【Webデザイン】今週の「良きウェブ」(3月3日〜3月9日)
どうもです。いい加減暖かくなってほしいです。
今週もWebサイトまとめです。
今週は私が本能的にシングルページウェブサイトを色々見たいと感じたので
シングルページウェブサイト多めです。
Webデザイン編
デザインが「良きウェブ」
913 | ヌフアントロワ オフィシャル

http://neufuntrois.com/
おいしさとおしゃれを同居させたデザイン。
SVGアニメーションを要所にうまく使ってます。
Dating Vandalized

http://datingvandalized.com/
色使いが鮮やかなシングルページサイト。
メニューの出方のアニメーションが個人的に好きです。
有馬記念ウィナーズコレクションキャンペーン│JRA

http://www.jra.go.jp/special/nenmatsu2017/index.html
キャラクターの弾む動きが可愛い!
イラストとデザインのトンマナが調和してるのでJRAのサイトだということを忘れそうになります。
haluta | ハルタ

http://www.haluta.jp/
弾むグリッドレイアウト、スプレッドスクリーン×スライダーがなるほどな使い方。
写真多様でもすっきり綺麗なデザインです。
Flywheel | Design Trends 2018

https://getflywheel.com/design-trends-2018/
レトロさと新しさが同居するペライチサイト。
GIFの使い方やふわふわするパララックスが可愛い。
SPACE SHOWER TV Presents SPRING BREEZE 2018

https://www.spaceshowertv.com/springbreeze/
まさに春のライブ!という雰囲気が伝わってくるシングルページサイト。
スマホ版の方が個人的にはスタイリッシュなデザインに感じました。
Masashi Muto|武藤 眞志

http://www.masashimuto.com/index.html
フリーグリッドで作品をドラマチックに見せています。
こういう絶妙なバランス感があるデザインが個人的に好きです。
ギミックや発想が「良きウェブ」
不良ページとよばれて|株式会社 フォノグラム

https://www.phonogram.co.jp/lp/furyo/
デザインがどうとかじゃないです。純粋にコンテンツのインパクトにやられました。
元ネタわかれば面白さ倍増なんでしょうけど、わからなくても十分に面白いです。
メンズコスメ【YES】ジャケ買いできる男性化粧品

https://yes-drug.com/
canvasをうまく使った好例。
サイトのテーマとうまくマッチする使い方をしていて楽しい!
お絵描きした画像はダウンロードできます。
Thymia | Discover your mood

http://thymia.world/
リッチな表現の診断コンテンツサイト。
回答次第で自動的にオブジェクトが出来上がります。
選択肢のパラメータが自動で調整できるのも珍しい。
TVアニメ「BEATLESS ビートレス」公式サイト

http://beatless-anime.jp/
現在放映中のアニメの公式サイト。
ローディング時の演出や立体的に動くシースルー背景は真似したくなります。
JOOP! FRAGRANCES

https://joop-fragrances.com/
エクスプラネーションマークが目を引く男性フレグランスのサイト。
コンテンツの表示の仕方やメニューホバー時のアテンションなどが特に目を引きます。
滑らかなスクロールも心地よいおしゃれなサイト。
アニメーションが「良きウェブ」
monopo

https://monopo.co.jp/
先週紹介したおみくじマシーンを作った会社のサイトです。
手がけた作品の見せ方が独特でスタイリッシュです。
Patrick Heng - Creative Developer

https://patrickheng.com/
個人ポートフォリオサイトです。色々詰め込んでます!
挨拶ローディングが個人的にツボ。
GANTZ:O|ガンツ:オー 公式サイト

http://gantzo.jp/
メインビジュアルに負けず劣らずカッコイイデザイン。
PCで見た方がさらにカッコ良いです。
#letsmuseeum: Stell dir vor, du scrollst durch ein Museum – in echt.

https://letsmuseeum.com/
独特な風合いのサイトです。これも確か以前チームメンバーが共有していたサイトです。
くるくる回りながら登場する画像の見せ方はCDジャケットの見せ方などにも使えそうな印象。
真似したくなるようなテクニックがある「良きウェブ」
ダイワのつみたてNISA(ニーサ)大和証券×ルパン三世 | 大和証券

http://www.daiwa.jp/nisa/tsumi_nisa/lupin_3rd/
ルパン三世の大和証券コラボなシングルページサイト。
スクロールするたびに出現するキャラの見せ方がうまいです。
「メカクシティアクターズ」公式サイト

http://www.mekakucityactors.com/index.html
トップのキャラ紹介スライダーが世界観にマッチしてます。
タイプ打ち風に出現するタイトル要素など、要所のあしらいもこだわってます。
良きウェブ:Webクリエイション編
Waterdroplets
codepen.io
ひたすらに雫が飛び散る作品。
パステルカラーに変えたりするとまた雰囲気がガラッと変わりそう。
Celeste snowglobe round 3D
codepen.io
くるくる回る可愛らしい3D作品。
Bigs & Littles
codepen.io
凝ったことはしてないけれど目を惹く作品。
演出センスが光ります。
いかがでしたでしょうか。
今はWebGLなどのゴリゴリでリッチな表現も色々できるようになりましたが
そういうのにも頼らずともスッと目を引くような表現も追求していこうと思った次第でした。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(2月24日〜3月2日)
どうもです。いちご大福が恋しい季節です。
今週も良きウェブまとめです。
「ウェブサイトばっか見るのもいいけどちょっとマンネリ化しそうだし自分のインプット的にもコード直で見れるやつを探そう」と思い立ち
今回から「Webサイト編」と「Webクリエイション編」と分けています。
(エンジニアなのでコードが無性に見たくなるときがあるのです)
- 良きウェブ:Webサイト編
- 良きウェブ:Webクリエイション編
良きウェブ:Webサイト編
デザインが「良きウェブ」
Workmode

http://workmode.show/
シンプルですがレイアウトがどことなくリズミカルに感じられるのが良いです。
ふわふわ動くオブジェクトも可愛い。
スピネル

http://comip.jp/spinel/top.html
私がよく読んでる漫画サイトの一つです。
最近リーダーが刷新されて読みやすくなりました。
ダイヤモンドの形をベースにデザインされてるのが可愛らしいポイント。
株式会社チップマン

http://www.tipman.jp/
全体的にスムーズな動きが良いサイト。
どちらかと言えば海外向けにアピールしたい気概が感じられるデザインです。
(英語版で見ると商品の数が違うあたりとか特に)
よなよなエール

http://yonayonaale.com/
レトロかわいいアニメーション豊かなサイト。
ギミックや発想が「良きウェブ」
Broken Back | Be the stylist of the music video

http://www.youarethestylist.com/
インタラクティブなミュージックビデオです。
こっちの操作で展開が異なってくるストーリー構成はまるでシュミレーションゲームのようです。
ウェブコンテンツとしての面白さが際立っている作品です。
p5aholic's portfolio

http://p5aholic.me/
ウェブクリエイションをまとめたポートフォリオサイト。
個人的にグラフィックがとてもカッコ良いです。
OMIKUJI MACHINE

https://2018.monopo.co.jp/
ワンページで動いてる横尾忠則調イラストなおみくじマシーン。
カメラアクセスして自分の顔をその場で撮って遊ぶのがおすすめ。
アニメーションが「良きウェブ」
一緒に寝正月!おそ松さん年賀状!

