【Webデザイン】今週の「良きウェブ」(4月21日〜4月27日)
どうもです。自分の誕生日がすぎるとだいたいあったかくなります。
今週も良きウェブまとめです。
今週はやたらと自分好みのデザインを見かけまくった記憶があります。
割と面白いレイアウトやアニメーションの動きをしているものが好きなんですよね。
それでは今週も見ていきましょう。
デザインが「良きウェブ」
meme mag ミームマグ

https://www.mememag.me/
可愛くてスタイリッシュなウェブマガジンサイトです。
様々な形をした記事コマでポップな印象に。
FINLAYSON | フェリシモ

https://info.felissimo.co.jp/finlayson/
北欧テキスタイルをモチーフにした商品シリーズとあってテキスタイルがデザインのポイントとなっています。
固定位置背景やマウスオーバーするとふるふる震えるテキスタイルの画像も可愛い。
Defining the future of web design | Webflow

https://webflow.com/web-design
各テーマに合わせてセクションのデザインを変えているのがとてもおしゃれ。
スクロール次第で動きが変わるのも観察しがいがあります。
Razzle Dazzle

http://www.razzledazzletorino.com/
白黒ボーダーにビビッドな青や黄色がいい味を出している、なかなかにせめている地図です。
むしろ、地図はサブ的な役割でイベントにフォーカスしてもらうためにあえてこういうデザインにしているのかも。
The Outline

https://theoutline.com/
こちらも色合いのインパクトが印象的なウェブサイト。
後半部あたりにあるホバーによって並び方が変化するエリアの動きが個人的に好き。
ふじきみつ彦 - mitsuhiko fujiki

http://fujikimitsuhiko.com/
PCとSPでサイトのレイアウトがだいぶん違うので、是非とも2つ見比べて見て欲しいサイト。
フィルタリングすると色がブワッと変わるのも楽しい。
クロニクル、クロニクル! — もしかしたら一度起こったことでそれで完結するものなんて何もないんだ。

http://www.chronicle-chronicle.jp/
このサイトを初めて見たのは一年くらい前の話なのですが、最初はなぜレイアウトを繰り返して流のかがわからなかったです。
単純にこの展覧会のテーマである「繰り返し」を、サイトで持ってして表現していただけの話でした。納得。
NORTH FLAGGERS | 利尻島PR漁師団体 公式サイト

https://northflaggers.com/#/
ファーストビューに動画を使い、シンプルでスタイリッシュなレイアウトをしたこのサイト、なんと漁業のサイト。
写真をメインに据えたレイアウト構成にしているおかげで、漁の雰囲気や今のデザインらしさも醸し出せています。
Maison Riviera - Yogurts, Cheese, Butter and Sour Cream

https://riviera1920.com/en/
華やかさを具現化したかのようなサイト。
固定背景で所々花が置かれてるのもとても可愛らしい。
ギミックや発想が「良きウェブ」
Célia LOPEZ - Interactive & 3D designer

http://celialopez.fr/
3Dデザイナーさんの作品ということもあって独特の空間にいるようなサイト。
Three.jsで作られた球体をクリックすると詳細が展開される様子は優雅です。
GEO @ H. Lorenzo

https://s3.amazonaws.com/geohlorenzo/index.html
固定メニューなんて最初からなかったんや!と思わせる浮遊しまくってるサイトです。
こういうせめているデザインはコンテンツを選びますがファッションなどの目新しさ重視なものとはとても相性が良い。
cytus2

https://www.rayark.com/g/cytus2/
音ゲーらしいサイバー感と異空間が良い。
こちらは是非ともPCで見るのをお勧めします。
奥に進んでいくように展開していくページ、キャラごとのディティールのあしらいも素敵。
INRA | Faits marquants

https://faits-marquants.inra.fr/
まるで異次元の世界みたいな眩い輝きに包まれた3D空間。
こういったものを見るとWebGLは職人芸だなと感じてしまいます。
Niika

https://www.niika.com.au/
様々なオブジェクトがびゅんびゅん飛び交うサイト。
スクロールすると連番で動かしている模様です。WebGLは特に使ってなさそう。
アニメーションが「良きウェブ」
Millennials Are Screwed - The Huffington Post

https://highline.huffingtonpost.com/articles/en/poor-millennials/
ネオンのきらめきが映える黒字ベースのページ。
PCで閲覧するのが個人的にお勧め。
Shop - Simply Chocolate : Simply Chocolate

https://simplychocolate.dk/
pixi.jsを使って表現されたチョコのシズル感が良い。
最近下層ページ同士間でページ遷移がしやすいサイトをよく見かけます。
Toggl - Free Time Tracking Software

https://toggl.com/
3Dなイラストがこしらえられたポップなサイト。
ブランドの名前の通り、トグルするとページの表現の表情が変わるのがあって楽しい。
Geex Arts – Creating the Most Impressive Websites

https://geex-arts.com/
細切れになって現れるオブジェクトの動きが滑らかですてき。
個人的には縦書きベースで構成されたメニューの見せ方が一番好きです。
「ぶんぐまる」上尾・飯能・坂戸・東大和の格安オフィス用品・文房具店

http://bungumaru.com/
ずらずらと文具が流れてくる姿がインパクト大。しかしどこか可愛らしい。
文字が起き上がりながら現れる動きが個人的に好き。
Mathery

http://mathery.it/
CSSアニメーションで作られたタイトル部分のぴょこぴょこしたアニメーションが可愛い。
PCで見た場合のホバーアクションもインパクトあります。
Digital design & art direction — Barcelona | Xavier Cussó

https://xaviercusso.com/#/
パキッとした色合いと長方形のモーションが絶妙にいい味を出しているサイト。
ローディングの見せ方からページ遷移の瞬間まで隙のないかっこよさに憧れます。
真似したくなるようなテクニックがある「良きウェブ」
P5 - ペルソナ5 - 公式サイト

