動画 #ズームイン #スタイリッシュ系 #ホバーアニメーション #テキストアニメーション
TALK.GLOBAL
文字抜き背景とタイポ遣いがオシャレなサイト。
#文字下背景 #スライドイン #グリッドレイアウト #白 #スタイリッシュ系
いかがでしたでしょうか。 私自身も何かポートフォリオサイト作りたいなと思ってはいますが、どういうのがいいだろうなあという目線でここ最近サイト収集している感あります。 個人的に好みなのは色のインパクトどーん!なサイトですが、目的によってサイトの色合いは慎重に選んだ方が良さそうな気がしてます。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(5月12日〜5月18日)
どうもです。引越し前日にブログ更新しています。
今週の良きウェブまとめです。 今週はなんだかSVGアニメーション多いなあな感想を抱く選出となりました。 うまく駆使していい感じにサイトをみせたいものです。
デザインが「良きウェブ」
BOEL Inc. ボエル | ブランディングカンパニー
https://boel.jp/
 サイトのデザインはシンプルなのでテキストアニメーションの存在感が光ります。
サイトのデザインはシンプルなのでテキストアニメーションの存在感が光ります。
#テキストアニメーション #スライドイン #キレイめ #白
Finesse Design Atelier | Digital & Creative Studio
http://finesseatelier.com/
 思い切りよく赤と黒をつかったドラマティックなサイト。好みどストライクなサイトです!
思い切りよく赤と黒をつかったドラマティックなサイト。好みどストライクなサイトです!
#ドラマチック #スタイリッシュ系 #TweenMax #デュオトーン #赤 #パララックス
伊勢丹セレクション|JAPAN SENSES
http://www.miguide.jp/japansenses/shinjuku/
 写真の和な雰囲気を大人っぽくも可愛くもあるピンクで景気づけてるサイト。シンプルな作りながらも印象に残ります。
写真の和な雰囲気を大人っぽくも可愛くもあるピンクで景気づけてるサイト。シンプルな作りながらも印象に残ります。
#スプレッドスクリーン #和 #ピンク #TweenMax
NPO法人HELLOlife | Create the NEW PUBLIC
https://co.hellolife.jp/
 動画のキラキラ幻想的な雰囲気を背景に用いたサイト。動画の文字すかしにはCanvasを使っているようです。
動画のキラキラ幻想的な雰囲気を背景に用いたサイト。動画の文字すかしにはCanvasを使っているようです。
#パララックス #pixi.js #キレイめ #黄色 #可愛い系 #インライン再生動画 #Canvas
InSymbiosis
http://www.insymbiosis.com/
 医療系のサイトのようです。WebGLを用いてメディカルな雰囲気を現しています。
医療系のサイトのようです。WebGLを用いてメディカルな雰囲気を現しています。
#TweenMax #グラデーション #Three.js #パララックス #シームレス遷移
ギミックや発想が「良きウェブ」
MIAMI - 東京大学
http://www.sip-miami.iis.u-tokyo.ac.jp/
 縦横無尽に動き回る立方体、ちゃんとサイトの名前を形成したり崩れたりを繰り返しています。
縦横無尽に動き回る立方体、ちゃんとサイトの名前を形成したり崩れたりを繰り返しています。
#Three.js #シームレス遷移 #カラフル #白
MOUTAKUSANDA!!! magazine [モウタクサンダ!!! マガジン]