http://nenga.aisatsujo.jp/lp/osomatsusan/
こういうのほんとにほんとにほんとにほんとに実装したい。
(大事なことなので4回言いました)
おそ松さんのイメージにあった賑やかで楽しいサイトです。
Kelvin Hung (kelvinh111)'s Portfolio

http://kelvinh.studio/
1ページのみの構成でこの存在感は圧巻です。
タイピングしている人影にそっとホバーすると・・・
PCでの閲覧推奨です。
Fergie

http://www.fergie.com/
色々エフェクトを盛り込んでいるクールなサイトです。
PCで見たほうが迫力があるかも。
Neematic

https://neematic.com/
ギャラリーの見せ方が斬新でした。難しいことはしてないですけど見やすいです。
解説のアニメーションも見やすくわかりやすい。
Uber | Unlocking Cities

https://www.unlockingcities.com/en-sg/#0
読ませる系なWebサイトです。
ページが進むたびに降ってくる車が見ていて楽しい。
Coulee Creative

https://www.couleecreative.com/
PC版のメニューが円形タイプで操作が気持ちいいです。
ホバーした時のエフェクトが色々楽しいサイトです。
真似したくなるようなテクニックがある「良きウェブ」
株式会社キャドセンター

https://www.cadcenter.co.jp/
トップのビジュアルエフェクトがかっこいいです。
ページ上部から表示されるギャラリーのデザインも参考になります。
CRACK THE DAY, Inc.

https://www.cracktheday.jp/
スクロールすることでページは動かず画像がパパパっと変化するギャラリーです。
シンプルですがなかなかおしゃれ。
良きウェブ:Webクリエイション編
CODEPEN
CSS3 Text Animation Effect
codepen.io
まずはシンプルなCSSテキストアニメーション。
テキストアニメーション系はWeb上の表現では結構重要な時があるんじゃないかなと思います。
Shapes in a Quadtree, K-I-S-S-I-N-G
codepen.io
グラフィックデザイン的なWebクリエイション。
ボタンをクリックするたびに新しいグリッドデザインが出来上がります。
Pure CSS Isometric Towers (Rainbow Road Edition™)
codepen.io
CSSだけでビルを描画しています。
ChromeかSafariでの閲覧推奨。
jsdoit
Colorful Spring Particle JS version
jsdo.it
ふわふわカラフルの円形が飛びまくります。
そのままプロジェクションマッピングで映し出したくなる可憐さ。
kaleidoscope
jsdo.it
Web上で見れる万華鏡です。
設計の解説も丁寧にかかれてあるのも見所。
いかがでしたでしょうか。
codepenとjsdoitやっぱり見てて楽しいな!!!!という気持ちと
今週はわりかしギミック的に面白いやつを見つけたのでホクホクしています。
業務レベルの演出はなるべくユーザの違和感がなくパフォーマンスが良いものを選ぶのが基本ですが
いざとなった時に目を引く演出もできるように、また面白い体験ができるものを提供できるように
Webクリエイション周りもチェックしていこうと思う次第です。
ではまた来週。
【Webデザイン】今週の「良きウェブ」(2月17日〜2月23日)
どうもです。早く春が来て欲しい今日この頃です。
今週も良きウェブまとめます。
今週はハイセンスなサイトやらポップなサイトやらまあ多種多様なサイトを見かけました(いつも通り)
気持ち音付きサイト多めだと思いますので、是非イヤフォン付きで閲覧するのがおすすめです。
デザインが「良きウェブ」
10x17

http://10x17.co/
音楽アルバムをフューチャーしているサイト。
パキッとしたカラーリングとデュオトーンの影がかっこいいサイトです。
BUNDY BUNDY

http://bundy.madebywild.com/
ヘアメイクスタジオのウェブサイトです。
写真が魅力的なので余計な装飾は必要ないですね。
PCでみるとさりげなくシネマグラフ使っているところもおしゃれ。
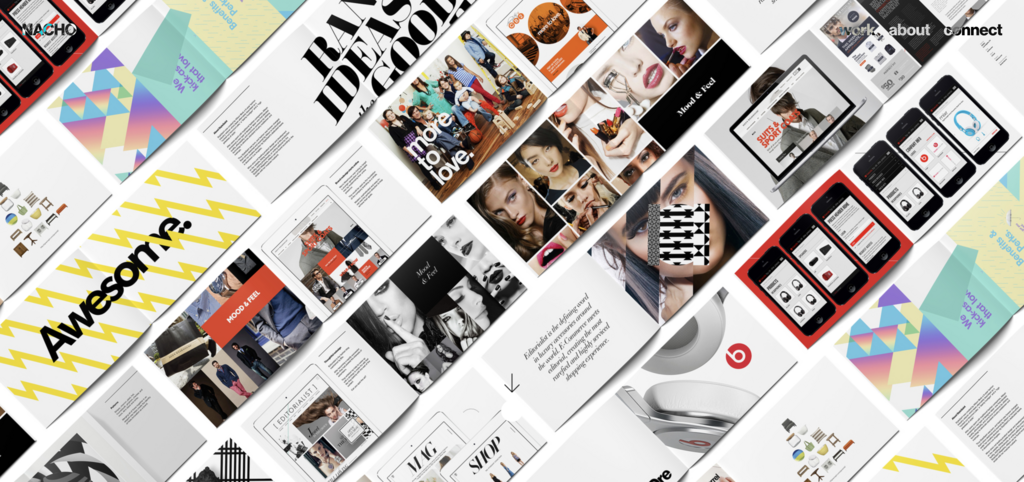
Nacho — Design Creates Value