http://persona5.jp/
ゲームでもアニメでもおなじみのペルソナ5。
刺激的な勢いのデザインを助長するようなアニメーションの動きは見ていてワクワクしてきます。
いかがでしたでしょうか。
ウェブサイト収集を始めて個人的に感じていることとしては、ヨーロッパのウェブサイトほど熟練されたWebGL表現をしているサイトが多いなということです。
あと、だいぶん自分でも「このサイト見たことあるような。。。?」というのがだいぶ多くなってきたので、
そろそろギャラリーサイト作ろうかなと思ってます。
ではでは。
Gulpと仲良くなるためにまとめたメモ
ついに弊社フロントチームにもwebpack化の波がきました。
それまではgulpをベースとして開発環境を構築しておりましたが、
いろいろとwebpackの方が利便性が高いということで、だそうです。
というわけで。
案件で初めてgulpファイルを書くことになってその時に色々まとめたメモを
弊社gulp追悼の意を込めて公開しておこうと思います。
Gulpとは
・ビルドシステムヘルパー、またはタスクランナーと呼ばれるnode.jsツール
・タスク=ビルドと考え、登録されたタスクを実行していくもの
・複数のビルド処理(コンパイル処理)が必要なものをそれぞれ依存関係を極力減らして動かせるやーつ
・node.jsの強みを生かしたストリーム処理で動くのが特徴、とのこと。以下参考
qiita.com
gulpfileを書く
・基本的には「task()でタスク登録してseries()かparallel()かを指定して動かす、とまずは覚えておく
・どんなことできるか全部知りたい人はここ見てね(英語)
github.com
・ES6でgulpfile書こうとする時はBabel噛ませる必要がある。以下参考。
tacamy.hatenablog.com
拡張機能について
・まず、gulpで使える拡張機能は
1. 「gulpの拡張機能で提供しているもの」
2. 「node.jsの機能として提供しているもの(npmパッケージ)」
の2つがある。
・gulpの拡張機能でもやばいやつに関してはBlaklistとしてまとめられているので、gulpの拡張機能として存在したとしても使わない方がいいやつに関してはチェックすること
plugins/blackList.json at master · gulpjs/plugins · GitHub
参考になる入門記事
入門記事などとしてはここら辺読むと良い(きがする)
app.codegrid.net
ics.media
blog.anatoo.jp
qiitaに載せようか否か迷ったんですけど
基本的に自分のメモがリンクばっかなので
サイトのリンクとかいい感じの見た目で貼れるはてブの方で書くことにしたのでした。
【Webデザイン】今週の「良きウェブ」(4月7日〜4月13日)
どうもです。今は春なのか冬なのかわかりません。
今週も懲りずに良きウェブまとめです。
この時期は新卒採用シーズンということで何個かそれ系のサイトも含んでますが
まあいつも通り個人的に気になってものを中心にまとめています。
デザインが「良きウェブ」
132 5. STANDARD | ISSEY MIYAKE INC.

https://www.isseymiyake.com/1325/standard/
三宅一生の新しいブランドのサイト。
服のコンセプトが平面から立体へ、立体からその先へ、という思いを込めていることもあってか
ロゴやメニューのデザインがフラットだったり、実際に服のコンセプトを伝えるための見せ方の工夫がこしらえられています。
J Dilla Changed My Life

http://jdillachangedmylife.com/
このインパクトで一枚ページはなかなか存在感あります。
ファーストビューのvideoで興味を引きつけて、全体スクロールする視聴エリアで音楽に集中させる構成になっています。
メリハリがはっきりしているサイトです。
Max Kaplun

https://maxkaplun.com/
私のブログでは結構この手のデザインのサイトはよく取り上げているので珍しみがないかもしれませんがw
こちらは文章の途中にリンクがところどころ入っているタイプです。
手書きっぽい文字がところどころサイトの説明で入ってるのも可愛い。
Millemann Consulting - Des solutions éthiques et responsables

https://www.millemannconsulting.fr/fr/consulting/quintessence
日本語で縦書きはたまにみるので珍しいとは言えませんが、英文字で縦書きは逆に目を引きます。
下までいくと自動遷移しますが、その際の見せ方も艶があって良いです。
Will Mayer - Director (among other things)

http://willmayer.com/
背景に邪魔にならない程度にスクラッチノイズが入っており、それが逆に心地いいサイトです。
作品事例のムービーのUIは個人的に珍しくて参考になります。
Film Truck

https://www.filmtruck.co/
書体や配色の雰囲気がレトロですが、ムービーのおかげで今っぽく感じるネオレトロなサイト。
ホバーアクションな仕掛けもところどころあるのでPCでもみるとよいかも。
HEROs - Sportsmanship for the future -

https://sportsmanship-heros.jp/
大胆なまでにデュオトーンの写真を使ったサイトです。
スポーツスピリッツに赤と青はよく映えることを痛感するデザインです。
Frans Hals Museum

https://www.franshalsmuseum.nl/en/
PCでみる際はタイミングずらしたダブルパララックスイメージを、スマホで見るときはまるでアプリのようにわかりやすいUIに注目して欲しいです、
こんな楽しいミュージアムサイトあると、美術館行こうかなとか思っちゃいますね。
ギミックや発想が「良きウェブ」
Ghost | Augmented Reality Headset | A New Digital Experience

http://ibelieveinghost.com/
商品説明のお手本とも言えるサイト。
実際にこのサイトを見ていてこの商品すご!というのが伝わってきました。
モヤモヤ〜としているところにwebglを用いて表現しています。
HAJIME WATANABE / 渡邉肇

https://hajimewatanabe.jp/
写真家さんのポートフォリオサイトです。
正直ページ導線が慣れていない人にとっては難しいかもしれませんが
世界観の表現としてこんなに水面、波紋の作り込んでいるサイトはなかなかないかも。
インターネットの歴史 History of The Internet - Yahoo! JAPAN

https://internethistory.yahoo.co.jp/rich/index.html
インターネットの歴史を塔にしました!なサイトです。
塔のオブジェをクリックすると詳細が見れるのはもちろん
サイドに行きたい年代にジャンプできるサイドバーもちゃんと備えており、UIもしっかりとしたサイトです。
Howlt

http://howlt.com/
ちゃんと閲覧している時間帯によって明るくなったり暗くなったりするサイト。
サイトの入り口が街の風景イラストなのもなんか可愛い。
ADK RECRUIT 2019

http://www.adk-recruit.jp/index.html#
ダイナミック。その一言に尽きます。
赤ベースなので元が目立つんですが無限に広がるような社員たちのマップもなかなかに凄みがあります。
アニメーションが「良きウェブ」
契約社員採用|リクルートライフスタイル RECRUIT LIFESTYLE

https://www.recruit-lifestyle.co.jp/recruit/keiyaku/
まるで日本ドラマの番宣ポスターみたいなファーストビュー。ポップ&スムーズな雰囲気に仕上がってます。
個人的に下位ページの文字の現れ方がスムーズで好きです。
ヘアケアメーカー ナプラの リクルート(採用情報)サイト

https://www.napla.co.jp/recruit/
新卒採用サイトらしくフレッシュで清潔感がある印象。
アニメーションでプラススタイリッシュな雰囲気を添えています。
個人的には枠を囲む動きが好きです。
ブラザーブランドコンテンツ|企業情報|ブラザー