http://moutakusanda.com/
 ぶっ飛んだサイトすぎて正直タグ付けに困りました。とにかく訪れて中身を見てみることをお勧めします。
ぶっ飛んだサイトすぎて正直タグ付けに困りました。とにかく訪れて中身を見てみることをお勧めします。
#Hammer.js #ポップ #爆発エフェクト #白 #ホバーアニメーション #劇薬
PLASTICTOKYO
http://plastictokyo.jp/
 トップのグリニッチな表現も素敵ですが、Conceptページのテキストアニメーションも見ものです。
トップのグリニッチな表現も素敵ですが、Conceptページのテキストアニメーションも見ものです。
#テキストアニメーション #グリニッチエフェクト #キレイめ #ボックススライド
株式会社ココノヱ - coconoe inc.
https://9ye.jp/
 とにかく芸が細かいサイト。特にホバーアニメーションが楽しいです。(確か昔はコンソールでテトリスゲームができたはずなのですが、今は見れないみたい?)
とにかく芸が細かいサイト。特にホバーアニメーションが楽しいです。(確か昔はコンソールでテトリスゲームができたはずなのですが、今は見れないみたい?)
#ピンク #ホバーアニメーション #可愛い系 #
DreamTeam Katarzyna Konkowska
http://dreamteam.pl/
 ページの遷移の仕方が圧倒的にドラマチック。
ページの遷移の仕方が圧倒的にドラマチック。
#テキストアニメーション #ダイナミック #キレイめ #青緑 #TweenMax #Three.js #シームレス遷移
#Art4GlobalGoals – 17 Issues Interpreted by Leon Löwentraut in His Art
https://art4globalgoals.com/en
 閲覧したいページを筆でなぞることで遷移できるという、絵描きごころをくすぐる作りになってます。
閲覧したいページを筆でなぞることで遷移できるという、絵描きごころをくすぐる作りになってます。
#TweenMax #ダイナミック #固定背景スクロール #スタイリッシュ系 #ドラッグ操作
アニメーションが「良きウェブ」
Studio MOTIO ® – Design interactif et développement web à La Rochelle
https://www.studiomotio.com/
 円形状に広がる、描くモーションを基調としたスタイリッシュなサイト
円形状に広がる、描くモーションを基調としたスタイリッシュなサイト
#テキストアニメーション #スライドイン #スタイリッシュ系 #黒 #円形アニメーション #パララックス
wrk - French Creative Web Studio
https://waaark.com/
 こちらは波打つモーションを基調としたスタイリッシュなサイト。SVGを用いて軽快にみせています。
こちらは波打つモーションを基調としたスタイリッシュなサイト。SVGを用いて軽快にみせています。
#TweenMax #シームレス遷移 #SVGアニメーション #可愛い系
homunculus Inc. | 株式会社ホムンクルス
http://homunculus.jp/
 独特の演出が光るホムンクルスさんのサイト。気になってコンソールを開いてみると。。。な仕掛けもあります
独特の演出が光るホムンクルスさんのサイト。気になってコンソールを開いてみると。。。な仕掛けもあります
#Three.js #シームレス遷移 #キレイめ #白 #ホバーアニメーション
Super Duper Studio
https://www.superduper.wtf/
 最初はシンプルですが、スクロールするとダイナミックに動き出します。