https://nacho.design/
ファーストビューでの作品の見せ方が斬新です。斜めスライドで展開していく構図がかっこいい。
個人的にはヘッダーの透かし文字のあしらいが好きなポイント。
NEW MUSIC DUBLIN

https://www.newmusicdublin.ie/Online/default.asp
青と紫を基調としながらもポップでスタイリッシュな雰囲気のサイト。
個人的には全面展開するメニュー画面が特にスタイリッシュで好きです。
(これ書きながら気づきましたが、このサイトASPで作ってるのかな?)
Maidson Weight — Menswear Designer

http://madison-weight.com/index.html
あえてこのレイアウトを取っているのならかえって斬新です。
様々な表現が溢れている現在でこんなにシンプルなサイトは珍しいです。
ギミックや発想が「良きウェブ」
Duroc

https://www.duroc.ma/en/
無限スクロールならぬ無限ドラッグできるサイト。
ドラッグならPCでもスマホでも差異のないユーザー体験ができるので良いですよね。
PC版だと冒頭でダイジェスト動画が流れます。
Love Lost

https://lovelost.jam3.com/
エモい系WebGL。略してエモGLなサイト。
BGMと一緒に楽しむのがおすすめです。
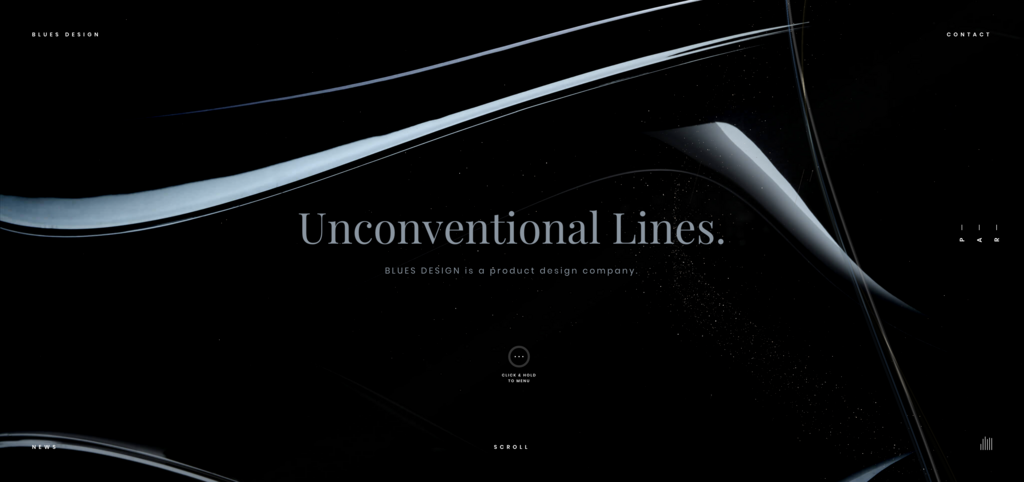
BLUES DESIGN

https://www.blues-d.co.jp/
ラインが美しいスタイリッシュなサイト
PC版で見たときのメニューの表示のさせ方や、モーダル画面の見せ方が独特です。
海外のサイトかなと最初思いましたが、愛知県のサイトの模様。
TEATR LALKA

https://teatrlalka.pl/en
見ても楽しい触っても楽しいサイト。
カートゥンの動きがよく作り込まれてます。
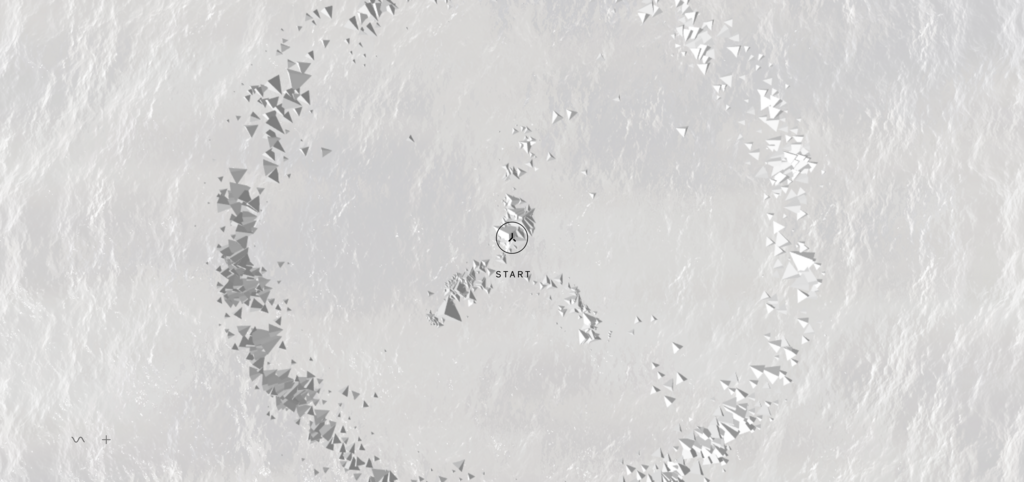
Adoratorio

https://adoratorio.studio/
文字のスタイリングにclip-pathをうまく使っていたり、音声マイクで遊べるページなどがあり、
色々と盛り込んでいるサイトです。
MEFILAS

https://mefilas.com/
タカユリさんから教えてもらったサイトです。
全体的にグイグイくるインタラクションが楽しいです。
コンソールを開いてもちゃんと主張してくるあたりが強さを感じられます。
Robin Payot portfolio

http://www.robinpayot.com/
WebGLを使った演出が魅力的な表現豊かなサイト。
是非ともイヤフォンをつけて没入したいページです。
アニメーションが「良きウェブ」
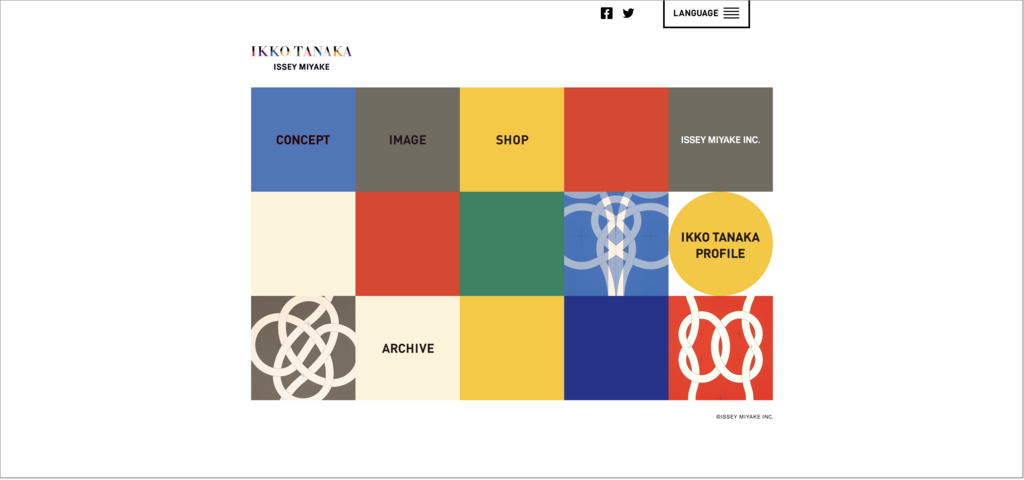
IKKO TANAKA ISSEY MIYAKE