http://www.brother.co.jp/corporate/brand/
こちらはスマホでも見れますが、PCでみることをおすすめ。
スクロールした時のアニメーションの躍動感に驚かされます。
各ページの要素を見ていくのが楽しいです。
KAWANO | セレクトショップ

http://www.kawanoshinjuku.com/
めちゃくちゃ優雅です。サイトデザインと雰囲気にあった速度とフェードの仕方をしたアニメーションが心地よい。
ブランドの高級感をグッと助長しています。
Brontide

https://www.brontidebg.com/home
横スクロールで展開していく絵巻物ムービー的なサイト。
このサイトの奥行きとゆったりとしたスクロールの動きのおかげでナチュラルな雰囲気がグッと引き立てられている印象。
The Shift

https://theshift.tokyo/ja/
シフト、という名前だけあってか、オブジェクトの位置がジグザグだったり、文字の位置が不思議な感じだったり、デザインは名を表している状態です。
projectページの背景スクロールは面白いですよ。
真似したくなるようなテクニックがある「良きウェブ」
Max Allouch - Creative Designer Portfolio

http://maxallouch.fr/
PCで閲覧推奨なポートフォリオサイトです。
ムービーカルーセルから詳細ページへ飛ぶ時のアニメーションの見せ方が個人的に好き!
ELIN

https://elinjp.com/
シンプルなファッションサイトですが、ふわふわとイメージが浮いているように見えるのが印象的です。
背景のテクスチャを固定背景にすることで府中間に説得力を持たせています。
いかがでしたでしょうか。
新卒サイトはやはりより印象的な会社に見えるように演出をしっかり凝っている印象でした。
デザインに説得力を持たせる実装ができるように参考にしようとおもいます。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(4月1日〜4月6日)
どうもです。いつの間にか4月になってました。
今週も良きウェブまとめです。
今週は、おしゃれでスタイリッシュなウェブサイトを探している!という方でこのブログに行き着いた方にとってはご期待に添えない内容となっています。
今回は「もっと遊びのあるものを見てみようー」をテーマにお送りします。
というのもこの週はエイプリルなフールがあったのと
私自身が結構codepenを漁っていたということもあり
割と面白表現やクリエイションにフォーカスしたものが多めになっているからです。
まあたまにはこういうのもいいかなということで。
- Webサイト編
- Webクリエイション編
Webサイト編
デザインが「良きウェブ」
居酒屋 源

http://izakaya-moto.jp/
スマホやタブレットなどのモバイルデバイス向きなのがドラッグタイプのデザイン。
下手したらどこに行けば目的の情報があるのかわからない!となりやすいのですが、このサイトは最初のナビがあるおかげでまだわかりやすい印象です。
あったかみのある手書きイラストとアクセントのアニメーションが良き。
ギミックや発想が「良きウェブ」
A When to Travel Guide for Japan Burma Vietnam Cambodia Laos

https://www.insideasiatours.com/when-to-travel
この国にはいつのタイミングで行けばいいの?を教えてくれるサイト。
この切り口で旅行を紹介してるのは珍しいかもーと思いました。
Crypton

https://crypton.trading/
スクロールで説明文がキーボード打ちで浮かび上がってきたり、図がするするーと展開されているサイト。
よく見ると左上のアイコンがスクロールに合わせて喋ってるようになってます!
ロボットが説明してくれているみたいな気分になるサイトです。
Playground

https://playground.labs.caffeina.com/#
Three.js製のバスケし放題なサイトです。
趣の異なる3ステージが選べますがそれぞれリアリティがすごいので思わずボール投げまくってました。
アニメーションが「良きウェブ」
三井住友銀行 Recruiting 2019

http://www.smbc-freshers.com/#top
手書き文字がサラサラ〜と現れるのが素敵。
メッセージを訴える表現としては、例えばフォントを強いものにするとかが考えられますが
じわっと訴えかける表現をしたい時にはこうやってアニメーションが助力するケースもあるという学びが得られました。
Zoomanity

http://zoomanity.land/en/
PCでみてね!と言われるのですがみた方がいいです。
イラスト×パララックスの好例です。
エイプリルフールで見かけたもの編
【楽天】公式キャラクター変更のお知らせ
[
https://event.rakuten.co.jp/okaimonopanda/point-goods/april2018/
正直楽天のECサイトは見にくいなと感じているんですけど、パンダのサイトは基本ほんわか可愛い感じです。
4月1日に仕掛けてきたサイトもやっぱり可愛い。
星のワドルディ25周年

http://www.kirby.jp/25th/waddledee/
カービィの名ザコキャラ?と呼ばれるワルドディメインサイトが4月1日爆誕。
もともとのカービィのサイトを踏襲して作られています。
個人的にトップに戻るスクロールとキャラ紹介のページは見ものです。
番外編:ポケモン関連のサイトを他にも見てみた
ヤドン県のサイトをみていてリンク踏んだり色々したら
ポケモン関連のサイトはとりあえず愛に溢れているということと
演出やデザイン的観点から見ても参考になりそうな要素があったので
おまけでちょと載せてみます。
ヤドンパラダイス

http://www.pokemon.jp/special/yadon_paradise/
正直ヤドンにそこまで思い入れはなかったんですけど、
このサイトみてヤドンの愛らしさに少し共感をもてたような気がするようなそうでもないような。
それはさておき、このサイトの動きの付け方は細かいこだわりが感じられますので触って見るのはありです。
プロジェクトイーブイ | ポケモン

http://www.pokemon.jp/special/project_eevee/
正直イーブイにそこまで思い入れはなかったんですけど、
このサイト見てこの世にイーブイガチ勢という派閥が存在するんだということはよく伝わってきました。
それもさておき、こちらもイーブイの可愛らしさを助長するような動きの付け方をしているので見ものです。
うどん県×ヤドン「ヤドンパラダイス in 香川」- うどん県