最初はシンプルですが、スクロールするとダイナミックに動き出します。
#SVGアニメーション #パララックス #キレイめ #グラデーション #シングルページ
株式会社コトノバ
http://www.kotonoba.co.jp/
 「コトノバ」の文字の中をうねうねと動くアニメーションが特徴的。最初と最後にヒーロービューを見せる、という構成はシングルページサイトでも珍しい印象。
「コトノバ」の文字の中をうねうねと動くアニメーションが特徴的。最初と最後にヒーロービューを見せる、という構成はシングルページサイトでも珍しい印象。
#SVGアニメーション #シングルページ #キレイめ #白 #TweenMax #背景固定スクロール
POGG | スイートポテトパイ専門店
https://pogg-sweetpotatopie.com/
 つかもとさんがツイートしていたサイトです。なだらかなテキストアニメーションやシームレス遷移、重くないインライン再生動画など、参考になる点が盛りだくさん。
つかもとさんがツイートしていたサイトです。なだらかなテキストアニメーションやシームレス遷移、重くないインライン再生動画など、参考になる点が盛りだくさん。
#テキストアニメーション #スライドイン #キレイめ #紫 #TweenMax #SVGアニメーション #インライン再生動画 #シームレス遷移
真似したくなるようなテクニックがある「良きウェブ」
Abschluss HSD Sommersemester 2017
http://abschluss-hsd.de/
 フォントの存在感がある一枚ペラのサイト。
フォントの存在感がある一枚ペラのサイト。
#ホバーアニメーション #スプレッドスクリーン #カラフル #シングルページ
Jacob Sutton
http://jacobsutton.com/
 作品が切り替わるごとにタイトルも切り替わる仕組みのサイト。カテゴリごとでフィルター的な役割も果たしている模様。
作品が切り替わるごとにタイトルも切り替わる仕組みのサイト。カテゴリごとでフィルター的な役割も果たしている模様。
#Hammer.js #スケールイン #シームレス遷移 #グレー #インライン動画再生
Whitelist
http://whitelist.tv/
 虹色の背景が美しいサイト。ページトップのテキストアニメーションが個人的にきになる。
虹色の背景が美しいサイト。ページトップのテキストアニメーションが個人的にきになる。
#Pixi.js #スライドイン #キレイめ #シームレス遷移 #虹色 #スライドイン #テキストアニメーション
いかがでしたでしょうか。 最近は意図的にwebサイト収集ペースを減らしています。 まあただいろんなサイトをみるのは嫌いじゃないのでつい色々見たときにガーッと呟きまくることもあるのですが。 その分よりいいインプットになるサイトかどうかアンテナ貼っていきたいと思います。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(5月6日〜5月11日)
どうもです。なんとか生きてる今日この頃です。
今週もWebサイトまとめです。 今回は結構カテゴリーが似てるサイトが集まってるので、カテゴリーでサイト比較などができたりするかと思います。 それでは以下からどうぞ。
デザインが「良きウェブ」
渋谷 シェアオフィス x コワーキング | Connecting The Dots
シンプルですがキレイに整ったサイト。ところどころに赤色を忍ばせているのがアクセントになっています。
#ジャーナル風 #フェードイン #キレイめ
クリエイティブメモメモ
要所にこだわりが詰まってます。フォントや色合い、アイコンの形まで統一感が気持ち良い。
#ジャーナル風 #フェードイン #キレイめ #かわいい系 #ブログ