https://www.isseymiyake.com/ikkotanaka/
クリックできる場所がランダムに変わるサイトです。
田中一光の作品モチーフとだけあって色彩が主役。
T H E W E E K N D

https://www.theweeknd.com/
一見横スクロールで進むページかと思いきや、真ん中あたりでスクロールが方向転換します。
PCとSPでそれぞれ動きが異なるので両方とも見てみるのも楽しいかもしれません。
Vintage - strategic web agency

https://vintage.agency/
演出のレベルが高くWebのみならず動画作品も引き込まれます。
素直にめちゃくちゃかっこいい!色々と解析したくなるサイト。
Fubiz • Studio

http://fubiz.studio/
今週一番ページのアニメーションがおしゃれでセンスの塊だ!と感じたサイト。
こちらも縦横無尽のスクロールできる一覧表示が特徴的です。
ertdfgcvb

https://ertdfgcvb.xyz/
こちらもシンプルながらもインパクトがしっかりとあるサイト。
ターミナルを思い出すこのページ、どちらかというとエンジニアの心を惹きそうな気がします。
真似したくなるようなテクニックがある「良きウェブ」
HERO-INNOVATION

http://hero-innovation.com/
メニューボタンをクリックした時の見せ方が真似して見たくなります。
コマ撮りアニメヒーロービューやパララックスなアニメーションも楽しいです。
General Services Inc.株式会社ジェネラルサービシーズ

https://www.gsij.co.jp/
シュシュっと動くアニメーションで統一されているサイト。
ページ切り替えの際も紺色→白の順番でスライドアニメーションを盛り込んでいます。
この見せ方によって、ページを閲覧している人が読み込みを待たされてる感じないあたりが良い構成です。
Makeup & Beauty Products, Makeup Tips, Try On Looks and More|COVERGIRL – Coty Inc.
https://www.meltingpoutmetallics.com/

シンプルなページですが、アクセスするたびにランダムで色が変わります。
スライディングして登場する商品の見せ方が良いです。
FRISK Japanese Official Website

http://www.frisk.jp/
フリスクの日本版のサイトです。全画面スクロールももはや定番感がある見せ方の一つです。
回転する商品の見せ方がクールです。
【東京イラストレーターズ・ソサエティ(TIS)】Tokyo Illustrators Society

http://www.tis-home.com/
サイトリニューアルしたTISさん。以前に比べてスタイリッシュになった印象です。
ファーストビューの文字抜きレイヤーの使い方はお手本にしたいです。
いかがでしたでしょうか。
今週は「ユーザ体験を損なわないための工夫」がこしらえられているサイトを色々と見た気がします。
私の会社ではデザイナーとフロントエンドが完全に分業しているので、
ページ切り替えとかスクロールするときのアニメーションなどは、特にフロントエンド側がどういう表現をするとよりいいのかを抑えていると
デザイナーが持って来たデザインをよりよくするのにすごぶる役に立つと思っています。
色々模索してみます。
【Webデザイン】今週の「良きウェブ」(2月10日〜2月16日)
どうもです。先週すき焼きが恋しいと行ったらすき焼きが食べれる機会がすぐに巡ってきたので口にするって大事だなと思いました。
アニメーション表現がうまくなりたい季節です。
さて今週も良きウェブまとめです。
今週はページ切り替えアニメーションが特徴的なサイトと
ユーザを巻き込むインタラクティブなサイトをよく見た気がします。
デザインが「良きウェブ」
第2の勝負下着 Have a nice day with girdles! | ワコール

http://www.wacoal.jp/2ndgirdle/#insta_pc
正直にいうと寺澤さんのイラストが好きなので選びました(←)
イラストがよく映えるレイアウトです。個人的にはこれはスマホで見るとより可愛いです。
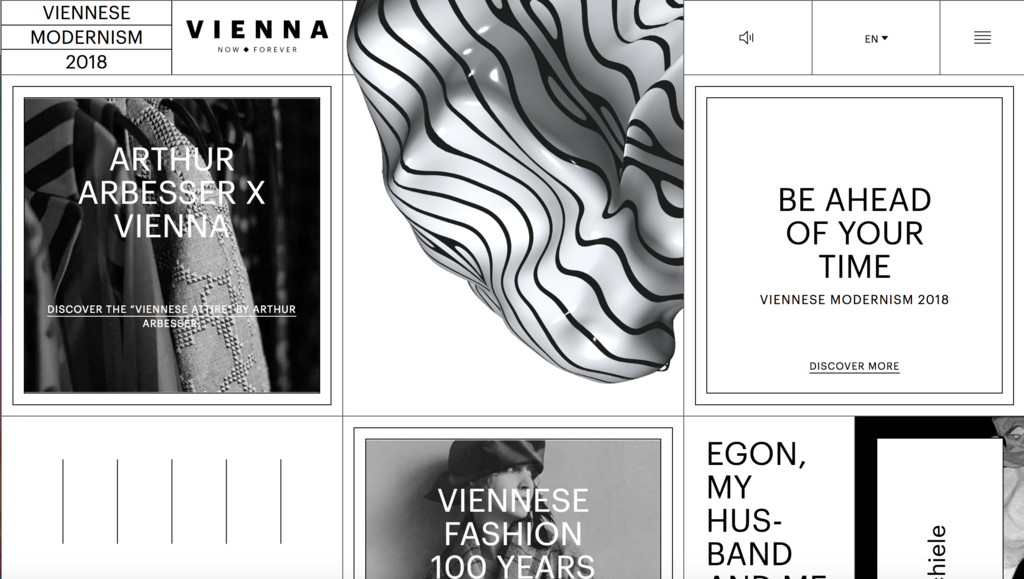
Viennese Modernism 2018