https://www.my-kagawa.jp/yadon-ken/
4月1日から1日経って公開された、香川県とヤドンのコラボサイトがこちら。
エイプリルフールの時に比べるとこっちが本丸だよ感がひしひし伝わってくるので、
これを見るとなぜ4月1日のサイトがシンプルだったかの理由が見える気がします。
ところどころに固定位置背景をかませているのが可愛い。
Webクリエイション編
a flurry of cherry blossoms
codepen.io
お花見チャンスを逃してしまった方へ送る作品がこちら。
水面上に浮かぶ桜の花びらってとてもロマンチックですよね。
Cherry Fizz
codepen.io
こちらはどちらかというと「毒かわいい」というワードが合いそうな印象。
動きとしてはシンプルですが、彩りやスピード感のおかげで印象的です。
Moving Oriental Flower Pattern
codepen.io
これCSSだけで動いています。
hoge-gradientはなかなかに色々な表現ができるので楽しいですね。
CSS Atomic Logo
codepen.io
こちらもCSSだけで動いているロゴです。
このロゴ一応リンクになっているのですが、飛び先もなかなかかっこいいサイトなのでぜひ。
Weather Icons
codepen.io
SVGかと思ったらどうもCSSで書いている模様。
やろうと思えばCSSでも表現は可能みたいです。
Pac-Man Loader
codepen.io
なぜか一時期やたらパックマン作品が紹介されていました。
これもその中の一つです。
Canvas Fireworks
codepen.io
canvas製の夏っぽい花火打ち上げ作品。
パラメータ調節で速さや大きさも変えられます。
Interactive Canvas Text
codepen.io
急にざーと球が動き出したかと思いきや。。。
ちなみにテキスト形成後はぼかぼか壊せます。
Animated canvas backround
codepen.io
サイト背景とかに使えそうなcanvasの動く背景。
オブジェクトを変えるだけで雰囲気を色々変化させられそうです。
morphing shape with spinning color stroke (svg + canvas)
codepen.io
ローディングアニメーションとかにも向いてそうなサンプルです。
個人的にSlackのローディングの動きに近しいものを感じます。
いかがでしたでしょうか。
今日はいつもと違う感じで色々見ていましたが、
とりあえずわかったこととしては、ポケモン関連のサイトは愛を表現するのがうまいサイトが多いなと感じた次第です。
(サイトデザイン、動きの付け方とかも)
キャラクターコンテンツメインのサイトはいかにそのキャラの雰囲気らしさ、またはその雰囲気を助長する見せ方ができるかが勝負所のようです。
ではまた来週。
【日々学ぶVue】親子コンポネ同士で値を受け渡す様子を擬人化しながら理解する
職場が変わり、職種が変わり、使う言語やフレームワークが変わりで現在Vue使ってWeb制作をしています。
使い出してもうすぐ2ヶ月経つかなーという頃ですが、
まだ知らないことの方が多いので個人的なメモとしてまとめることにしてみました。
親子コンポーネントでの値の受け渡しを例え話にして理解する

個人的に最初読み解き・覚えるのが大変だなと思ったこの構造。
実際に「実在する親子の間のやり取り」と見立てて理解することにしました。
親から子へデータを渡す

子供にとって親とはどういう存在でしょうか。
まだ小さい子供の場合であれば何も知らない我が子に道徳のあれこれや世間のあれこれを教える・・・という存在とも言えるかと思います。
端的に言えば「教えを説き、伝えてる」といった感じです。
そのため、親から子供へ何かを伝えるときは「親の教えを子供が素直に受け止めている状態」と考えてみてください。
◆親側がやること
- どの子供に教え(dataなど)を伝えるか、任意で印をつける
- 単純な文字列を渡したい場合は名称、dataや式を渡したい場合は名称に:を付けて指定する
◆子供側がやること
- 親から伝えられる内容の概説をpropsという場所に設定しておく
- 伝わる内容をどこかに生かしたいのであれば、その都度書き起こしておく(上の例だとpタグの中に内容を反映しています)
子から親へデータを渡す

では逆に子供にとって親はどういう存在でしょうか。
色々教授してくれるにはありがたいんですが。。。だからといって言われっぱなしだと反抗もしたくなります。親の意見を鵜呑みにせずに育つのも子供の立派な勤めです。
なので端的にいえば「親に対して喚く」といった感じです。
そのため、「子供が喚くのを親が受け止め対処している状態」と考えてみてください。
◆子供側がやること
- 喚く内容は$emitを通してのみ伝わるので、処理の中で喚きたいタイミングで$emitを記述
- 小言も言いたい場合(パラメータを渡したい場合)は追加で値を指定できます
◆親側がやること
- 親の方が子供よりも一枚上手。なのでどの子供が喚くか印をつけます
- その際、子供の喚く内容、喚いた時の対処法も準備しておきます
かなりこじつけ感がありますが、個人的によく忘れてしまうのでこういう形でメモしておくことにしました。
記事とは関係ないですがもっとiPadでお絵かき頑張ろ。
【Webデザイン】今週の「良きウェブ」(3月24日〜3月30日)
どうもです。なかなか暖かくならなくて服に困りがちです。
今週もWebサイトまとめです。
今回は結構似たようなエフェクトを使いながらそれぞれ違った見せ方をしているwebサイトをよく見かけました。
トレンドみたいなもんなのかな?
とりあえず以下から。
Webデザイン編
デザインが「良きウェブ」
La Shop Studios - La Shop Studios

http://lashopstudios.com/
スクロールして行くと自然に他のメニューもちゃんと見れるようになっています。
ホバーするとグニョンと動くエフェクト最近よく見ます。
Mustafa Çelik

http://www.themustafacelik.com/
一見高級感のあるおしゃれなサイトかな、と思いきや結構遊んでます。
先に挙げたサイト同様ホバーでグニョグニョ動いたり、変わった文字の置き方をしていたりと
読み進めるのが個人的に面白いサイト。
水曜日のカンパネラ OFFICIAL SITE

http://www.wed-camp.com/#home
いつの間にかリニューアルしてました。
前はPCのみに対応だったんですが、今回はモバイルデバイスでも見やすくなりました。
全体的に縦向きを意識したデザインになっているのが面白い。
北山創造研究所

http://www.kitasou.com/
びっしりとテキストが詰まったメインビューは圧巻です。
PCで見ると立体的に動くのもまたダイナミック。
ギミックや発想が「良きウェブ」
Altergaze Mainframe

http://mainframe.agvr.co/
没入感が半端ない擬似VR空間サイト。ミニゲームも遊べたりします。
webglかunityを駆使している?感じです。
Wed'ze - Lookbook Winter 2017-2018

http://lookbook.wedze.com/winter-2017-2018/en
標高によってオススメのスキーウェアを提案してくれるサイト。見せ方の発想が良いです。
three.jsを使用している模様。
Genesis Noir: Busk 'Til Dusk

http://teaser.genesisnoirgame.com/#gBJHaHeO
独特の世界観で展開されるサイト。
どうやらPCゲームの世界観を説明するためのページらしいですが、表現力が非常に高いです。
アニメーションが「良きウェブ」
マネーの扉/マネックス証券

https://info.monex.co.jp/lp/money-gate.html
デザインもぱきっとしていて良いですが、それ以上にトランジションが見ていて気持ちいい。
インライン再生動画をホバーした時のアクションはなかなかに楽しい。
株式会社グリフォン