株式会社エアー.プラス
思わず「かわいい!」と悶えたサイト。ブログ楓なレイアウトですが、写真の配置や背景イラストなどをうまく用いてるおかげで可愛さに目がひく。
#ジャーナル風 #canvas #キレイめ #かわいい系 #背景固定 #イラスト
ギミックや発想が「良きウェブ」
Serpentiform
 https://www.serpentiform.bulgari.com/en/home
https://www.serpentiform.bulgari.com/en/home
ご存知ブルガリのダイナミックなサイト。蛇の蛇行のような動きをするスクロールアニメーションが粋。
#ゴージャス #Three.js #キレイめ #Pixi.js #パララックス
LattexPlus Festival 2017
 http://festival.lattexplus.com/
http://festival.lattexplus.com/
レイヤーがどんどん開かれていく様はなかなかユニーク。文字打ちアニメーションはちゃんと一個一個バラしてできてます。
#カラフル #Three.js #クール系 #フォントアニメーション #パララックス #シングルページ
BATON PASS | バトンタッチ | JAL企業サイト
 http://www.jal.com/ja/outline/brand/baton/
http://www.jal.com/ja/outline/brand/baton/
スクロールを利用した行程の説明アニメーションがすごい!要所でSVGアニメーションを使っているのも相性が良いです。
#SVGアニメーション #TweenMax #キレイめ #パララックス #シングルページ
DELAUNAY(ドロネー) - Web construction unit based in Tokyo.
マウスに合わせてウネウネ動く背景はスクロールすると弾け飛びます。優雅です。
#キレイめ #シンプル #ホバーアニメーション #Canvasアニメーション #シングルページ
ESPALMADOR MARISQUERIA|エスパルマドール マリスケリア|仙台
 http://www.tf-corp.co.jp/espalmador
http://www.tf-corp.co.jp/espalmador
ファーストビューのインパクトがピカイチ。全体を通して伝わるバカンス感が心地よい。
#キレイめ #カラフル #かわいい系 #パララックス #Canvasアニメーション #ホバーアニメーション #シングルページ
アニメーションが「良きウェブ」
201˚
有機的に動く要素のアニメーションが特徴的。スクロールすると画像が完成するなど、工夫も色々。
#パララックス #キレイめ #シームレス遷移 #インライン再生動画 #円形アニメーション
Type Terms
 https://www.supremo.co.uk/typeterms/
https://www.supremo.co.uk/typeterms/
タイポグラフィの基礎的なことを解説しているサイト。フォントとSVGの相性が良い。
#シングルページ #青 #フェードイン
fillab - FILが運営するファブ・スタジオ
下から上へスライドカバーしていくサイト。下層ページに遷移すると次のページへ移動するようになっているのも特徴的
#パララックス #キレイめ #シームレス遷移 #インライン再生動画 #円形アニメーション
株式会社グッドライフ | 一歩先のオフィスをご提案します
コマ撮りアニメーションのような動きが随所に見られるおかげで企業サイトの堅苦しさが緩和されてる例
#パララックス #スタイリッシュ #ロゴアニメーション #TweenMax #インライン再生動画 #イラスト使用