https://viennesemodernism2018.info/en/
レイアウト組が美しいサイト。
Three.jsで部分的に3Dを取り入れている模様です。
Blackbox

https://www.blackbox.cool/
Gifをファーストビューに持ってきてますが、単純にインパクトがすごい。
数字のスロットアニメーションも良いです。
WORDSBERG | Translation / Copywriting services(翻訳・コピーライティング)

http://wordsberg.com/sp/index.html
大胆なまでに言葉が主役なデザイン。
余計なギミックなどを入れてない分会社の方向性が明確化されています。
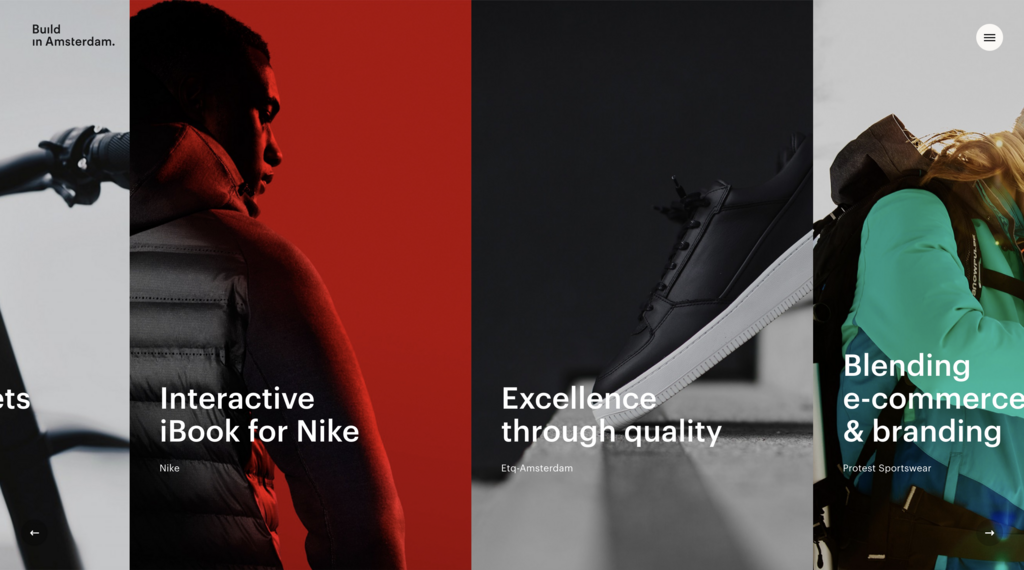
Build in Amsterdam - Strategy, branding & e-commerce

http://www.buildinamsterdam.com/cases/
横スクロ+縦スクロ混在型サイト。
全体的に滑らかなアニメーションを大事にしている。
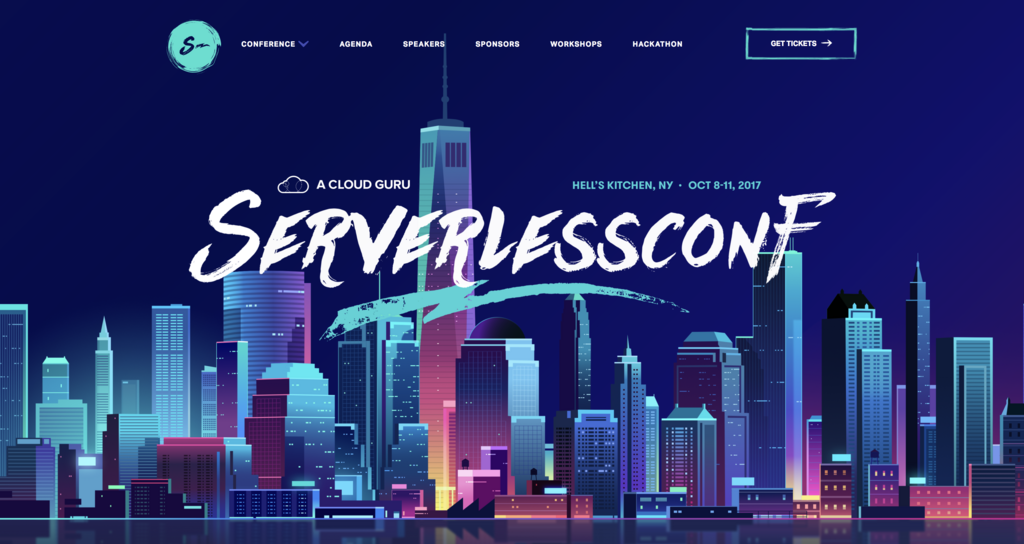
Serverlessconf NYC '17

https://nyc.serverlessconf.io/
面白いなと思ったのが、カリグラフィという手書き文字と
グラデーションかかった立体的なイラストという異なるテイストのコンポーネントを使っていながらも近未来感を感じられるサイトであること。
うまく2つを引き合わせているポイントはサイトの配色だと感じてます。
ギミックや発想が「良きウェブ」
2018 - makemepulse

http://2018.makemepulse.com/
絶対にこれはPCで見るべきサイト。
WebGLで作成されたらしいのですが、遊びココロもエンタメ性も満載なお年賀サイトです。
Takumi Hasegawa

https://tkmh.me/
ロゴが様々な形に変形する様子が見ていて楽しいサイト。
個人ポートフォリオサイトでWebGLを取り入れるサイトはだいぶん増えてきた印象です。
Air Jordan Collection

https://www.jordan.com/collection/
めちゃくちゃスムーズにスライドするバッシュたち。
アドレス見るとスクロールするたびにディレクトリが変わってます。
Eaze inc. | アキバのUI制作会社エアゼ

http://eaze.jp/
立体的な見せ方でポートフォリオが展開されています。
一覧画面から詳細へのアニメーションもとても滑らかなのが乙。
FAFSWAG

https://fafswagvogue.com/
読み込みに結構時間かかるかもしれません。。。が、その分体験できる世界は超リッチです。
このブログでまとめを始めた中で今の所一番没入感がすごいサイト。
EVS wishes you an innovative 2018!