https://www.griphone.co.jp/
こちらも上述のサイトと系統が似ています。
サイト全体のアニメーションを「横にシュッとスライドする」で統一しています。
Elephant — By Appointment Only

https://helloelephant.com/
最初はシンプルなサイトだな、と思いきや左側の円がスクロールに合わせてくるくる変化します。
基本がモノクロなので、円の変化が引き立ちます。
Bingle(ビングル) | ピジョンのベビーカー総合サイト Happy Travel | ピジョン

https://pigeon-htravel.com/bingle/
よくある企業サイトの一商品ページかな、と思いきや結構な勢いでビュンビュン展開します。
街並みに見立てた幾何学模様とカラーリングが可愛い。
Webflow Ecommerce: Visually design, build, and grow online stores

https://webflow.com/ecommerce
最近ちょこちょこ見かける斜めオブジェクト配置なサイトです。
スクロールして行くことでサイトの構成や展開がわかりやすく図解されているのが良い。
シヤチポン - さわって、あそべるクリエイティブ空間|シヤチハタ

https://shachipon.jp/
サイトのコンセプト通り、円がポポポポン!と現れる可愛らしいサイト。
トランジションで制御しながらスクロールするたびに円が現れます。
Super Crowds inc.

https://supercrowds.co/
サイト内での演出クオリティがすごく高いサイト。
要素の出現時の演出がとてもおしゃれです。
LIG WORKS - Web制作実績

https://liginc.co.jp/works/
ブログでおなじみLIGさんの製作実績のサイトです。
普段のブログのイメージとは違ったスタイリッシュさと細かなこだわりが光るサイト。
スクロール量に応じて文字のバーの量が変化して行くアニメーションが特に好き。
HOSHINOYA Luxury Hotels | 星のや 【公式】

https://hoshinoya.com/
全体的に丁寧さが感じられるサイト
それぞれの場所ごとのロゴマークを基調としたアニメーションもその場所ごとの世界観を表しているみたいで素敵。
真似したくなるようなテクニックがある「良きウェブ」
ユニクロ|UTGP2018 | MARVEL|公式オンラインストア(通販サイト)

https://www.uniqlo.com/utgp/2018/jp/
まるで漫画の1ページのようにコマ割りされたサイト。
要所にスライダーが挟まっているのもまた良い。
FESSIダンススクール | 渋谷区幡ヶ谷の社交ダンススクール

http://fessi-dance.com/
ホバーするとめっちゃ踊りだす男女、どうやら連番アニメーションで動かしている模様です。
とても滑らかに動くので作り込まれてるなーと感じます。
Webクリエイション編
Plasma Ball
codepen.io
サムネイルを見たときはCanvasで動かしてるのかな、と思っていたらCSSだけで表現している模様です。
SASSやHTMLメタ言語が使えるようになったことで表現の幅が広がった気がします。
Pure CSS Saturn Hula Hooping
codepen.io
こちらもCSSだけで動いているサイト。
コードだけでここまで可愛らしさを表現できるのもすごい。
Avengers: Infinity Morph
codepen.io
とりあえず見てください。
そもそもこれをコードだけで表現しているというのがすごいです。
ちゃんと動画のように速度調節までできるようになってるので、芸がこまかい。
いかがでしたでしょうか。
今週一番感動したのは最後に紹介したCodepenの作品ですね・・・まさかコードでここまで表現ができるとは(*´-`)
普段はjsフレームワークを使って開発してるせいか、コードでガリガリ書いて出来上がるものが無性にかっこよく見えます。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(3月17日〜3月23日)
どうもです。最近朝早く起きれるようになりたいです。
今週もWebサイトまとめです。
今週は私自身がものすごーーーーく可愛いサイトを見たくてたまらなかったので
女子が好きそうな可愛い系サイト多めです。
可愛い上にちゃんと演出も凝っているサイトが多いので、サイト演出はやっぱり奥深いものがあります。
- デザインが「良きウェブ」
- Eastern European Movies
- CACHET - Made to Measure | Camasi pe masura | Camasi la comanda
- Shisen
- 高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール
- リボンブラ|ワコール
- Public Library — Fashion, Communication & Brand Management
- ice cream parlour cosmetics | 資生堂
- RIDE MEDIA DESIGN株式会社 オフィシャルサイト
- The Design Genome Project | InVision
- MINX
- ギミックや発想が「良きウェブ」
- アニメーションが「良きウェブ」
- 真似したくなるようなテクニックがある「良きウェブ」
デザインが「良きウェブ」
Eastern European Movies

https://easterneuropeanmovies.com/
映画泥棒風なビジュアルが目を引く昔の映画の紹介ページ。
個人的に構成主義を思い出させる風合いなのに加えて、五角形をアクセントに使ってるのは珍しいです。
やっぱり昔の映画ポスターってかっこいいですね。
CACHET - Made to Measure | Camasi pe masura | Camasi la comanda

https://cachet.ro/
凝った演出は何もしていません。ですが、とても丁寧さを感じられます。
画像の配置や文字の余白などのバランスが綺麗なシングルページサイトです。
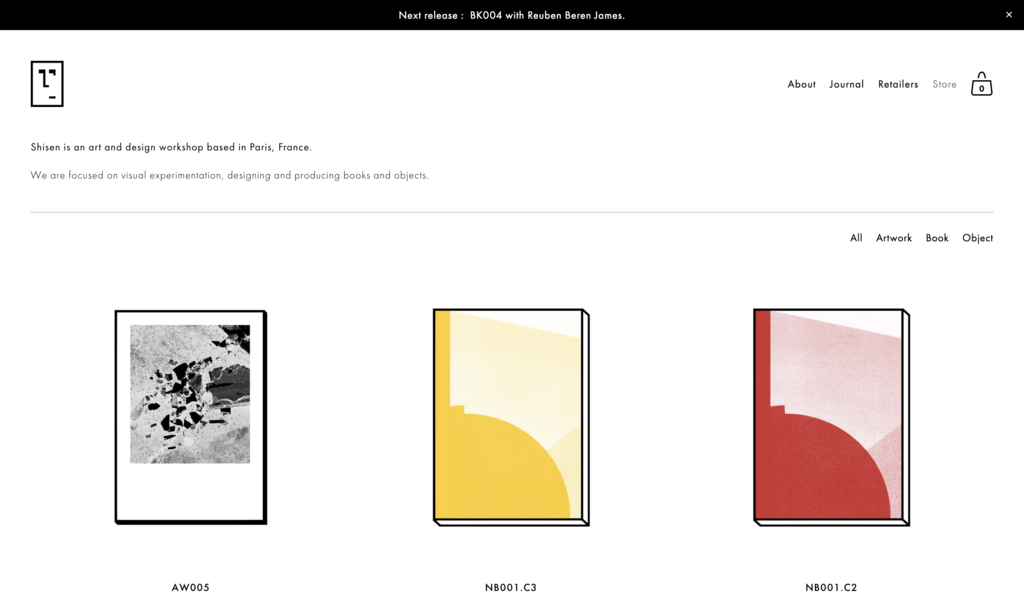
Shisen