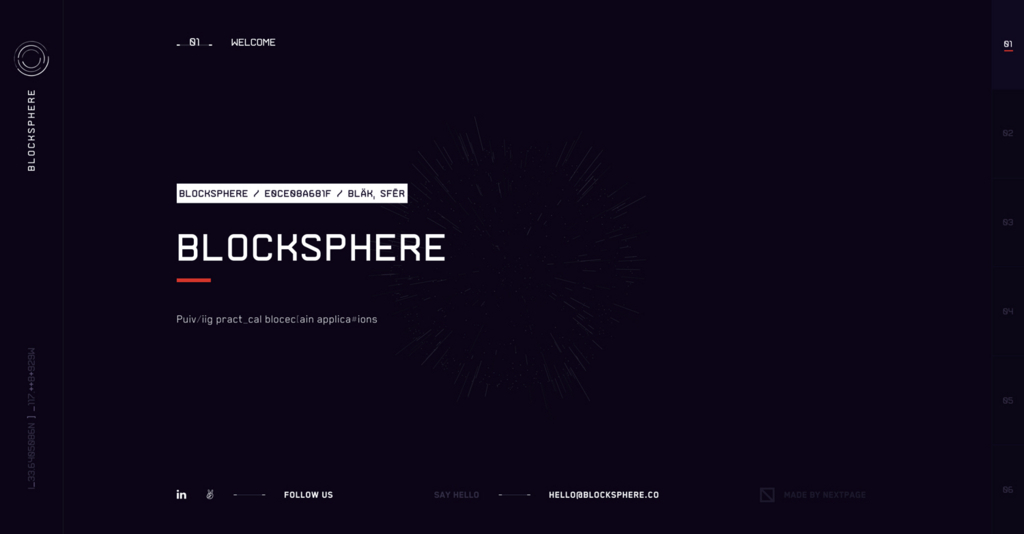
Blocksphere
デジタルっぽさを感じられるデザイン。ものすごくスムーズに動きます。
#パララックス #スタイリッシュ系 #シームレス遷移 #全画面スクロール #フォントアニメーション
Luc Dandrel
黒を基調としたスタイリッシュなポートフォリオサイト。
#TweenMax#Vue.js #シームレス遷移 #ボックススライドイン #スタイリッシュ系 #黒
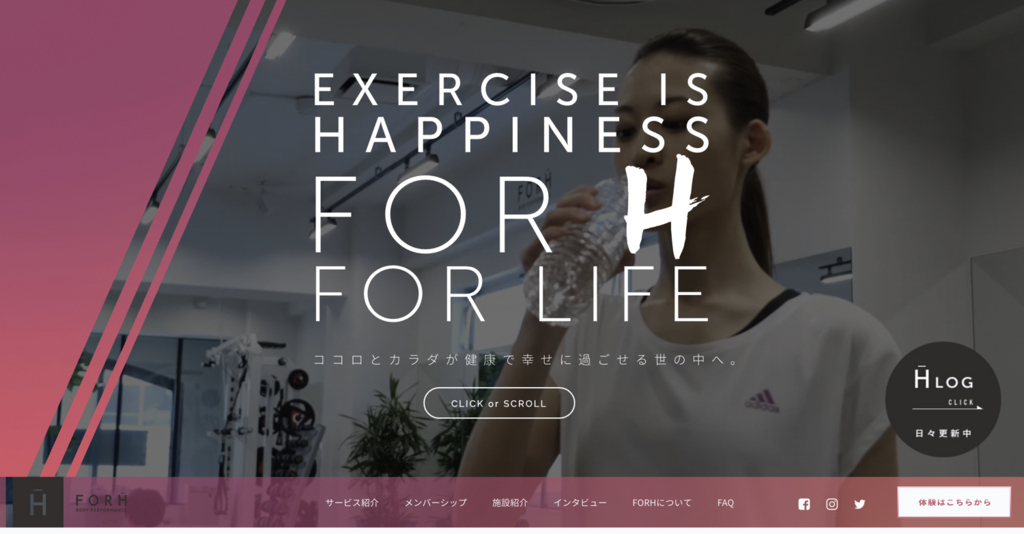
札幌円山のコンディショニングジム&パーソナルトレーニング FORH
ボックススライドインアニメーションの好例。
#パララックス #グラデーション #SVGアニメーション #ボックススライドイン #インライン再生動画
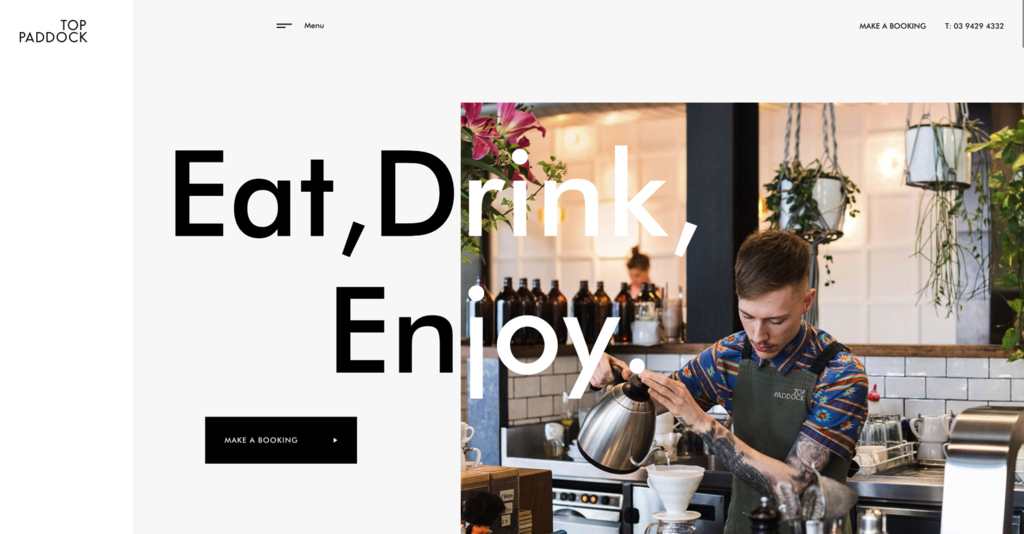
Top Paddock
文字が浮遊するのが楽しいサイト。スクロールで画像がもにょんと動くのは珍しいです。
#パララックス #TweenMax #smooth.js #フェードイン #シングルページ #ボックススライドイン
真似したくなるようなテクニックがある「良きウェブ」
FLOWER AQUARIUM BY NAKED Secret sea
 http://www.aqua-park.jp/special/floweraquariumsecretsea2018/
http://www.aqua-park.jp/special/floweraquariumsecretsea2018/
幻想的な森の中を歩いているような気分になる、雰囲気を上手く見せたサイト。
#パララックス #奥行き #3D展開アニメーション #フェードイン #シングルページ #ボックススライドイン
POINT EDGE ShibuyaBASE
 http://www.pointedge.work/shibuya/
http://www.pointedge.work/shibuya/
時折出てくるくるくると回る四角形がポイント。
#パララックス #フェードイン #シングルページ #CSSアニメーション #シンプル
株式会社CRAZY(株式会社クレイジー) | CRAZY,Inc.
ファーストビューにインパクトのあるサイト。ボックススライドするアニメーションを基調として展開して行きます。
#パララックス #フェードイン #キレイめ #全ページスクロール #CSSアニメーション #ボックススライドイン
いかがでしたでしょうか。 早いもので5月になってしまいましたが、1月末から収集し始めてきた良きWebサイト、おそらく300超えたかなと感じている今日この頃です。 (一日3個ずつ見つけているので、毎回の記事で21個ずつと換算して単純計算したらそれくらいあるかと) ちりつもとはよく言ったものです。 6月以降は少し方向を変えたいと考えています。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(4月28日〜5月5日)
5どうもです。今年のGWは半分ほど寝込んでしまいました。
今週も良きウェブまとめです。今週はちょと量少なめで申し訳ないです。
いつも通りまとめるのはまとめるのですが、今週からちょっとずつこちらの文章ボリュームを落とそうと思います。
というのも、前回のブログ記事で書いていたようにウェブサイトギャラリーを自分の情報整理のためにも立ち上げようと考えていて
その下準備的な意味で、説明文を端的にし、その代わりタグ的なものを付加して行こうという試みです。
惰性的に文章を書くよりも明確なタグづけした方が伝わりやすいかもしれませんし。
というような感じでお届けします。
デザインが「良きウェブ」
TORACO|阪神タイガース公式サイト