http://xmas.evs.com/2018/
キラキラスパークル!
スクロールするたびに別の形状が構成されていく様子は見ものです。
アニメーションが「良きウェブ」
Contemple - Digital studio

http://ccccontemple.com/
社内のチームメンバーが共有していたサイトです。
鮮やかなグラデーションと流れるようなページ切り替えアニメーションに目が惹かれます。
海外のサイトだとサイト内のマウスカーソルがユニークなものに変形するものが多い気がします。
ヒトリエ OFFICIAL WEBSITE

http://www.hitorie.jp/
最初に現れるhitorieの不規則な動きは、クリックまたはホバーで収束するようになっています。
こちらがアクションを起こさない限り読み進めることができないサイト。
あえてその構成をとったところに個人的にエモさを感じます。
Panoply

http://panoply.co.uk/#!/works
一見すると普通の全画面レイアウトのサイトですが、実はインタラクションが楽しいサイトです。
特にハンバーガーメニューは何度もクリックしたくなります。
ページスクロールの仕方も躍動感あるサイトです。
Fanny Myard - Stylist

http://fannymyard-design.com/
Webデザインの一つの定型となりつつあるスプレッドスクリーンレイアウト。
写真の見せ方や切り替え方、斜めページスライドがスタイリッシュです。
Haruki Murakami

http://www.harukimurakami.com/
村上春樹の海外海外向けサイト。
個人的に調べた限りでは日本人の作家でサイトをしっかり作り込んでる方はあまり見ないのですが
このサイトは海外向けということもあってか世界観を構築しています。
崩れ落ちるように切り替わっていくスライドアニメーションは魅力的です。
TAO TAJIMA | Filmmaker

http://taotajima.jp/
映像作家さんのサイトなのでインライン再生動画をうまく使っています。
個人的に今週一番のお気に入りスライドアニメーションのサイトがこれ。
ページの切り替わりが余韻を残すように感じられるのがうまいです。
真似したくなるようなテクニックがある「良きウェブ」
Digital Area

http://www.digitalarea.com/
ホバーするとcssのfilter効果でぼやっとする写真が特徴的です。
まるでマガジンラックを見ているかのようなサイト。
Crioco | Kommunikationsdesign

https://crioco.com/
左右で違う方向にスクロールが楽しいです。
今のデザインらしさが色々と詰まってるサイト。
佐久間徹設計事務所 │ 武蔵野市吉祥寺にある建築設計事務所

https://sakumastudio.com/
縦書きを基調としたシンプルなサイト。
上品さを心得たアニメーションやレイアウト構成が綺麗です。
いかがでしたでしょうか。
先週思いのほかブログ記事が人様に見られていたようで正直予想外でした。
もともと自分の表現アウトプットの引き出しを増やすためにまずインプットを増やそうと思って始めたことなので
割と種類が似通ってるものが多いかもしれませんが
(かと言って似たようなことしかできなくなるのも嫌なのでバランス測ろうとしてますが)
誰かの何かの参考にちょっとでもなるのなら思ってもない幸いです。
来週もマイペースでゆるゆる更新していきます。
【Webデザイン】今週の「良きウェブ」(2月3日〜2月9日)
こんにちは。すき焼きが恋しい季節です。
さて今週もツイッターでつらつら呟いていた良きウェブサイトをまとめたいと思います。
デザインが「良きウェブ」
Change the Work|RaNa design associates, inc.(株式会社ラナデザインアソシエイツ)

http://www.ranadesign.com/recruit/changethework/
デザイン事務所の採用サイトです。パララックスの使い方がデザインにうまく適した形であしらわれています。
思わずスクロールしたくなるサイトです。
Peckham Levels

https://www.peckhamlevels.org/
四角形をところどころ切り取ったようなレイアウトが見ててかっこよさが感じられます。
アニメーションの動きも四角形をモチーフにして統一感があるところもまた良い。
Epic Magazine: Little America

http://www.epicmagazine.com/littleamerica/
縦スクロールを基本としてますが、人物についての記事は横スライドで雑誌のように読むスタイルなので、マガジンらしさを読んでいて感じるサイトです。
タイポグラフィを生かしたヒーロービューもマガジンらしさを感じられます。
JUKO RADIO|八戸重工商事ラジオCM

http://hachinohe-juko.co.jp/corporate/radio/
フレームのようにページを囲むレイアウトは最近見かけますがおしゃれです。
ラジオをコンセプトにしていることもあって、PC版で見れるマウスに追随するチューナーの動きやロゴの震えは粋な印象を受けます。
株式会社ゼロ

http://zero-com.jp/
アメコミ調でポップなウェブサイト。
思わずソースを覗きたくなるレイアウト組です。
ギミックや発想が「良きウェブ」
Julie Bonnemoy - Portfolio

https://juliebonnemoy.com/
さらっとWebGLを取り入れているポートフォリオサイトです。
作品の見せ方のスライディングの仕方も心地よいです。
加山雄三の新世界

http://kayama-shinsekai.com/
このデザインを思いついた人を知りたい!と思わせるほどユーモアとポップさに溢れたページです。
構成主義的なコラージュアートを彷彿とさせるこのサイト、CSSアニメーションでグリグリ動かしているようです。
参加アーティストのぐるぐる動かしているところは実装的には特に見ものです。
gskinner lab

https://lab.gskinner.com/
CreateJSを開発したチームのラボサイトです。
様々な作品事例を紹介しています。
AID-DCC Inc.

https://www.aid-dcc.com/
スタイリッシュかつダイナミックなサイト。
このサイトはPCで見るのがおすすめです。
ホバー&クリック時のアニメーションが特に見もの。
Adova Group, bien dormir pour mieux vivre

http://adova-group.com/fr
社内のチームメンバーが呟いていたサイト。
中心の円をベースに展開していく背景は圧巻です。
アニメーションが「良きウェブ」
Fork Spoon

https://t.co/2UUXiFh5ih
鍵マークとDESIGNの文字の点滅がとても心地いいです。
この動き見てると夜のネオン街のチカチカ光る電飾みたいだなと思うのは私だけでしょうか。
tashi design

https://tashi.design/
デザインも動きも可愛らしいサイト。
おしゃれで手作り感を感じられるポートフォリオです。
株式会社メタップス 採用サイト

http://metaps.com/careers/
ロゴはSVGアニメーション、背景はcanvasを用いたアニメーションで構成されている模様です。
ちゃんと枠外からもビュンビュン三角形が飛んできます。
Den of Thieves | Official Movie Site | Now Playing

http://denofthieves.movie/
斜めを基調としたデザインとレイアウトです。ハンバーガーメニューもちゃんと斜めってます。
回転のイージングがサイトのクールさを引き立てています。
AROUND inc.