https://www.shisen.fr/
こちらもシンプルながらも丁寧さを感じられるサイト。
商品画像をあえてイラストを使っているところが雰囲気を盛り立ててます。
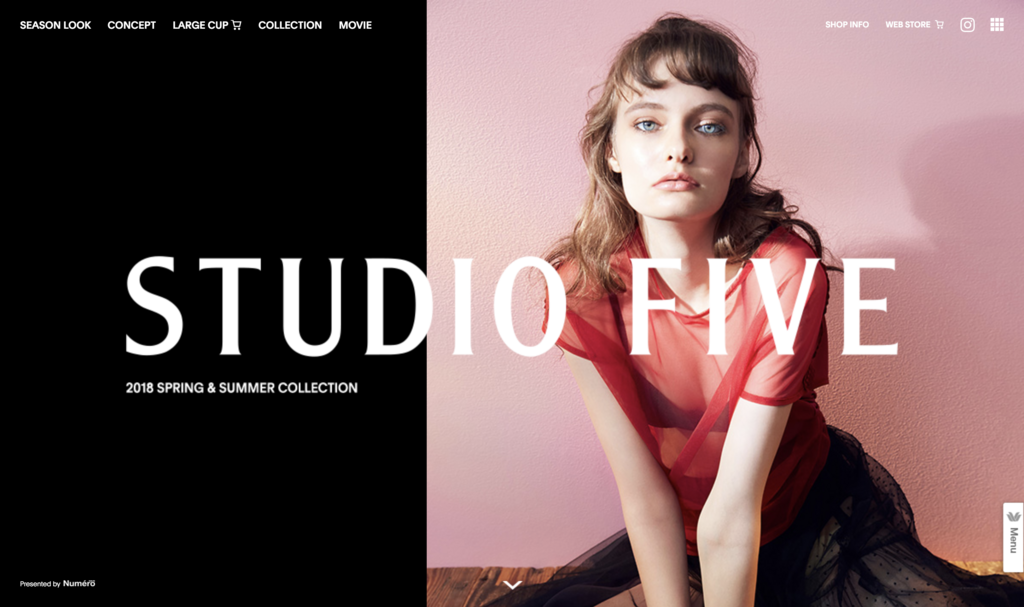
高級ランジェリー STUDIO FIVE(スタディオファイブ)|ワコール

http://www.studiofive.jp/
文字の現れ方、写真の配置の仕方、カラーコントラスト、写真のビジュアル・・・何もかもおしゃれ。
ワコールの中でも高級ブランドのサイトのようです。納得。
リボンブラ|ワコール

http://www.wacoal.jp/ribbonbra/?link=global_nav
気品さと可愛らしさが同居したサイト。
クリックするたびシャラ〜♪と現れる音符も可愛らしいです。
SVGアニメーションの文字も可愛らしさのポイント。
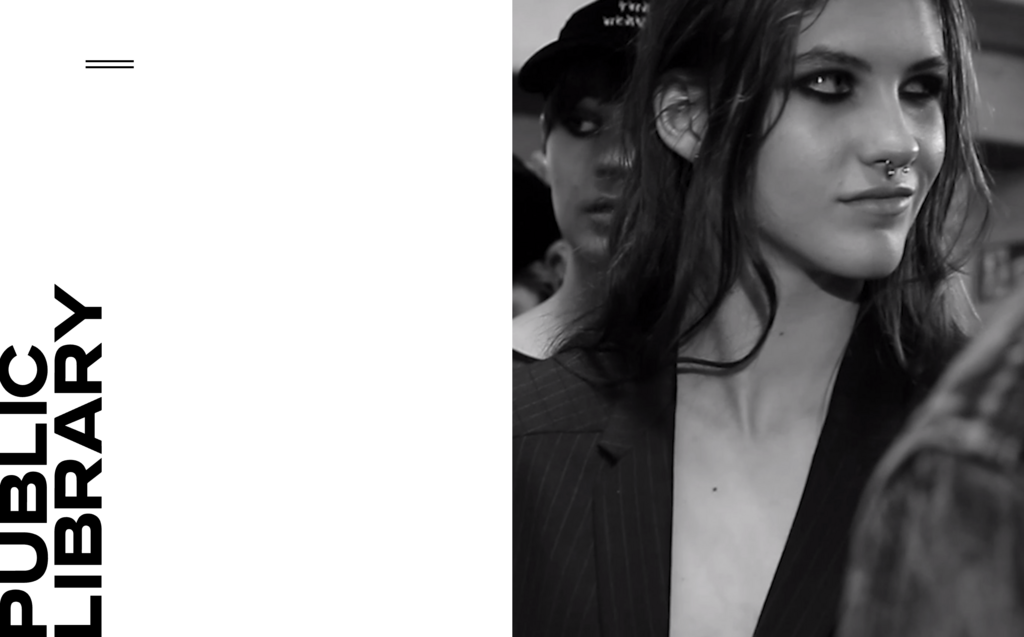
Public Library — Fashion, Communication & Brand Management
http://publiclibrary.co.nz/