http://hanshintigers.jp/toraco/
阪神タイガースファンの女子をメインに据えたかわいい系サイト。アニメーションはないがデザインで勝負してる。
#かわいい系 #Slick #パステルカラー #アイドル #手書き文字 #柄
燕アンテナ by Graphika inc.

http://graphika-inc.com/tsubame_antenna/
web製作会社の情報発信ブログ。パステルカラーと柄の相性がとても良い。
#かわいい系 #パステルカラー #手書き文字 #柄 #ロゴ
世界最大級の水族館 海遊館

http://www.kaiyukan.com/
魚の写真がとてもキレイに見えるように工夫されている。トップはあまりごちゃごちゃしないようにスッキリレイアウト。
#パララックス #キレイめ #スクールエフェクト #CSSアニメーション #イラスト
2018 Brand New Conference

https://www.underconsideration.com/brandnewconference/
敷き詰められた石板の中にリンクが紛れ込んでいたりするレイアウト。グリッドデザインでも珍しいタイプ。
#グリッドレイアウト #クール #シンプル #モノトーン
Maison de FLEUR(メゾンドフルール) | ストライプインターナショナル

https://www.maisondefleur.jp/
かわいいテクスチャ背景やフレームに埋め込まれた写真のあしらいがポイント。花びらが散るアニメーションが可憐、
#CSSアニメーション #Canvas #連番アニメーション #かわいい系 #ロゴ #写真レイアウトが特殊
宮田智佳 OFFICIAL-WEB

http://tomkomiyata7240.jellybean.jp/
台形カットした写真や斜めに切り込むレイアウトが良き。
#CSSアニメーション #幾何学模様 #シンプル #かわいい系 #写真レイアウトが特殊
UENO PLANET

http://www.tokyo-zoo.net/zoo/ueno/planet/pc/
日本の動物園サイトのごちゃごちゃしたイメージを覆すサイト。スマホがメイン。
#CSSアニメーション #音楽あり #イラスト #かわいい系 #TweenMax #パララックス #背景固定
ギミックや発想が「良きウェブ」
【S5-Style】Hello world.

http://www.s5-style.com/
ザ・スタイリッシュ。画面の遷移はもちろん、特にフォントアニメーションのスムーズさが光るサイト。
#TweenMax #スタイリッシュ系 #シームレスページ遷移 #複数アニメーション #3D # フェードイン #黒 #フォントアニメーション
KAZ ARAHAMA :: PHOTOGRAPHER

http://www.kazarahama.jp/
光の表現はもちろん、スクロールで展開していくギャラリーの優雅さに目を奪われる
#TweenMax #パララックス #キレイめ #スタイリッシュ系 #シームレスページ遷移 #複数アニメーション #コラージュ #背景固定 #黒
Campus Camp | 名古屋造形大学卒展 | 大学院修了展

http://www.nzu.ac.jp/gex/2018/
スクロールしていくとだんだん背景の日がくれて行きます。フォントアニメーションも滑らかでよき。
#TweenMax #フォントアニメーション #CSSアニメーション #かわいい系 #シングルページ #CSSアニメーション #背景固定 #緑
FAZETA

https://fazetaproducciones.com/en
メニューとトップページが一体化しているサイト。下層ページのギャラリーのデザインも良い。
#Three.js #TweenMax #CSSアニメーション #シームレスページ遷移 #スタイリッシュ系 #横スクロール #縦書き英文字 #立体的
アニメーションが「良きウェブ」
カワイイが止まらない!「Vino BOY」と「Vino GIRL」で行こう! | ヤマハ発動機株式会社