https://around.co.jp/
宇宙をテーマにしたポップで楽しいアニメーションやデザイン。
トップへ戻るのボタンがロケット発射なのが遊びゴコロ満載です。
the HOUSE

http://www.thehousetokyo.com/
最近よく見かける、スライダー+αのデザイン。
スクロールするたびにランダムに模様が変わる枠も楽しいです。
DANCE NOT ACT | 株式会社ダンスノットアクト

http://www.dancenotact.com/
手がけた映像作品のサムネイルが映えるレイアウト構成になっています。
マウスオーバー時や画像切替のアニメーションがとてもクールなサイトです。
ベイク チーズタルト | BAKE CHEESE TART

https://cheesetart.com/
行列ができるチーズタルトでおなじみのBAKEのウェブサイト。
こちらもパララックスの使い方がうまいです。お店のストーリーを読み進めるのを邪魔するどころか誘導してくれるようなアニメーションです。
真似したくなるようなテクニックがある「良きウェブ」
横瀬クリエイティビティー・クラス ー YOKOZE CREATIVITY CLASS

https://creativity-class.xyz/
文字すかし写真背景も最近よく見られますよね。
このサイトのヒーロービューはプラスして文字が流れているアニメーションが加わっています。
株式会社カプセル

https://t.co/4lt4demynX
クリックしたらずらずらと現れる、ナビゲーションがメイン並の存在感を放つウェブサイト。
シンプルな作りだからこそ引き立ちます。
いかがでしたでしょうか。
今週は結構面白い作りなサイトを見かけたので表現の奥深さを思い知ったのと、
だんだん自分の好みのWebサイトがどんなものかわかってきた気がした一週間でした。
今後も継続しますが、皆様が知ってる良きウェブがあればぜひ教えてください。
【Webデザイン】今週の「良きウェブ」(1月29日〜2月2日)
こんにちは。正直言って毎日めまぐるしいです。
最近社内のチーム内での個人的な今年の目標として「ウェブ上での表現力や演出力を高める」と掲げました。
その一環として、自分の表現のインプットを増やそうということで毎日良い!と思ったWEBサイトやWEB表現を一日最低3つ見つけることを目標としています。
(ツイッタで私をご存知のかたは、最近やたらサイトが流れてくるのはそのためです)
ただ見つけるだけでは意味がないので、それぞれ収集したサイトや表現を
「デザイン」「ギミックや発想」「アニメーション」「真似したい」という観点でカテゴライズしてまとめることにしました。
そんなわけで、1月29日から2月2日に見かけた「良きウェブ」を紹介しようと思います。
デザインが「良きウェブ」
富山アートトリップ

https://toyama-art-trip.jp
ファーストビューのコラージュ風タイトルがおしゃれです。
縦書き指定、斜めカットの写真、縦書きの地図マークレットなど、実装的にも参考になる箇所がたくさんあります。
intentionallies

https://t.co/4shQ03NbBN
ページの構成が斬新です。会社のキーワードとなる言葉たちをタグとしてトップに表示されます。
余計な情報を削ぎ落としたシンプルな構成となっています。
Elegant Seagulls

https://www.elegantseagulls.com/
デジタルクリエイティブを専門とする事務所のサイトです。
鳥の羽をモチーフにしており、ページ切り替え時のアニメーションやスクロールした時の羽の動きがロマンチックなサイト。
レイアウト構造や画面下部のスクロールした時の人物のモーションなども参考にしたい箇所が盛りだくさんです。
PAPER TIGER

https://www.papertiger.com/
ヒーロービューの文字に写真や色マスクがかかっているのがおしゃれです。
各ページのカラー構成はもちろん、canvasを利用したアニメーションもスタイリッシュなサイト。
ギミックや発想が「良きウェブ」
1-10 Robotics

https://1-10robotics.com/
株式会社ワントゥーテンロボティクスのコーポレートサイト。
コミュニケーションロボット開発を中心事業としているだけあってか、サイトの案内役のロボットがトレードマークとなってます。
時間帯によって会話内容が違ったり、テキストうちで話しかけられたりできるのが楽しいです。
Ueno Interview

https://interview.ueno.co/
WebGLで作成された3Dもりもりなサイト。
サイトのプレイヤーとなって各社員にインタビューしていく形式がゲーム感覚で楽しいです。
POSSiBLES

https://t.co/AKUY4j5Czb
スマホでも見れますが、是非ともPCで見て欲しいのがこのサイト。
このサイトのダイナミックさがわかるのはPC版ならではです。
De Boer & de boer | Nespresso | Nespresso Netherlands

https://www.nespresso.com/mobile/nl/en/deboer
何語かがわからなかったのが残念ですが、上空から撮影した映像の上にナビゲーションが現れるようになっている高度な仕掛けをしているサイトです。
パノラマ撮影した画像をうまく取り入れ、農園の空気感をうまく伝えています。
アニメーションが「良きウェブ」
Milwaukee Ballet

https://www.milwaukeeballet.org/
バレエ教室のサイトです。ところどころアクセントカラーに赤を使っているおかげで、「内なる情熱」が感じられます。
トップページのスクロール時のサークルアニメーションが可憐なサイト。
Design Leadership Forum Brought to you by InVision

https://www.invisionapp.com/design-leadership-forum
四角形とモノトーンを基調としたデザインがかっこいいサイト。
四角形をうまく用いたアニメーションもスタイリッシュな印象です。
MulberDen

http://www.mulberden.com/
メインビューがダイナミックなデザイン事務所のサイト。
もりもり動きますが情報の読みやすさはちゃんと維持されているのがポイントです。
Relativity Of Time

https://relativityoftime.net/
人類の歴史を「1分間でこの時代の人間は何ができるか」「1時間でこの時代の人間は何ができるか」という切り口で説明しているこのサイト。
アニメーションが主体となっているので、直感的に理解しやすいサイトです。
真似したくなるようなテクニックがある「良きウェブ」
LE GRAMME

https://legramme.com/en/content/home
シンプルな作りながらも洗練された構成のECサイト。
大きめのナビゲーションメニューや商品のスライドの見せ方など、参考になる箇所が盛りだくさんです。
Gradient Topography Animation
https://tympanus.net/codrops/2018/01/24/gradient-topography-animation/
さまざまなWEB表現のデモを公開しているこのサイト。
SVGとanime.jsを使って楽しいページ展開をしてくれます。
TWO Inc.|株式会社TWO