スタイリッシュさと斬新なデザインを追求した結果、普通のサイトとは異なるUIのサイト。
基本的に画像やフォントがデザインの主役なので、スライダーの見せ方や邪魔にならないメニューの配置の仕方など
細かな調整も配慮されています。
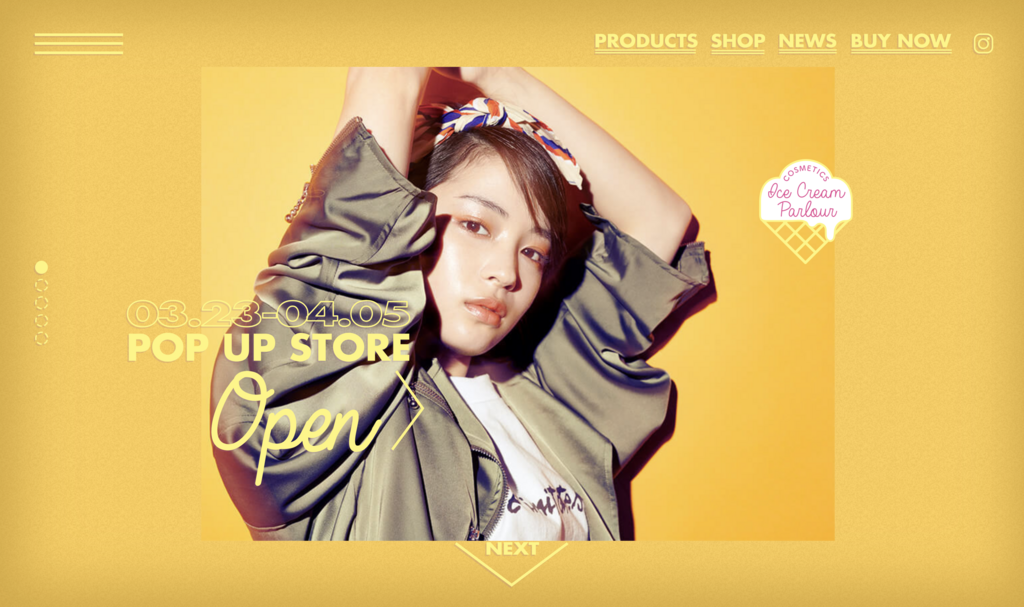
ice cream parlour cosmetics | 資生堂

http://www.shiseido.co.jp/icecosme/
とことんまでかわいいコスメサイト!
マウスの動きで画面全体が動いたり、文字透かし背景だったりと、細かいあしらいも丁寧です。
色使いやモチーフが原宿を思い出させます。
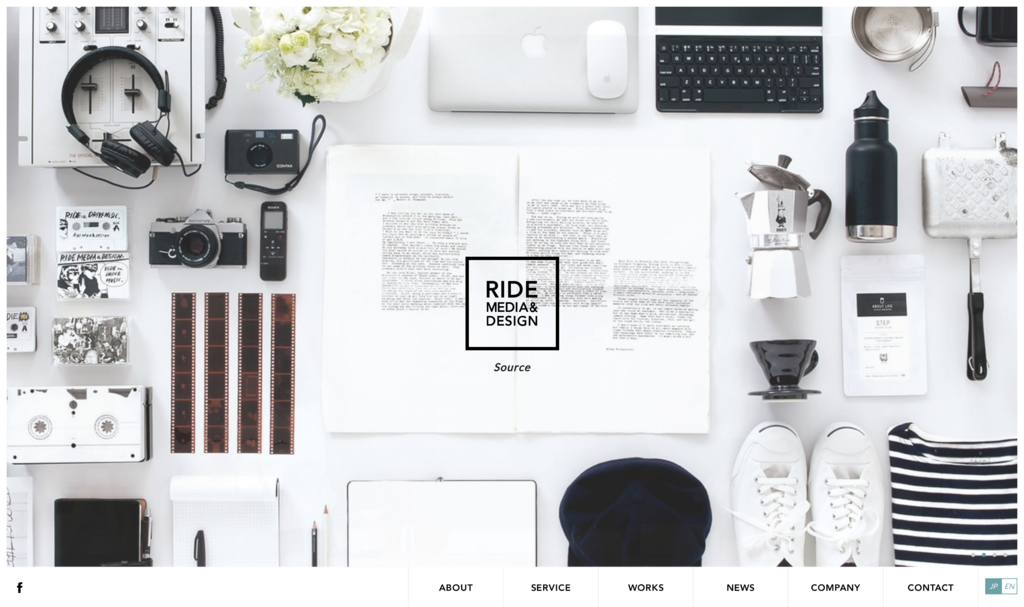
RIDE MEDIA DESIGN株式会社 オフィシャルサイト

https://www.rmd.co.jp/
四角形を囲んで行くアニメーションがサイトの基本トーンとなっています。
カラートーンはシンプルでも動きがあるだけで印象が全然違います。
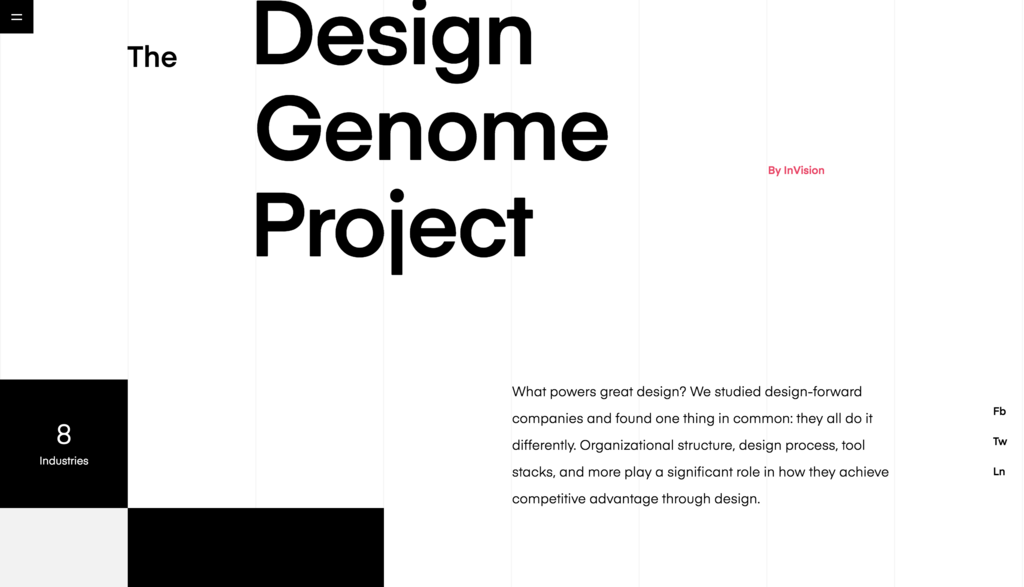
The Design Genome Project | InVision