https://www.yamaha-motor.co.jp/mc/life/cc/2016/
ヤマハバイク女子!をコンセプトなサイト。コラージュ風に配置されたオブジェクトが互い違いに現れる様がかわいい
#CSS Animation #パララックス #かわいい系 #スタイリッシュ系 #フォントアニメーション #複数アニメーション #コラージュ #シングルページ
Soft Landings

https://thesoftlandings.com/
シンプルだがちょこちょこ目を惹く表現あり。文字の流れと3Dアタッシュケースがインパクトをもたらしてる。
#3D #スタイリッシュ系 #フォントアニメーション #ロゴ #Three.js #シングルページ #ドラッグ
株式会社QTnet コーポレートサイト

http://www.qtnet.co.jp/
アニメーションが結構面白いことやってる。赤と青のツートーンをベースに構成されているサイト。
#CSS Animation #パララックス #スタイリッシュ系 #フォントアニメーション #ランダム表示 #写真レイアウトが特殊
Squarespace Timeline — Squarespace

https://www.squarespace.com/about/timeline/
時系列の出来事を自動再生してくれるサイト。初期ロード時のフォントアニメーションが良い。
#CSS Animation #複数アニメーション #スタイリッシュ系 #フォントアニメーション #全画面表示 #Hammer.js #黒
真似したくなるようなテクニックがある「良きウェブ」
浜名湖体験学習施設ウォット

https://ulotto.entetsuassist-dms.com/
情報をうまくごちゃごちゃにならないようにうまくまとめられたサイト。様々なアニメーションが散りばめられているのも見どころ。
#CSSアニメーション #Canvas #連番アニメーション #かわいい系 #ロゴ
いかがでしたでしょうか。
タグ付けすることでそのサイトの表現に向きあう時間が増えるのでしばらくこんな感じでまとめていきたいと思います。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(4月21日〜4月27日)
どうもです。自分の誕生日がすぎるとだいたいあったかくなります。
今週も良きウェブまとめです。
今週はやたらと自分好みのデザインを見かけまくった記憶があります。
割と面白いレイアウトやアニメーションの動きをしているものが好きなんですよね。
それでは今週も見ていきましょう。
デザインが「良きウェブ」
meme mag ミームマグ

https://www.mememag.me/
可愛くてスタイリッシュなウェブマガジンサイトです。
様々な形をした記事コマでポップな印象に。
FINLAYSON | フェリシモ

https://info.felissimo.co.jp/finlayson/
北欧テキスタイルをモチーフにした商品シリーズとあってテキスタイルがデザインのポイントとなっています。
固定位置背景やマウスオーバーするとふるふる震えるテキスタイルの画像も可愛い。
Defining the future of web design | Webflow

https://webflow.com/web-design
各テーマに合わせてセクションのデザインを変えているのがとてもおしゃれ。
スクロール次第で動きが変わるのも観察しがいがあります。
Razzle Dazzle

http://www.razzledazzletorino.com/
白黒ボーダーにビビッドな青や黄色がいい味を出している、なかなかにせめている地図です。
むしろ、地図はサブ的な役割でイベントにフォーカスしてもらうためにあえてこういうデザインにしているのかも。
The Outline

https://theoutline.com/
こちらも色合いのインパクトが印象的なウェブサイト。
後半部あたりにあるホバーによって並び方が変化するエリアの動きが個人的に好き。
ふじきみつ彦 - mitsuhiko fujiki

http://fujikimitsuhiko.com/
PCとSPでサイトのレイアウトがだいぶん違うので、是非とも2つ見比べて見て欲しいサイト。
フィルタリングすると色がブワッと変わるのも楽しい。
クロニクル、クロニクル! — もしかしたら一度起こったことでそれで完結するものなんて何もないんだ。

http://www.chronicle-chronicle.jp/
このサイトを初めて見たのは一年くらい前の話なのですが、最初はなぜレイアウトを繰り返して流のかがわからなかったです。
単純にこの展覧会のテーマである「繰り返し」を、サイトで持ってして表現していただけの話でした。納得。
NORTH FLAGGERS | 利尻島PR漁師団体 公式サイト