http://two2.jp/
横スクロールでページが展開される、モバイルデバイスフレンドリーなサイトです。
背景がインライン再生動画なサイトはそれだけで目を引きます。
いかがでしたでしょうか。
ひとまず一週間やって見て感じたのは、収集するのは簡単ですが各サイトに用いられている技術やギミックが
どういう風にすごいのかを理解するところまで到達できたりできていなかったり、という点です。
なので今後はより技術的な解説もできるように各サイト解析しながら
国内外問わず様々な「これ良いな!」と思うサイトをまとめていくことを目標に更新したいと思います。
【制作メモ】GIFアニメ簡単だよ3ステップでできちゃうよという話【animation】
どうもです。おせち美味しかったです。
先日思い立ってGIFアニメ作ってみました。
今年はアニメーションをやる、と去年の暮れ頃決意していたということもあり、一番とっかかり安いと言われるGIFアニメにトライしてみました。
作ってみた結果言えることとしては、イラスト描けるよ!という人にとってはちょー簡単です。私みたいな動物が動物に見えないものを描く人間でも描けるくらいです。もっといえば、イラストを描かなくても自分で用意できる画像が何かあれば作れます(最低枚数2枚)。
今回は実際の私の制作過程を晒しながらどんな感じか説明します。
【作業環境】
・CLIP STUDIO PAINT EX(作画用)
・Photoshop CC(アニメーション用)
※クリスタにうごイラ作成機能があるのでそれ使えばクリスタ一本で行けますが、今回はフォトショさんを使ったアニメーションGIFをやってみたかったのでこの二つを使用しました。
ステップ1:画像を作る or 準備する
まずは画像を準備します。年賀用GIFということで鏡餅犬を描くことにしました。
【下書き】
鉛筆でグリグリ書きながら発想を膨らませます。

犬を吠えさせて2018の1を補う(ワン = ONE )という薄ら寒い親父ギャグかましてみることにしました。
可愛く描けばきっと許されるという目論見をここで持ちます。
【ペン入れ〜仕上げ】
ここでクリスタで作業します。仕上がりはこんな感じ。

午年の時に鏡餅馬の年賀状を描いていたので、そのデータをうまいこと引っ張って来てうまいこと手を抜けるところを手を抜きます。
あと普通にイラストを作るのと違い、画像作るタイミングでアニメーションの差分を作ります。ステップ2の画像書き出しに向けてレイヤー分けをある程度考慮しておくのがポイントです。
今回は
- ONE以外の数字が一個ずつ登場するアニメーション
- 右の犬が吠えるアニメーション
- 右の犬が吠えてONEが出てくるアニメーション
の3つの要素を盛り込みたかったので、数字のレイヤー分けと犬の口元の差分作成を心がけました。


正直口元の差分は2つでもよかったかもと思ってます(人間の目優秀なので)。
ただ差分を増やした分動きの滑らかさが増すので、そこは作りたいものの雰囲気次第というところでしょうね。
(今回は様子見ということで3つにしました)
可愛く描けなかったのでさっきの目論見が外れそうな気がして来ましたがとりあえず横に置いて次に進みます。
ステップ2:画像を書き出す(セル作り)
レイヤーを表示したり表示させなかったりして画像書き出すだけです。以上。
…とだけの説明だとあまりに雑なのでちょっと説明。
数字が一個ずつ出てくる画像についてはそのまま表示・非表示を繰り返しながら書き出していますが、右の犬とONEの画像はいい感じに動いてるなーと感じさせるために伸縮させながら書き出してます。
特に犬の吠えている様子は口を半開きにしたタイミングで犬全体を若干縮ませ、吠えて口が大きく開いたタイミングで犬全体を若干伸ばしています。

これ何やってるかというと、吠える前の予備動作と吠えた後の後動作を作ってそれらしく動いているように見せようとしているんです。
犬の吠えている様子を思い返してみるとわかるかと思うんですけど、吠える前って吠えるためにちょっと溜めて、吠えたらがばあっと体が大きく見えるじゃないですか。
犬が吠える動作がすぐ観察できないよ、という人はならない場合は素直にYouTubeでググるか、試しに犬になりきって吠える真似してください。
吠える前にちょっと頭屈ませて、吠えた時に頭上向きになるはずなので。
※最初この伸縮をせずに書き出してアニメーションさせた時にすごくぬめーっとした動きをしたので試しに犬になりきった結果発見しました。
ここらへんのアニメーションを作る際の物体の動きについては以下の記事がとても参考になると思います。作った後この記事読み返してなるほどと納得できたんで。
※ちなみに例で用いられているアニメーションは全てCodePenで見れるので、フロントエンドエンジニアの方がアニメーション実装の際に参考にできるかと思います
ほんとは吠える用に犬の顔も差分作ればよかったかなあと思いましたが、伸縮だけでもそれっぽく見えるので後からレイヤー分けはしませんでした。(人間の目は優秀だし)
犬の吠える動作のロジックと同じ考えでONEの文字も適度に伸縮させつつ必要な画像を書き出したら、次のステップに進みます。
ステップ3:アニメーションする
私はみんな大好きPhotoshop先生で作りました。
あらかじめアニメーションさせる画像を作っているので、以下の要領で作ります。
1.「ファイル」>「スクリプト」>「ファイルをレイヤーとして読み込み」を選択

2. 「レイヤーを読み込む」パネルが開いたら、ステップ2で書き出した画像を選択して「OK」をクリック

3. レイヤーとして読み込まれたら「タイムライン」ウィンドウを表示し、レイヤーをフレームとして読み込み、表示秒数やループ設定をする


そんな感じで出来上がったGIFアニメがこちら。

ね、(画像の準備さえ頑張れば)簡単でしょ。
まとめ
アニメーションGIFって難しくないって聞くけどどうせ難しいんだろケッと思っている方に向けて書きました。
制作時間としては9フレームで6時間弱くらいで作りましたがそのうち大半は画像作りです。つまり画像の準備さえできれば、思い立ったら簡単にばーっと作れます。
あと今回はフォトショの力を借りましたが、ウェブ上にはGIFアニメつくるためのサイトが色々あるので、フォトショなんてねーよって方はそちらを使ってみてはどうでしょうか。
※参考URLにまとまっているリンク貼っています
次は少ない枚数でクリスタのみを使ったGIFアニメにトライしてみたいと思います。気が向いたときにやるので早くやれよコラという方は督促してください。励みにしますので。
参考URL
photoshopvip.net
このリンクはGIFアニメやってみたい!という人にとってはおすすめです。とてもよくまとまってます。
今回のフォトショで作る手順はこちらを参考にしながら作りました。
またGIFアニメーションが作れるサイトまとめも書かれてあるのでぜひチェック。
www.haconiwa-mag.com
サンプルがめちゃ可愛いです。。。!次はこの可愛さ目指す。