https://www.invisionapp.com/enterprise/design-genome
以前黒ベースのinVisionのシングルページを紹介しましたが、こちらは白ベースのサイト。
正方形とグリッドベースで構成されたシンプルなページにマウスホバーのアニメーションが映えます。
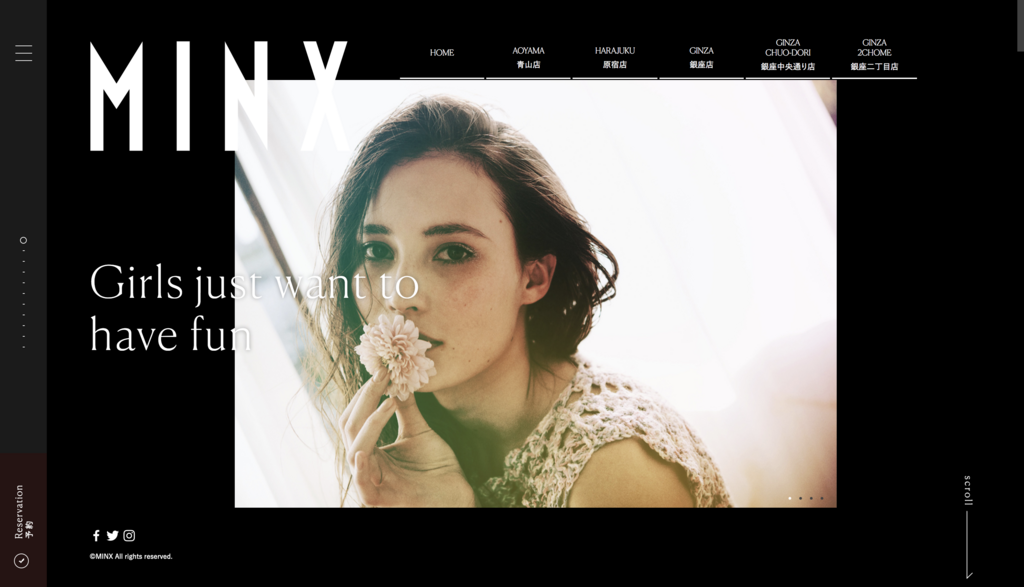
MINX

https://minx-net.co.jp/
美容室のサイトで黒系のサイトは珍しいです。
インスタに映えそうな写真やするする現れる要素のアニメーションがおしゃれな雰囲気を後押ししています。
ギミックや発想が「良きウェブ」
Daniel Sternlicht - Web Designer, Front End Developer

http://danielsternlicht.com/
個人的にはポケモンを思い出します(笑)遊び心満載のサイト。
(canvasじゃなくてDOMベースで作られてます。すごい)
oollee – Water provider

https://en.oollee.com/
TweenMaxを使ったリッチな水の表現がこしらえられたサイト。
水の表現って結構難しいそうなので見ものです。
アニメーションが「良きウェブ」
Il ristorante di Verona | 12 Apostoli

http://www.12apostoli.com/
映像を贅沢に使った高級感あふれるサイト。
個人的にメニューを表示させる時のアニメーションの風合いと
画面遷移するときにフェードアウトしてからページ読み込みを行う所に余韻を感じます。
██ ▌ ▌
http://brunoimbrizi.com/#home

サイト名がメインロゴでもあり、ファーストビューのメインビジュアルでもある、というずるいデザイン。
ヴィジュアルデベロッパーさんのポートフォリオらしいのですが、納得の視覚表現体験を味わえます。
ESTYLE,Inc. | 株式会社エスタイルのコーポレートサイト

https://estyle-inc.jp/
全体的に幾何学図形がダンスしているサイト。
個人的に動きがかっこい楽しいので何度も見てしまいます。
峰 不二子×AMPHI グラマリッチブラ|アンフィ (AMPHI)|ワコール

http://www.amphi.jp/fujiko/
診断コンテンツ付きのLPサイト。
サイトの雰囲気にあった動きをする文字についつい目で追ってしまいます。
Blend | A creative agency

http://blendingpoint.com/
グラデーションづかいとぼかしの使い方が丁寧なサイト。
パララックスで展開されるアニメーションまでも優雅。
Raison

http://raison.promo/index-en.html
canvasやcss animationをうまく使ったクールなサイト。
スマホで見てもPCでみてもこのサイトの動きのダイナミックさが感じられます。
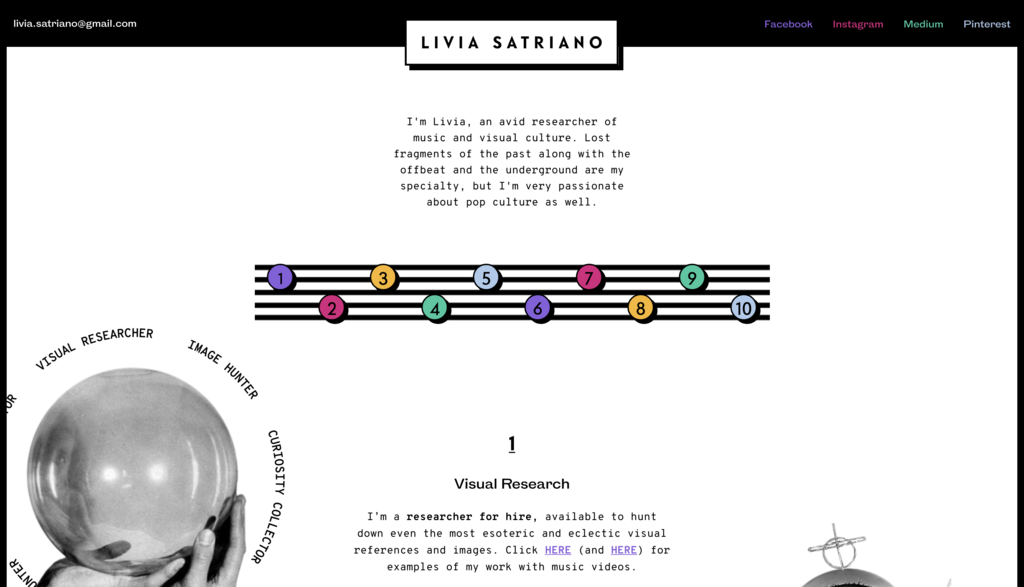
Livia Satriano

http://www.liviasatriano.com/
メニューが音符調になっているのが珍しいですね。
色々な仕掛けが取り入れられたシングルページサイトです。
真似したくなるようなテクニックがある「良きウェブ」
Why Design

http://whydesign.ie/
滑らかなアニメーションとスタイリッシュなレイアウトがよく調和しているサイト。
読み物ページのアニメーションもしっかり読ませる動きをしているところがまたすてき。
熱川バナナワニ園

http://bananawani.jp/#pagetop
ワニなのに可愛い!と思わせてくれるのは、白ベースにしたパステル調の色彩トーンのおかげです。
サイトのところどころにある波の演出がなるほどなと個人的に納得。
いかがでしたでしょうか。
今週は可愛いサイトをいっぱい見ることができてとても満足です。
と同時に、「可愛い!」と感じる要素は単にデザインだけでなく
アニメーションの動きなども重要な役割を担っていると痛感した一週間でした。
ではまた来週。