https://northflaggers.com/#/
ファーストビューに動画を使い、シンプルでスタイリッシュなレイアウトをしたこのサイト、なんと漁業のサイト。
写真をメインに据えたレイアウト構成にしているおかげで、漁の雰囲気や今のデザインらしさも醸し出せています。
Maison Riviera - Yogurts, Cheese, Butter and Sour Cream

https://riviera1920.com/en/
華やかさを具現化したかのようなサイト。
固定背景で所々花が置かれてるのもとても可愛らしい。
ギミックや発想が「良きウェブ」
Célia LOPEZ - Interactive & 3D designer

http://celialopez.fr/
3Dデザイナーさんの作品ということもあって独特の空間にいるようなサイト。
Three.jsで作られた球体をクリックすると詳細が展開される様子は優雅です。
GEO @ H. Lorenzo

https://s3.amazonaws.com/geohlorenzo/index.html
固定メニューなんて最初からなかったんや!と思わせる浮遊しまくってるサイトです。
こういうせめているデザインはコンテンツを選びますがファッションなどの目新しさ重視なものとはとても相性が良い。
cytus2

https://www.rayark.com/g/cytus2/
音ゲーらしいサイバー感と異空間が良い。
こちらは是非ともPCで見るのをお勧めします。
奥に進んでいくように展開していくページ、キャラごとのディティールのあしらいも素敵。
INRA | Faits marquants

https://faits-marquants.inra.fr/
まるで異次元の世界みたいな眩い輝きに包まれた3D空間。
こういったものを見るとWebGLは職人芸だなと感じてしまいます。
Niika

https://www.niika.com.au/
様々なオブジェクトがびゅんびゅん飛び交うサイト。
スクロールすると連番で動かしている模様です。WebGLは特に使ってなさそう。
アニメーションが「良きウェブ」
Millennials Are Screwed - The Huffington Post

https://highline.huffingtonpost.com/articles/en/poor-millennials/
ネオンのきらめきが映える黒字ベースのページ。
PCで閲覧するのが個人的にお勧め。
Shop - Simply Chocolate : Simply Chocolate

https://simplychocolate.dk/
pixi.jsを使って表現されたチョコのシズル感が良い。
最近下層ページ同士間でページ遷移がしやすいサイトをよく見かけます。
Toggl - Free Time Tracking Software

https://toggl.com/
3Dなイラストがこしらえられたポップなサイト。
ブランドの名前の通り、トグルするとページの表現の表情が変わるのがあって楽しい。
Geex Arts – Creating the Most Impressive Websites

https://geex-arts.com/
細切れになって現れるオブジェクトの動きが滑らかですてき。
個人的には縦書きベースで構成されたメニューの見せ方が一番好きです。
「ぶんぐまる」上尾・飯能・坂戸・東大和の格安オフィス用品・文房具店

http://bungumaru.com/
ずらずらと文具が流れてくる姿がインパクト大。しかしどこか可愛らしい。
文字が起き上がりながら現れる動きが個人的に好き。
Mathery

http://mathery.it/
CSSアニメーションで作られたタイトル部分のぴょこぴょこしたアニメーションが可愛い。
PCで見た場合のホバーアクションもインパクトあります。
Digital design & art direction — Barcelona | Xavier Cussó

https://xaviercusso.com/#/
パキッとした色合いと長方形のモーションが絶妙にいい味を出しているサイト。
ローディングの見せ方からページ遷移の瞬間まで隙のないかっこよさに憧れます。
真似したくなるようなテクニックがある「良きウェブ」
P5 - ペルソナ5 - 公式サイト

http://persona5.jp/
ゲームでもアニメでもおなじみのペルソナ5。
刺激的な勢いのデザインを助長するようなアニメーションの動きは見ていてワクワクしてきます。
いかがでしたでしょうか。
ウェブサイト収集を始めて個人的に感じていることとしては、ヨーロッパのウェブサイトほど熟練されたWebGL表現をしているサイトが多いなということです。
あと、だいぶん自分でも「このサイト見たことあるような。。。?」というのがだいぶ多くなってきたので、
そろそろギャラリーサイト作ろうかなと思ってます。
ではでは。